Media
This page gives an overview of the supported video and audio formats, describes how to control audio, get information about available web cameras and microphones, etc.
Codecs
Molybden is based on the Chromium engine, which is the open-source version of Google Chrome. Google Chrome and Chromium differ in several ways, including the sets of supported audio and video codecs.
The table below displays which audio and video codecs are supported by Google Chrome and Chromium.
| Codec | Google Chrome | Chromium |
|---|---|---|
| AAC | ✓ | |
| AV1 | ✓ | ✓ |
| FLAC | ✓ | ✓ |
| H.264 | ✓ | |
| HEVC | ✓ | |
| MP3 | ✓ | ✓ |
| Opus | ✓ | ✓ |
| Theora | ✓ | ✓ |
| Vorbis | ✓ | ✓ |
| VP8 | ✓ | ✓ |
| VP9 | ✓ | ✓ |
| WAV | ✓ | ✓ |
Proprietary codecs
From the table above you can see that Google Chrome supports more video and audio codecs. The reason is that these codecs are proprietary and cannot be used in an open-source or commercial project without obtaining a license from the patent holder.
Important: different proprietary codecs belong to different patent holders. For example, in order to use H.264, companies must acquire the license from Via LA company. You can read more about their license terms on the website.
Patent holders do not license codecs to the software that represents only a part of the final product deployed to the end users, e.g. SDKs like Molybden.
Molybden allows you to enable the proprietary codecs in your app, but you should be aware that you need to acquire an appropriate license in order to use them.
By default, the proprietary codecs are disabled. To enable the proprietary codecs, use the following code:
AppOptions options;
// Enables support of the AAC codec.
options.enable_aac = true;
// Enables support of the H.264 codec.
options.enable_h264 = true;
// Enables support of the HEVC codec.
options.enable_hevc = true;
App::init(options, [](std::shared_ptr<App> app) {
// Your code here.
});
Important: The H.264 and AAC codecs are the proprietary components. By enabling these codecs you state that you are aware that H.264 and AAC are the proprietary components, and you should have a license in order to use them. For more information, you could contact patent holders: Via Licensing and MPEG LA. TeamDev shall not be responsible for your use of the H.264 and AAC codecs.
Widevine
The web services like Netflix or Amazon Prime use Widevine to distribute their DRM-encoded content.
Widevine is a Google proprietary component that is disabled by default. In order to enable it and play the DRM-encoded content, you should obtain a license from Google and enable Widevine in the app options:
AppOptions options;
options.enable_widevine = true;
App::init(options, [](std::shared_ptr<App> app) {
// Your code here.
});
Widevine works on Windows and macOS only.
Important: Widevine is a Google proprietary component, governed by its own terms of use. For more information, see https://www.widevine.com/.
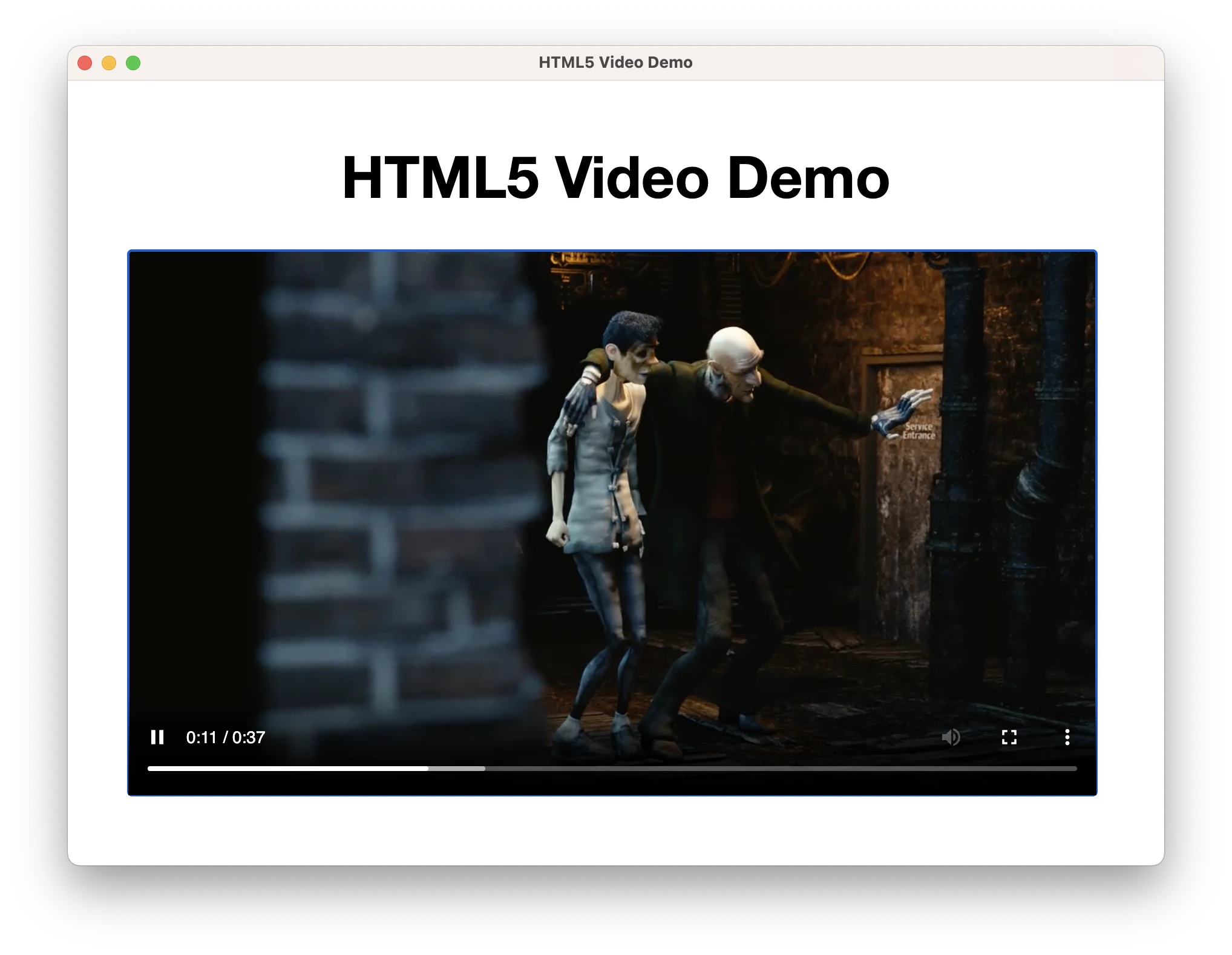
Video
Molybden supports the HTML5 <video> tag. You can use it to play video files in your app.

If Molybden cannot play a video, or a video format is unsupported, Molybden suggests to download the video file. See Downloads for guidance on managing downloads.
Autoplay
By default, Molybden does not allow autoplaying videos. This is done to prevent the abuse of autoplaying videos, which can be annoying for users.
If you want to autoplay a video, you should use the autoplay attribute of the <video> tag and enable autoplay in the app options:
AppOptions options;
options.enable_autoplay = true;
App::init(options, [](std::shared_ptr<App> app) {
// Your code here.
});
Audio
Molybden supports the HTML5 <audio> tag and provides an API to control audio playback.
If Molybden cannot play an audio file, or its format is unsupported, Molybden suggests to download the audio file. See Downloads for guidance on managing downloads.
Audio control
To find out whether audio is playing on the loaded web page you can use the following code:
bool audio_playing = browser->media()->isCurrentlyAudible();
You can mute/unmute audio using the following code:
browser->media()->muteAudio();
browser->media()->unmuteAudio();
To check if audio is muted, use the following code:
bool audio_muted = browser->media()->isAudioMuted();
Audio events
To find out whether audio has started/stopped playing on the loaded web page you can subscribe to the following events:
auto media = browser->media();
media->onAudioStartedPlaying += [](const AudioStartedPlaying& event) {};
media->onAudioStoppedPlaying += [](const AudioStoppedPlaying& event) {};
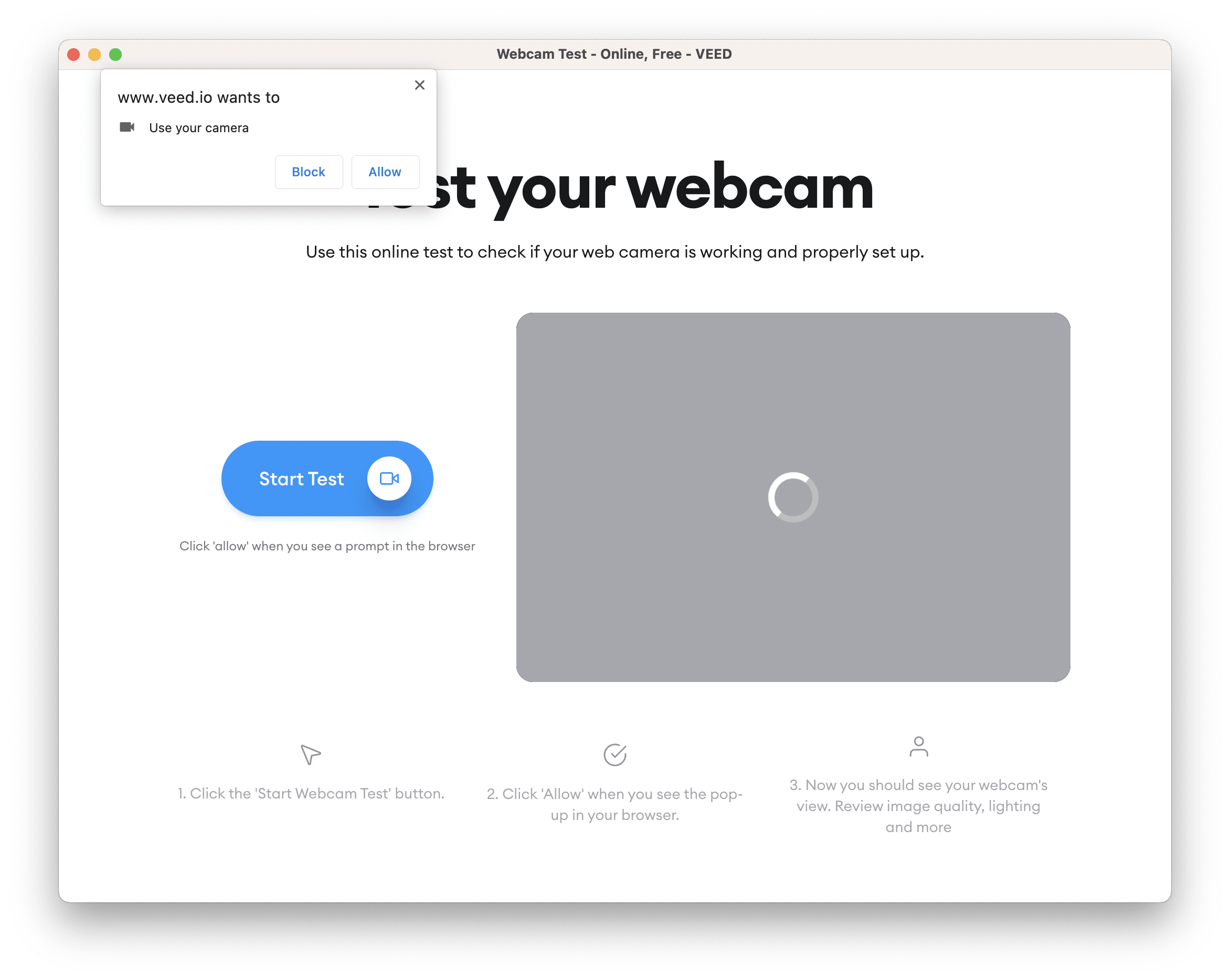
Camera and microphone
The web page can access the camera or microphone of the user’s device. By default, Molybden asks the user for permission to access the camera and microphone.

If the user grants the permission, the web page can access the camera and microphone.

You can grant or deny the permission to access camera and microphone programmatically:
auto permissions = app->profile()->permissions();
permissions->onRequestPermission = [](const RequestPermissionArgs& args,
RequestPermissionAction action) {
// Allow access to the camera and microphone.
if (args.permission_type == PermissionType::kVideoCapture ||
args.permission_type == PermissionType::kAudioCapture) {
action.grant();
} else {
// Ask the user to allow or deny the requested permission.
action.ask();
}
};
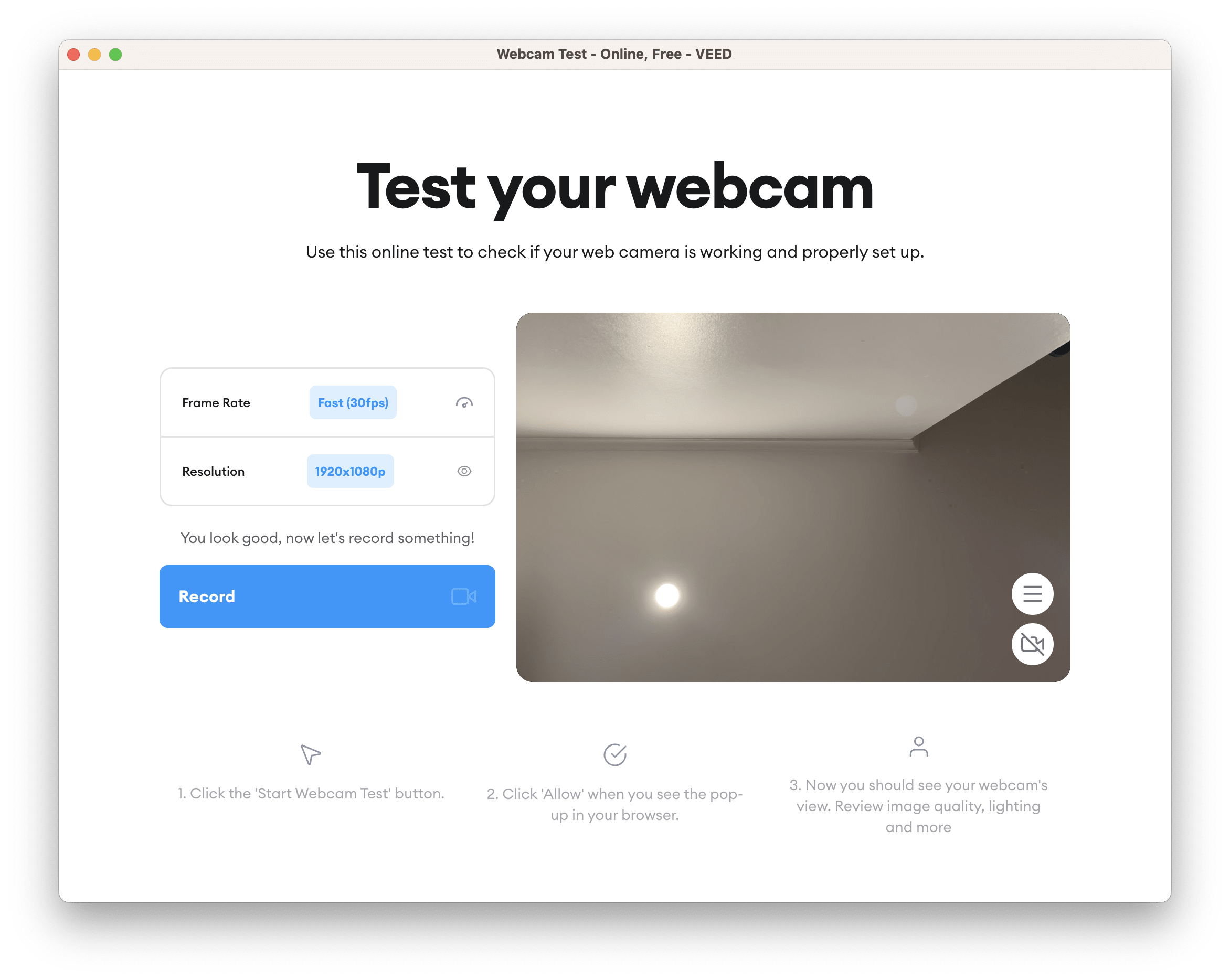
Selecting a media device
When there are multiple webcams or microphones connected to the user’s device, Molybden will select the first available device.
If you know the device name, you can select it programmatically using the Media::onSelectMediaDevice delegate:
browser->media()->onSelectMediaDevice =
[](const SelectMediaDeviceArgs& args, SelectMediaDeviceAction action) {
for (auto media_device : args.media_devices) {
// Use the FaceTime HD Camera if it is available.
if (media_device.name.find("FaceTime HD Camera") != std::string::npos) {
action.select(media_device);
return;
}
}
// Otherwise, use the first available device.
action.select(args.media_devices[0]);
};
The delegate will not be called if there is no media input device connected to the user’s device.