Dialogs
This page describes what kind of dialogs you can show in your application.
Dialogs are a great way to provide information to your users, or to prompt them for information. Molybden has a set of the built-in dialogs you can show in your application. If you don’t want to show a specific dialog, you can always suppress it in the corresponding delegate.
Message
The message dialog is a simple native system dialog that shows a message to the user and has a single or multiple buttons. You can use this dialog to show warnings, errors, confirmations or other messages to the user.
To show a message dialog, use the MessageDialog::show() function. The function accepts the dialog options and callback function.
The following example demonstrates how to show a simple message dialog with the message, additional information, and the Close button:
MessageDialogOptions options;
options.message = "MyApp";
options.informative_text = "Version 1.0.0";
options.buttons.push_back(
MessageDialogButton("Close", MessageDialogButtonType::kDefault));
MessageDialog::show(browser, options, [](const MessageDialogResult& result) {
// The dialog has been closed.
});
On macOS the message dialog will look like this:

The message dialog API allows you to show different message dialogs. For example, the following code demonstrates how to show a confirmation dialog with two buttons:
MessageDialogOptions options;
options.message = "Would you like to delete this conversation?";
options.informative_text =
"This conversation will be deleted from all of your devices."
"You cannot undo this action.";
options.buttons.push_back(
MessageDialogButton("Cancel", MessageDialogButtonType::kCancel));
options.buttons.push_back(
MessageDialogButton("Delete", MessageDialogButtonType::kDefault));
MessageDialog::show(browser, options, [](const MessageDialogResult& result) {
if (result.button.type == MessageDialogButtonType::kDefault) {
// The Delete button has been pressed.
}
});
On macOS the message dialog will look like this:

Open File
The open file dialog is a simple native system dialog that shows a file picker to the user.
To show an open file dialog, use the OpenDialog::show() function with the dialog options and callback function:
OpenDialogOptions options;
options.title = "Open File";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
});
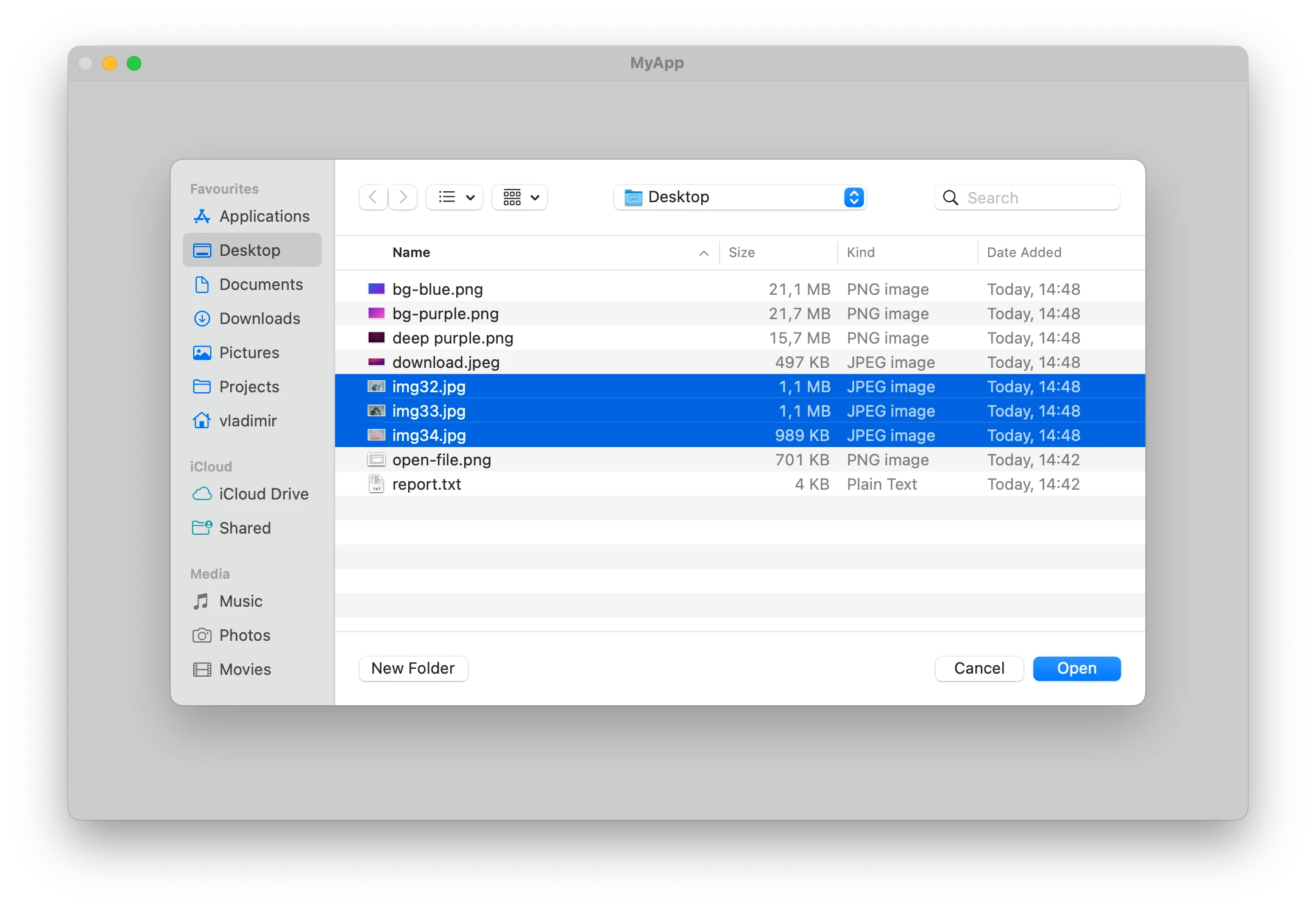
The first argument is the browser window that will be used as a parent window for the dialog. The dialog will be a modal dialog in this case:

If you pass an application instance as the first argument, the dialog will be an application level dialog. It will be shown above all windows of the application.
The file open dialog is automatically shown when user clicks the input element with the file type on the web page.
<input type="file" accept="image/png, image/jpeg">
The dialog will be configured according to the INPUT tag properties. For example, it will look like this for the input field above:

Open Files
The open files dialog is a simple native system dialog that shows a file picker to the user.
To show an open files dialog, use the OpenDialog::show() function with the following dialog options and callback function:
OpenDialogOptions options;
options.title = "Open Files";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = true;
options.features.allow_multiple_selections = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
});The first argument is the browser window that will be used as a parent window for the dialog. The dialog will be a modal dialog in this case:

If you pass an application instance as the first argument, the dialog will be an application level dialog. It will be shown above all windows of the application.
The files open dialog is automatically shown when user clicks the input element with the file type and the multiple attribute on the web page.
<input type="file" accept="image/png, image/jpeg" multiple>
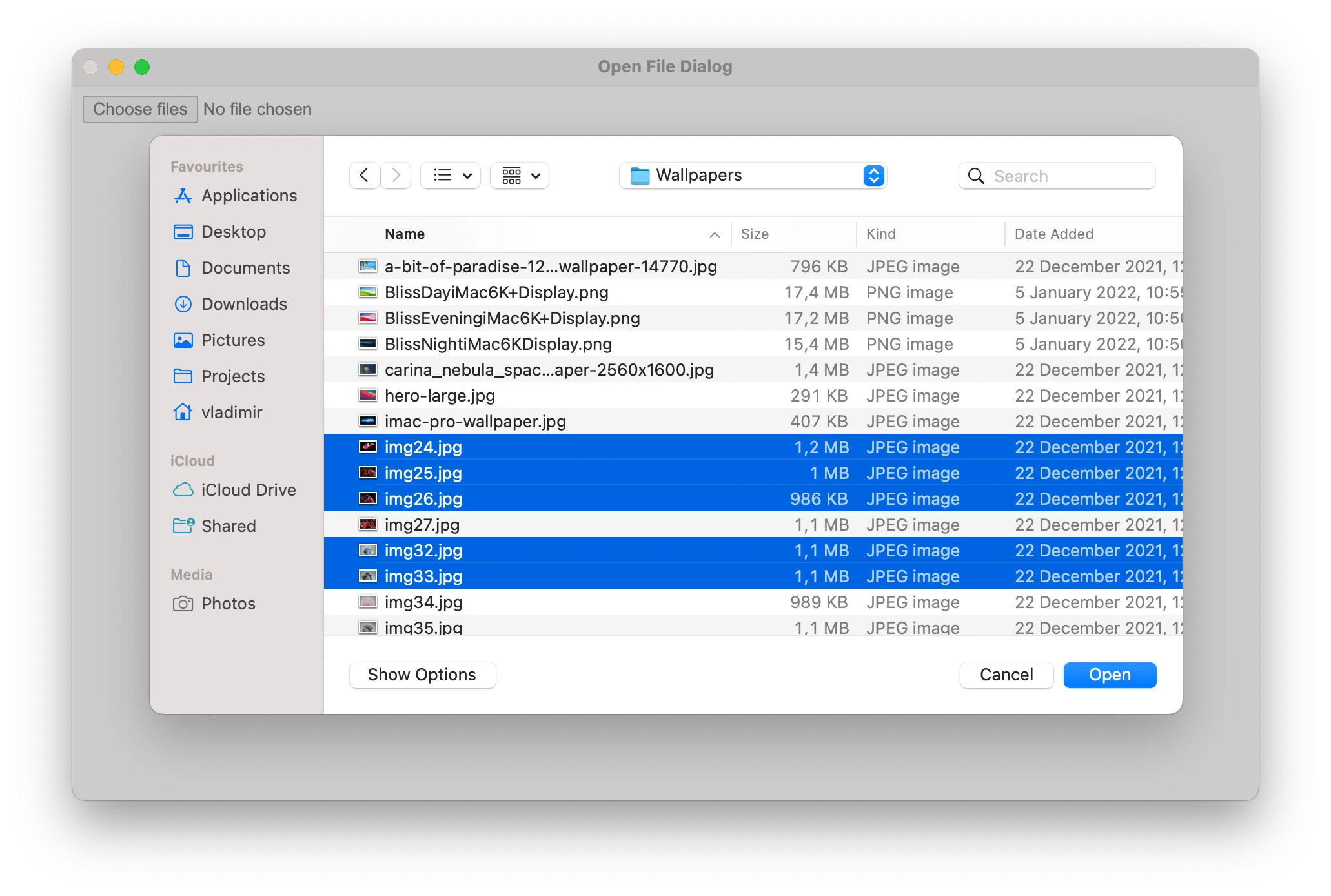
The dialog will look like this:

Open Directory
The open directory dialog is a simple native system dialog that shows a directory picker to the user.
To show an open directory dialog, use the OpenDialog::show() function with the following dialog options and callback function:
OpenDialogOptions options;
options.title = "Open Directory";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = false;
options.features.can_select_directories = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
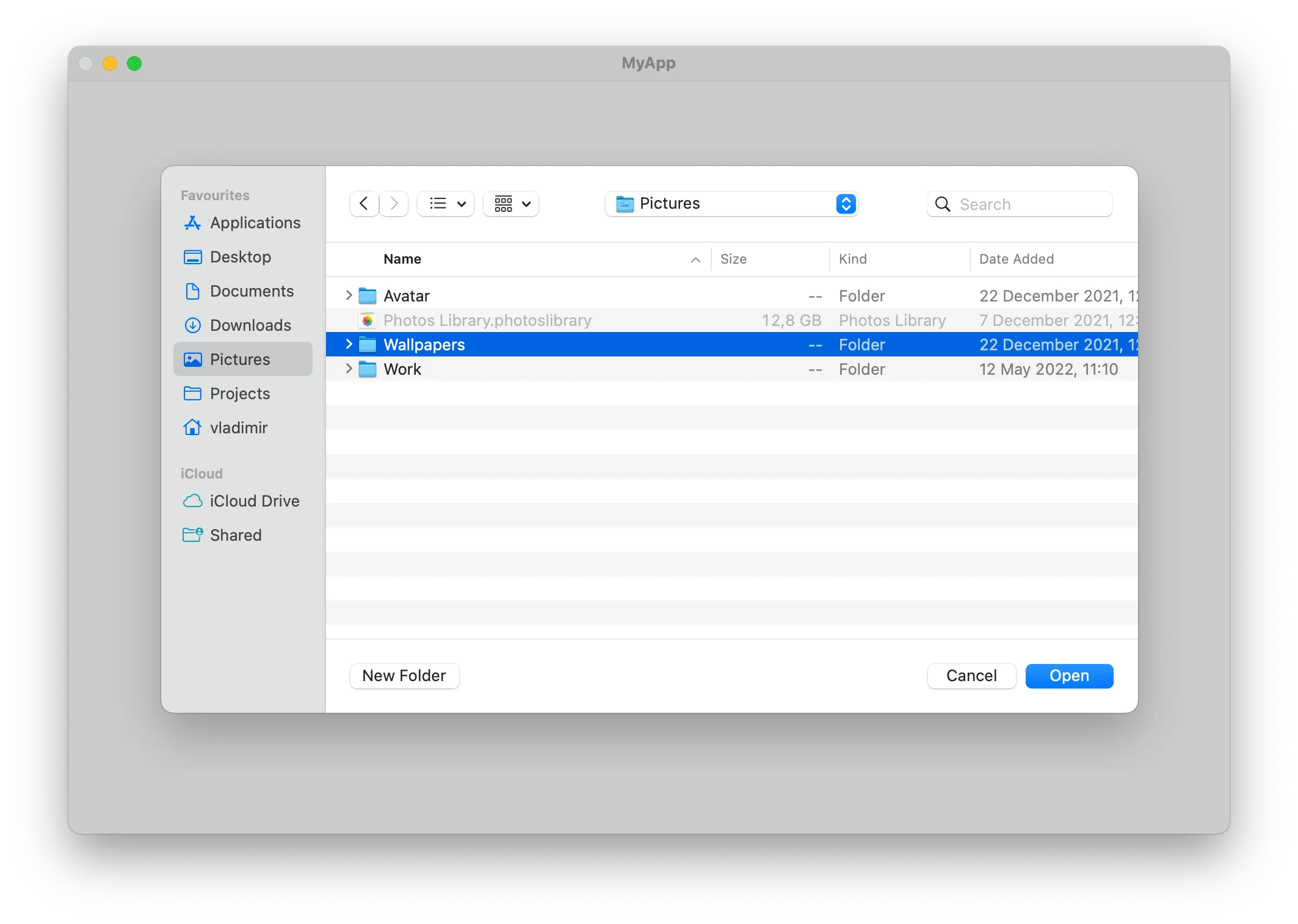
});The first argument is the browser window that will be used as a parent window for the dialog. The dialog will be a modal dialog in this case:

If you pass an application instance as the first argument, the dialog will be an application level dialog. It will be shown above all windows of the application.
Save File
The save file dialog is a simple native system dialog that shows a file picker to the user.
To show a save file dialog, use the SaveDialog::show() function with the following dialog options and callback function:
SaveDialogOptions options;
options.title = "Save File";
options.default_path = "/Users/vladimir/Desktop";
SaveDialog::show(browser, options, [](const SaveDialogResult& result) {
if (!result.canceled) {
std::cout << result.path << std::endl;
}
});
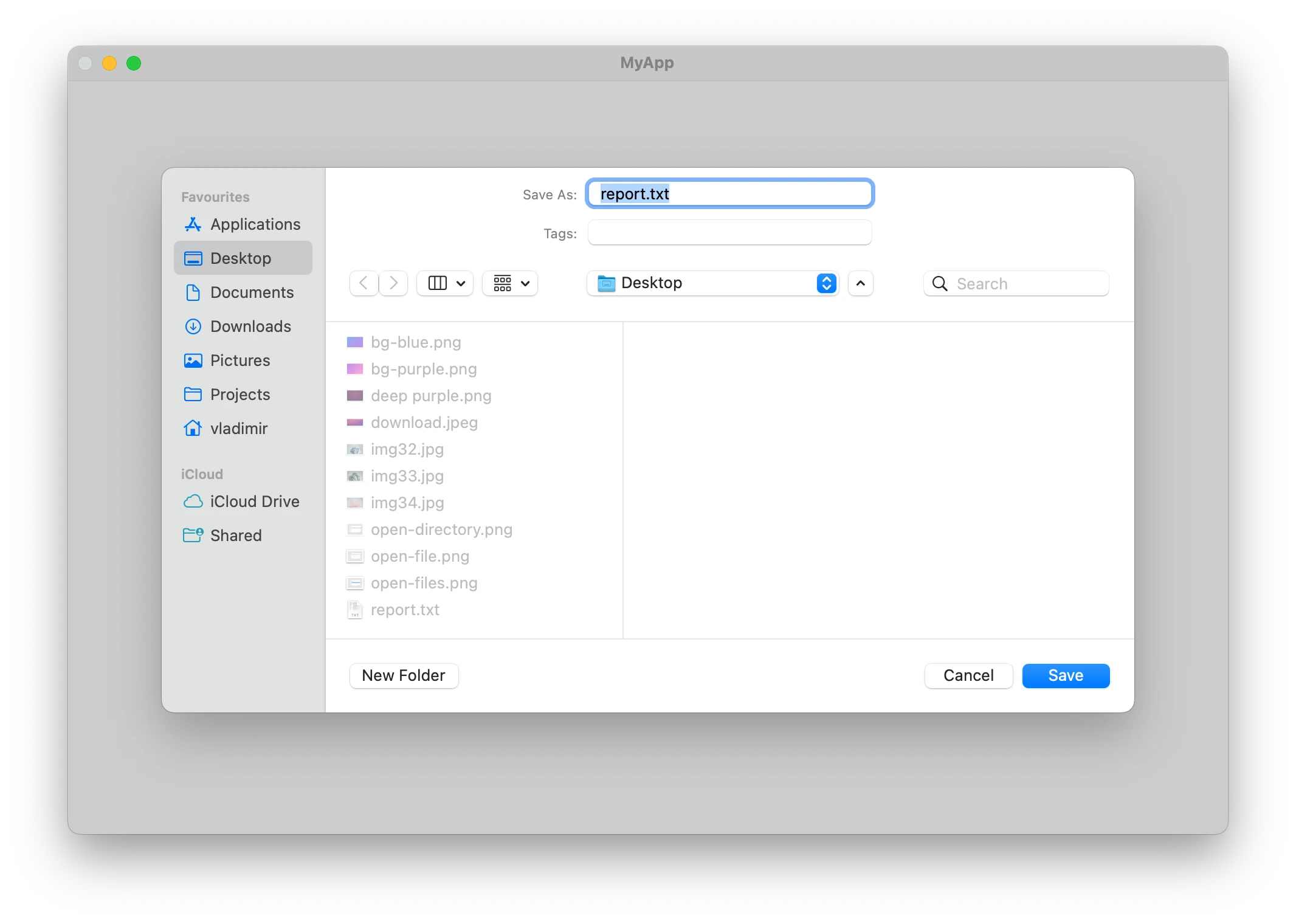
The first argument is the browser window that will be used as a parent window for the dialog. The dialog will be a modal dialog in this case:

If you pass an application instance as the first argument, the dialog will be an application level dialog. It will be shown above all windows of the application.
Alert
The alert dialog is a simple dialog that shows a message to the user. It has a single button that the user can click to dismiss the dialog.
To show the alert dialog, use the window.alert() function in JavaScript:
alert('Hello, world!');
You can also use the executeJavaScript() function in the Browser class to execute the corresponding JavaScript code
and show the dialog from C++:
browser->executeJavaScript("alert('Hello, world!');");
The dialog will look like this:

To suppress the alert dialog, use the following approach:
browser->onAlert = [](const AlertArgs& args, AlertAction action) {
action.ok();
};
Confirm
The confirm dialog is a simple dialog that shows a message to the user and asks them to confirm or cancel the action. It has two buttons that the user can click to dismiss the dialog.
To show the confirm dialog, use the window.confirm() function in JavaScript:
var result = confirm('Are you sure?');
You can also use the executeJavaScript() function in the Browser class to execute the corresponding JavaScript code
and show the dialog from C++:
bool result = browser->executeJavaScript("confirm('Are you sure?');").asBool();
The dialog will look like this:

To suppress the confirm dialog as if the user clicked the Cancel button, use the following approach:
browser->onConfirm = [](const ConfirmArgs& args, ConfirmAction action) {
action.cancel();
};
Prompt
The prompt dialog is a simple dialog that shows a message to the user and asks them to enter some text. It has two buttons that the user can click to dismiss the dialog.
To show the prompt dialog, use the window.prompt() function in JavaScript:
var result = prompt('Enter your name:', 'John Doe');
You can also use the executeJavaScript() function in the Browser class to execute the corresponding JavaScript
code and show the dialog from C++:
const auto script = "prompt('Enter your name:', 'John Doe');";
std::string name = browser->executeJavaScript(script).asString();
The dialog will look like this:

To suppress the prompt dialog as if the user clicked the Cancel button, use the following approach:
browser->onPrompt = [](const PromptArgs& args, PromptAction action) {
action.cancel();
};
You can also enter some text in the dialog programmatically without showing it to the user:
browser->onPrompt = [](const PromptArgs& args, PromptAction action) {
action.ok("Joe Black");
};
Before Unload
The before unload dialog is a simple confirmation dialog asking the user if they really want to leave the page. It has two buttons that the user can click to dismiss the dialog.
To show the before unload dialog, use the window.onbeforeunload event in JavaScript:
const beforeUnloadListener = (event) => {
return (event.returnValue = "");
};
addEventListener("beforeunload", beforeUnloadListener, { capture: true });
The beforeunload event is fired when the currently loaded page is about to be unloaded. This event enables a web page
to trigger a confirmation dialog asking the user if they really want to leave the page. If the user confirms,
the browser navigates to the new page, otherwise it cancels the navigation.
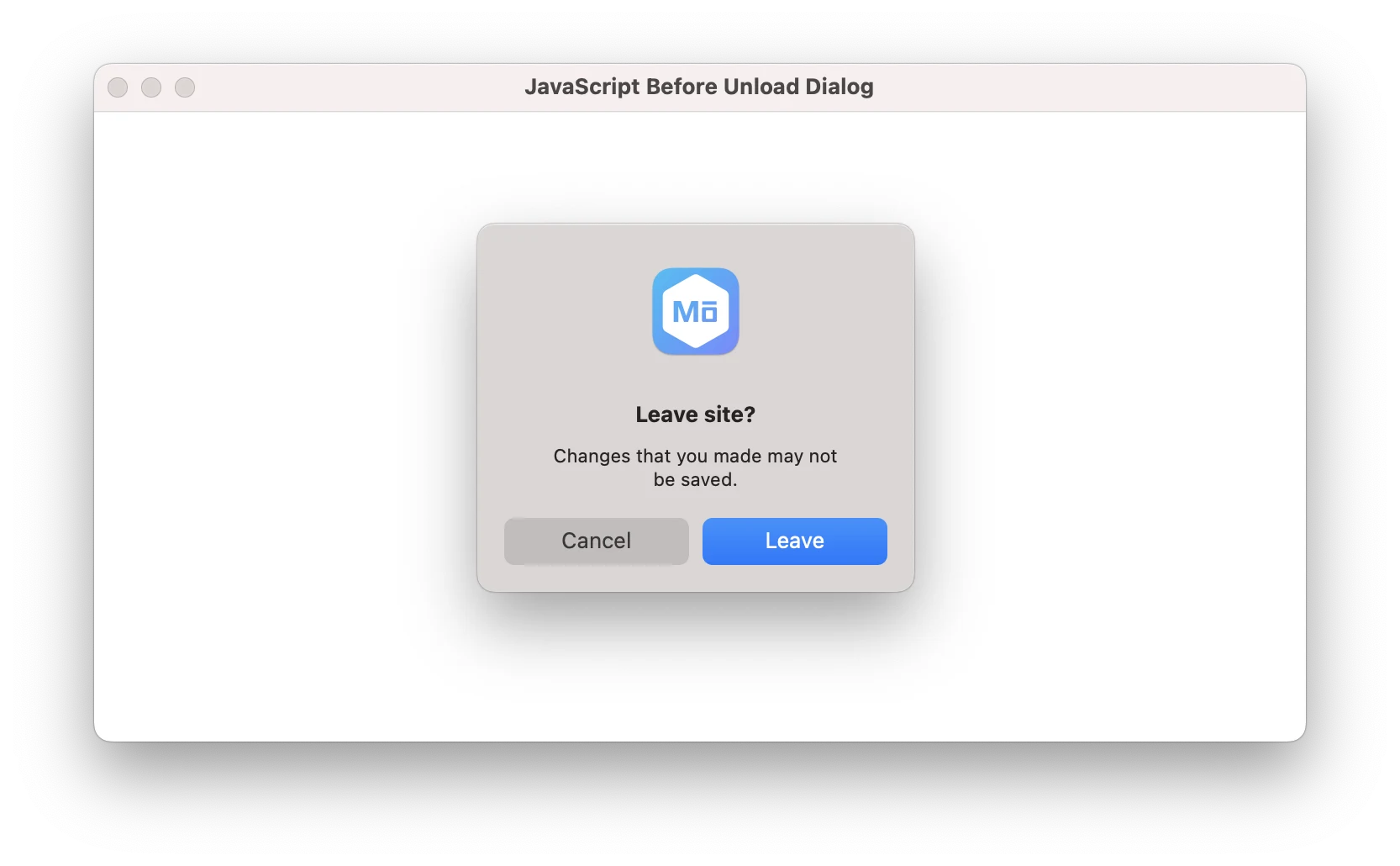
If you just reload the page, the following dialog will be displayed:

If you close the browser window, the following dialog will be displayed:

Note: the confirmation will be skipped if the user has not performed a gesture in the frame or page since it was loaded. Pressing F5 in the page seems to count as user interaction, whereas pressing F5 with Chrome DevTools focused does not count as user interaction.
To suppress the before unload dialog as if the user clicked the Leave or Reload button, use the following approach:
browser->onBeforeUnload = [](const BeforeUnloadArgs& args,
BeforeUnloadAction action) {
action.leave();
};
Before Form Repost
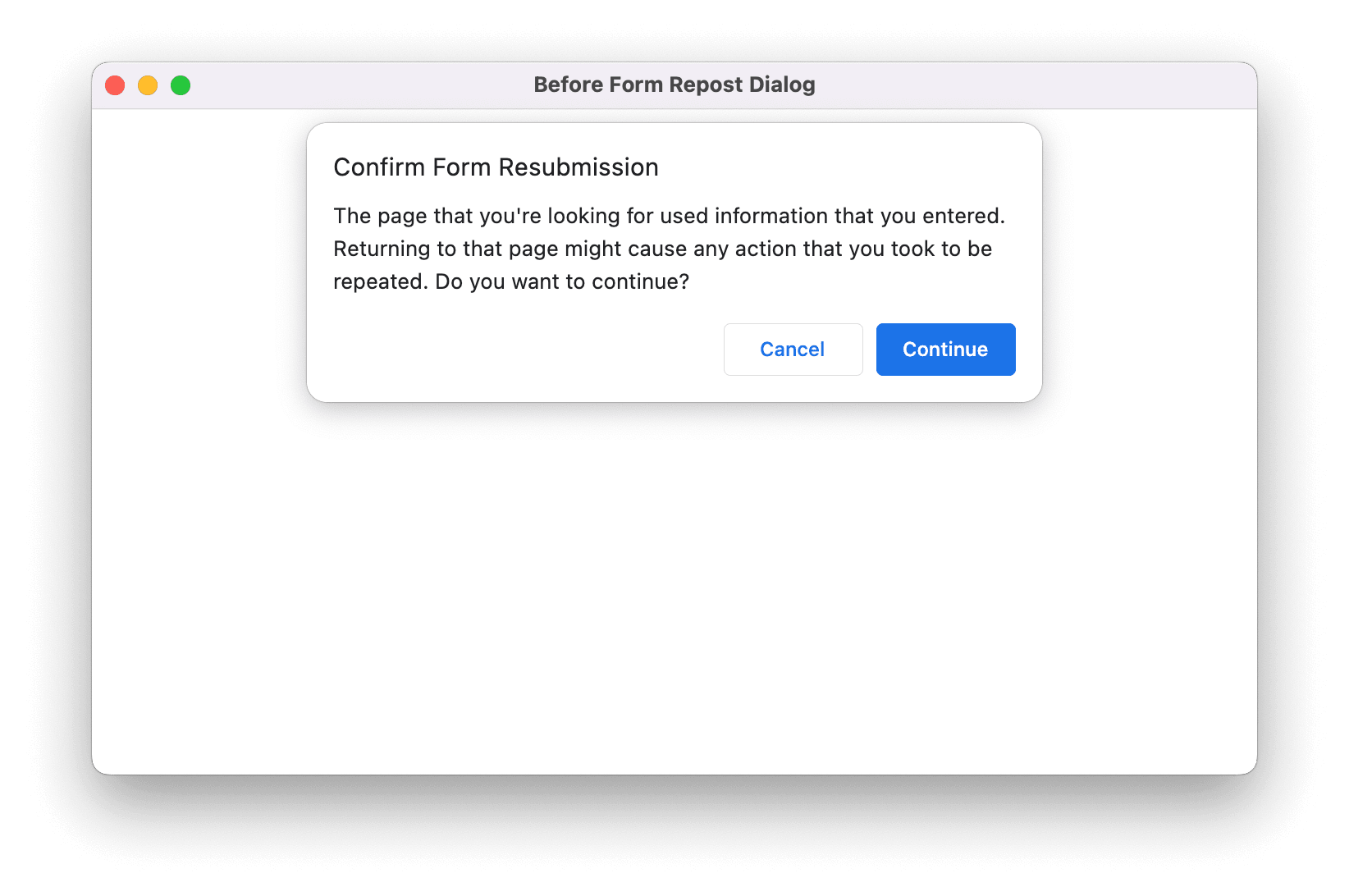
The before form repost dialog is a simple confirmation dialog asking the user if they really want to repost the form. It is shown when the user tries to reload the page after submitting a form.
The dialog will look like this:

Select Color
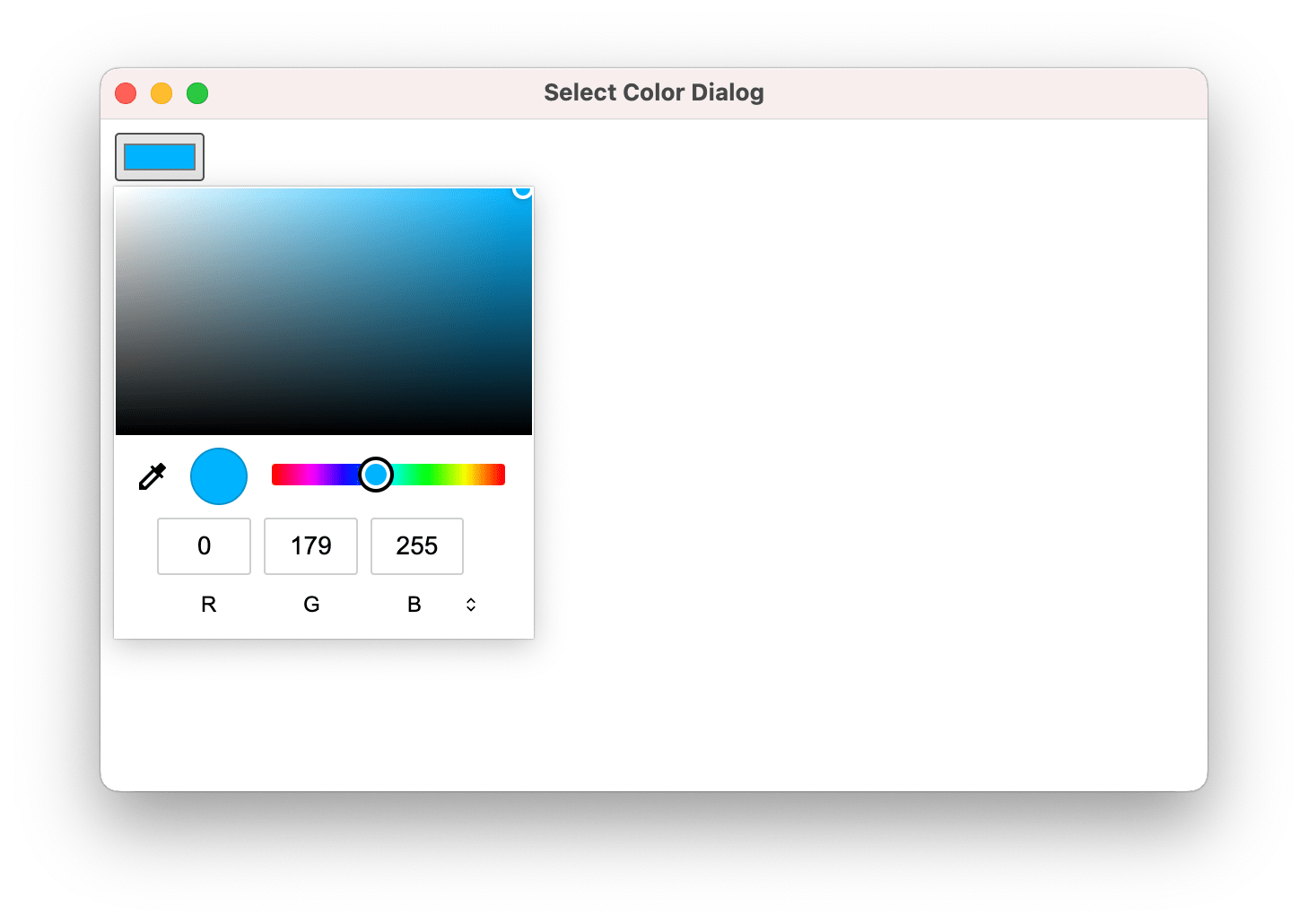
The select color dialog is a simple dialog that shows a color picker to the user. The dialog is shown when user clicks
the input element with the color type on the web page.
<input type="color" value="#ff0000">
The dialog will look like this:

Authenticate
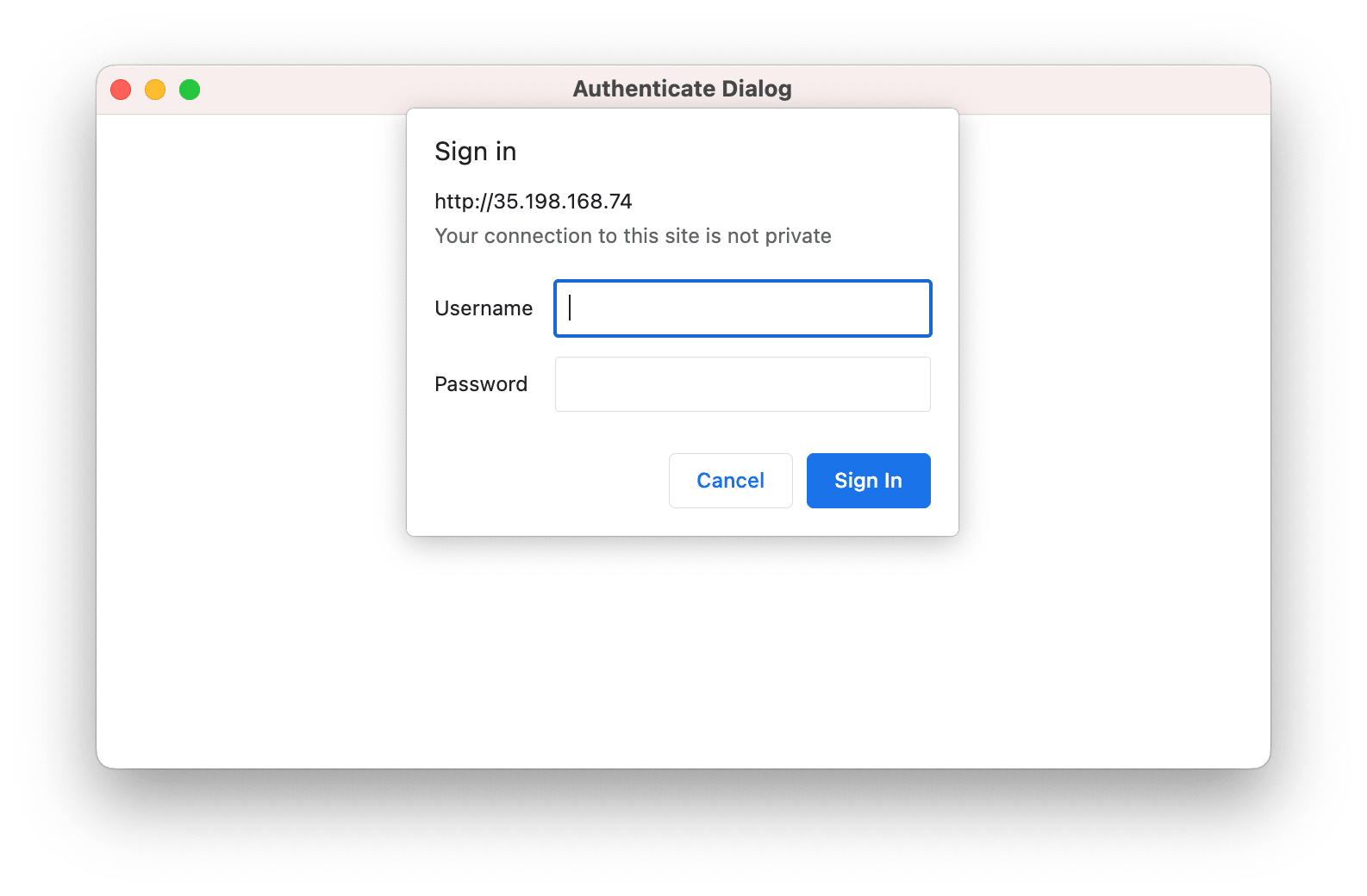
The authenticate dialog is a simple dialog that shows a message to the user and asks them to enter their credentials. The dialog is shown when a web page wants to authenticate the user using the proxy, basic, digest or NTLM authentication.
The dialog looks like this:

To suppress the authenticate dialog or to enter the credentials programmatically, use the approach described in the Authentication article.
Select Client Certificate
The select client certificate dialog is a simple dialog that shows a list of client certificates to the user. The dialog is shown when a web page wants to authenticate the user using the client certificate.
The dialog looks like this:

Open External Application
This dialog is shown when a web page wants to open a link in the associated external application. The dialog will look like this:

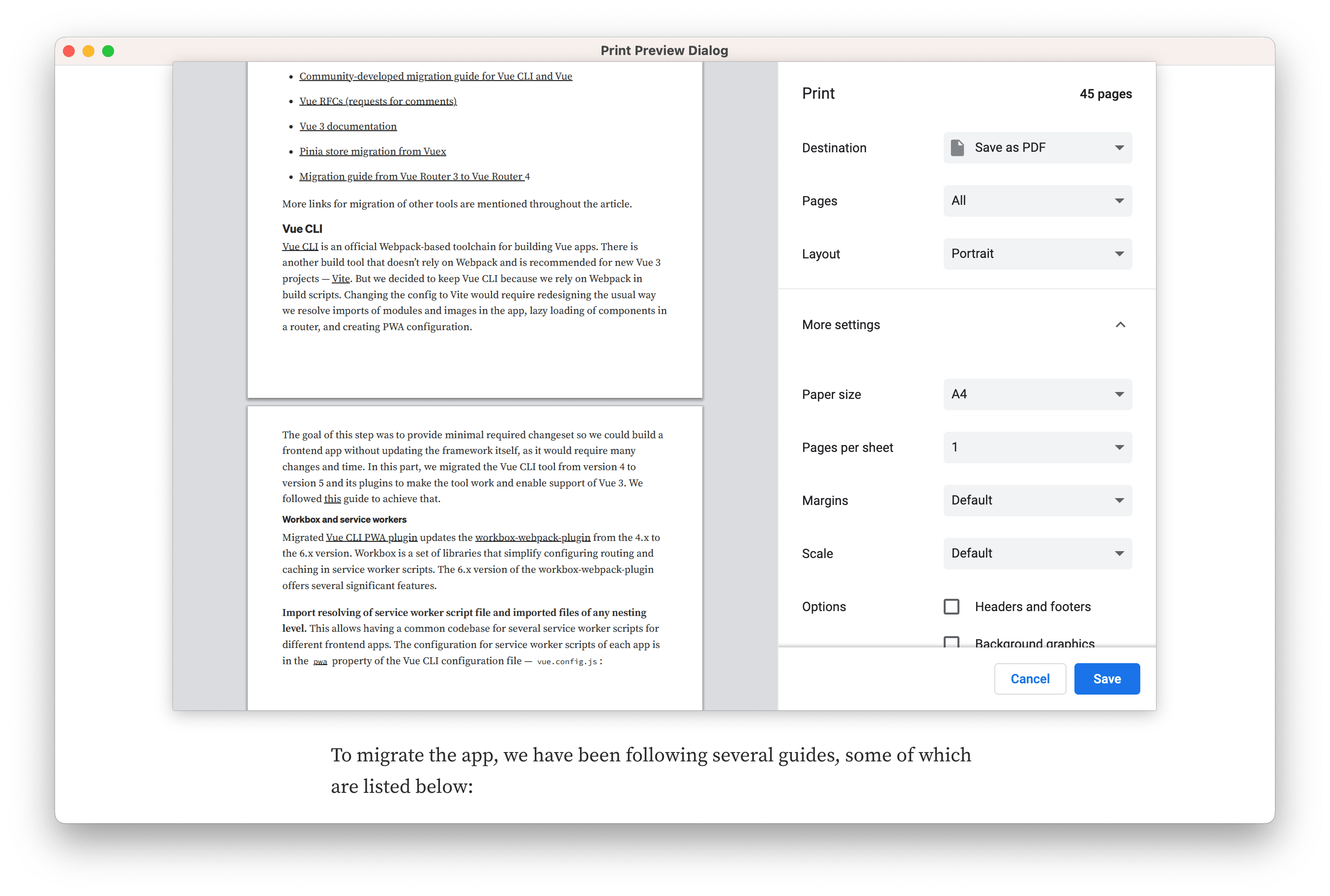
Print Preview
This dialog is shown when a web page wants to print its content.
To show the print preview dialog, use the window.print() function in JavaScript:
window.print();
You can also use the following approaches to show the dialog from C++:
browser->executeJavaScript("window.print();");
browser->mainFrame()->print();
The dialog will look like this:

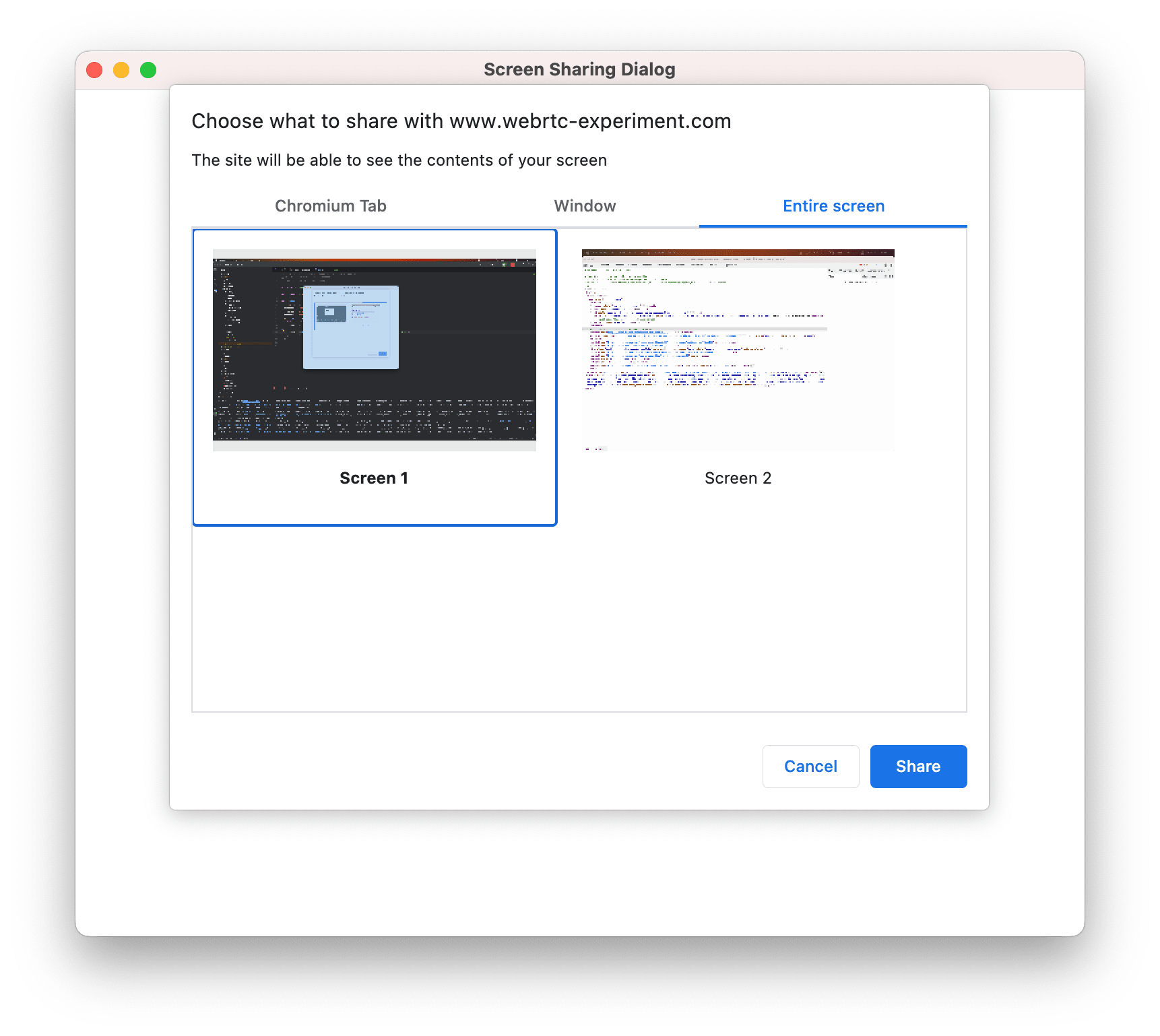
Select Screen
This dialog is shown when a web page wants to select a screen or window to capture.
The dialog will look like this:

Save Password
When a web page wants to save/update the password the user entered in a web form, the save/update password dialog will be shown.
Molybden has a built-in functionality that remembering the credentials when a user submits a new form with the username and password. It works as long as the web form autofill is enabled.
The dialog looks like this:

To access and manage all saved passwords, use the password store you can access using the following code:
auto passwords = profile->passwords();
Each element in the password store is represented by PasswordRecord. It contains the
user’s login and a URL of a web page where the form was submitted. It doesn’t store the password itself.
To read all saved password records use:
for (auto record : profile->passwords()->saved()) {
std::cout << record.url << std::endl;
std::cout << record.login << std::endl;
}
To read records that were marked as “never save”, use:
std::vector<PasswordRecord> records = passwords->neverSaved();
To remove records associated with a specific URL use:
passwords->removeByUrl("<url>");
To remove all records from the password store use:
passwords->clear();
Save Credit Card
When a web page wants to save/update the credit card the user entered in a web form, the save/update credit card dialog will be shown.
The dialog looks like this:

Molybden has a built-in functionality that allows remembering credit cards entered into web forms. It works as long as the web form autofill is enabled.
To access and manage all saved credit cards, use the credit card store you can access using the following code:
auto cards = profile->creditCards();
Each record in the credit card store is represented by a separate object of CreditCard. It contains
the cardholder name, number, expiration date, CVV/CVC, etc.
To read all records use:
for (auto card : profile->creditCards()->list()) {
std::cout << card.holder << std::endl;
}
To remove a record from the store use:
profile->creditCards()->remove(card);
To clear the whole credit card store use:
profile->creditCards()->clear();
Save User Profile
When a web page wants to save/update the user data entered in a web form, the save/update user profile dialog will be shown.
The dialog looks like this:

Molybden has a built-in functionality that allows remembering the user data entered into web forms. When user submits a web form containing this data then the browser will ask whether to save it to the user data store.
If you save it, the next time you load the form, the browser will suggest you to autofill it.
By default, the web form autofill is enabled, but you can disable it in the profile preferences.
To access and manage all saved user data, use the following code:
auto user_profiles = profile->userProfiles();
To read all user profiles, use:
for (auto record : profile->userProfiles()->list()) {
std::cout << record.full_name << std::endl;
}
To remove a record from the store use:
profile->userProfiles()->removeProfile(userProfile);