Packaging
This page describes how to build and pack the application into a native executable and create native installer for Windows and macOS.
Overview
To build and pack the application, open the project directory and run the following command in your command line:
npm run molybden build
This command will build the application, pack it into a native executable, and create a native installer for the current platform.
The native executable will be placed in the ./build-dist/bin directory.
The native installer will be placed in the ./build-dist/pack directory.
Installers
Windows
On Windows your application is automatically packed into a set of binary files with native executable and a native installer.
These files are placed in the following directories:
build-dist/
|-- bin/
| `-- locales/
| `-- resources/
| `-- <APP_NAME>.exe
|-- pack/
| `-- <APP_NAME>-<APP_VERSION>.exe
The application binary files with native executable (.exe) are placed in the ./build-dist/bin directory.
The native installer is placed in the ./build-dist/pack directory. The installer is a self-contained executable file
that can be distributed to your users. The installer is built
with Squirrel framework.
You can customize the installer by modifying molybden.conf.json. In the config file, there’s the app → bundle → Windows → installer → exe section where you can customize the installer name, icon, and other
properties:
{
"exe": {
"name": "",
"icon": "src-cpp/assets/app.ico",
"loadingGif": "",
"releasesRepo": "",
"remoteToken": ""
}
}
Here’s the description of the installer properties:
| Property | Description |
|---|---|
name |
The name of the installer file. If not specified, the name will be generated from the application name and version (e.g. MyApp-1.0.0.exe). |
icon |
The path to the installer icon. |
loadingGif |
The path to the loading GIF. The loading GIF is displayed when the installer is running. |
releasesRepo |
The URL to the storage/repository with application updates. |
remoteToken |
The remote token. The remote token is used to authenticate the application updates. |
Important: Don’t forget to sign your application before distributing it. While not mandatory, code signing significantly enhances user trust and confidence in your application.
macOS
On macOS your application is automatically packed into an application bundle (.app) and an Apple Disk Image (
DMG) (.dmg) file.
These files are placed in the following directories:
build-dist/
|-- bin/
| `-- <APP_NAME>.app
|-- pack/
| `-- <APP_NAME>-<APP_VERSION>-<ARCH>.dmg
The application bundle is a directory with the executable file and all the resources needed to run the application. The application bundle is a self-contained directory that can be moved around the file system without breaking the application.
The DMG file is a disk image that contains the application bundle. The DMG file is a self-contained file that can be distributed to your users. This is the recommended way to distribute your application on macOS.
You can customize the DMG file by modifying molybden.conf.json. In the config file, there’s the app → bundle →
macOS → installer → dmg section where you can customize DMG:
{
"dmg": {
"name": "",
"volumeName": "",
"volumeIcon": "src-cpp/assets/app.icns",
"eula": "",
"window": {
"textSize": 14,
"skipPrettifying": false,
"backgroundImage": "",
"position": {
"x": 500,
"y": 400
},
"size": {
"width": 600,
"height": 400
},
"icon": {
"size": 150,
"position": {
"x": 160,
"y": 160
}
},
"appDropLink": {
"x": 430,
"y": 160
}
}
}
}
Here’s the description of the DMG properties:
| Property | Description |
|---|---|
name |
The name of the DMG file. If not specified, the name will be generated from the application name, version, and the current architecture (e.g. MyApp-1.0.0-arm64.dmg). |
volumeName |
The name of the volume that will be displayed in the Finder sidebar. If not specified, the name will be generated from the application name. |
volumeIcon |
The path to the volume icon. If not specified, the standard volume icon will be used. |
eula |
The path to the End User License Agreement (EULA) file. The text from this file will be displayed in the modal dialog that will be shown when opening DMG. In this modal dialog the user must accept or decline the license agreement. If not specified, the license agreement dialog will not be shown. |
window.textSize |
The size of the text in the DMG window. |
window.skipPrettifying |
If true, the DMG window will not be prettified (the DMG window customization will be skipped). You might want to skip prettifying in macOS environments where there’s no logged-in user (e.g. CI build agent). |
window.backgroundImage |
The path to the background image. If not specified, the DMG window will not display a background image. |
window.position |
The position of the DMG window on the main screen. |
window.size |
The size of the DMG window in points. |
window.icon.size |
The size of the application icon in the DMG window. |
window.icon.position |
The position of the application icon in the DMG window. |
window.appDropLink |
The position of the application drop link in the DMG window. |
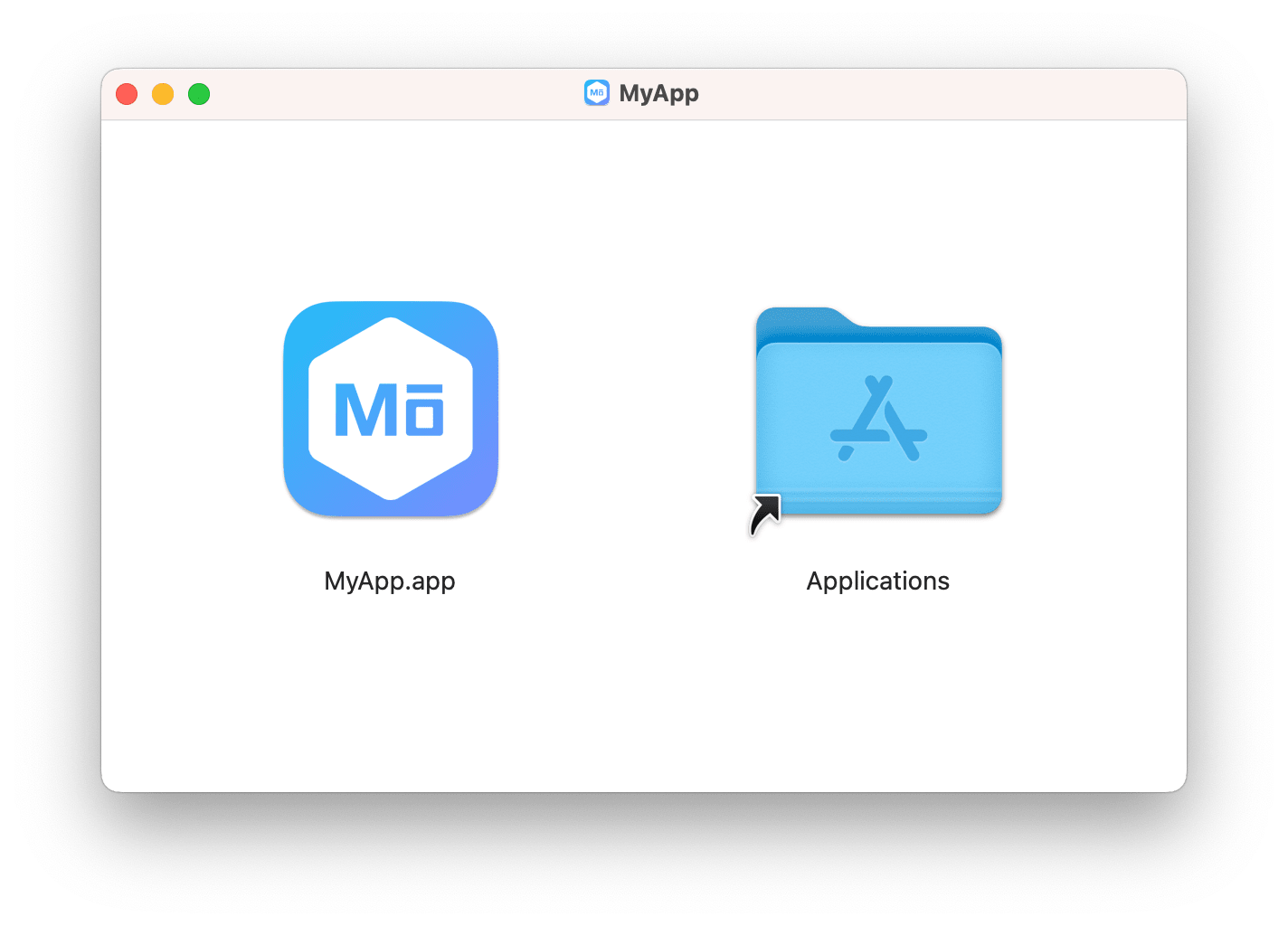
Here’s how the DMG window looks like by default:

Important: Don’t forget to sign and notarize your macOS application before distributing it. On macOS Catalina and later Gatekeeper enforces applications to be signed and notarized. Otherwise, users won’t be able to run it.
Universal DMG
By default, your application is built for the architecture of your Mac. If you want to create a universal DMG that contains both Intel and Apple Silicon binaries, you can use the following command:
npm run molybden build -- --universal
This command will build the application for both Intel and Apple Silicon architectures and create a universal DMG that contains both binaries. The universal DMG will be placed in the ./build-dist/pack directory.