Dark Mode
This page describes how to support dark/light mode in your Molybden application.
Many operating systems now offer the option for users to choose between dark and light modes according to their preferences. Some systems even allow users to schedule mode changes for specific times of the day.
Support for dark/light mode is becoming increasingly important for modern desktop applications. It enhances the user experience and make digital interactions more comfortable in various lighting conditions.
Appearance
The Molybden application consists of two types of interfaces:
- Native interface such as application windows, dialogs, context menus, etc.
- HTML/CSS interface that is displayed inside application window.
Molybden provides API that allows you to tell the application which mode it should use. By default, the application is configured to use the appearance of the operating system. When the operating system switches between dark and light modes, the application will automatically switch to the corresponding mode.
For the best user experience, we recommend that you configure both interfaces to support dark/light mode. See the following sections to learn how to do that for each interface.

To find out which mode the application is currently using, you can use the following approach:
auto theme = app->theme();
if (theme == AppTheme::kSystem) {
// The mode is inherited from the operating system.
}
if (theme == AppTheme::kDark) {
// The app is in the dark mode.
}
if (theme == AppTheme::kLight) {
// The app is in the light mode.
}
You can switch between the dark and light modes manually any time you want:
// Tell the app to use the dark mode.
app->setTheme(AppTheme::kDark);
// Tell the app to use the light mode.
app->setTheme(AppTheme::kLight);
// Tell the app to use the mode of the operating system.
app->setTheme(AppTheme::kSystem);
Native interface
The application windows, dialogs, context menus change its appearance automatically when the application switches between dark and light modes. You don’t need to do anything to make it work.
HTML/CSS interface
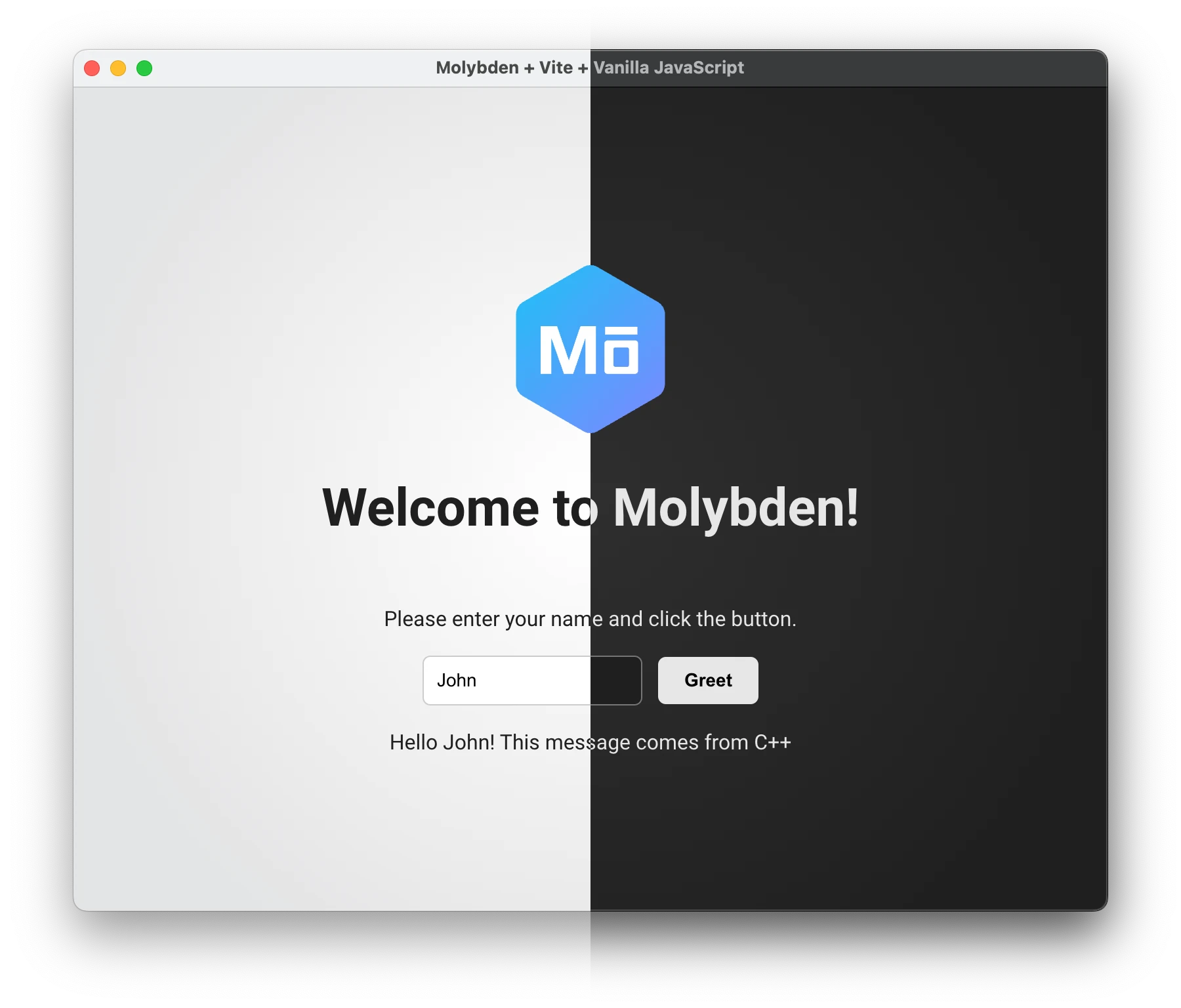
The HTML/CSS interface you display inside application window must be configured to support dark/light mode. There are many articles on the Internet that describe how to do that, but the general idea is the following.
You need to define the colors and images of your interface in the CSS file for the default (light) mode and then override them for the dark mode using the following approach:
:root {
color: #1f1f1f;
background: radial-gradient(circle, #ffffff 0%, #e3e4e5 80%);
}
@media (prefers-color-scheme: dark) {
:root {
color: #e6e6e6;
background: radial-gradient(circle, #2e2e2e 0%, #202020 80%);
}
}You don’t need to do anything special in your HTML code. When the application switches between dark and light modes, the corresponding CSS rules will be applied automatically.
To get more information about how to support dark/light mode in HTML/CSS you take a look at A Complete Guide to Dark Mode on the Web.