Posted on April 7, 2022
DotNetBrowser 2.13
What’s new
Password Manager API
Chromium has built-in functionality that is used to store the entered credentials after the user submits a web form with a username and password. In this case, the SavePasswordHandler and UpdatePasswordHandler handlers will be used to decide whether to save credentials or update them if they are already saved.
To save or update user credentials programmatically, use SavePasswordHandler and UpdatePasswordHandler as shown below:
Browser.Passwords.SavePasswordHandler =
new Handler<SavePasswordParameters, SavePasswordResponse>(p =>
{
return SavePasswordResponse.Save;
});
Browser.Passwords.UpdatePasswordHandler =
new Handler<UpdatePasswordParameters, UpdatePasswordResponse>(p =>
{
return UpdatePasswordResponse.Update;
});
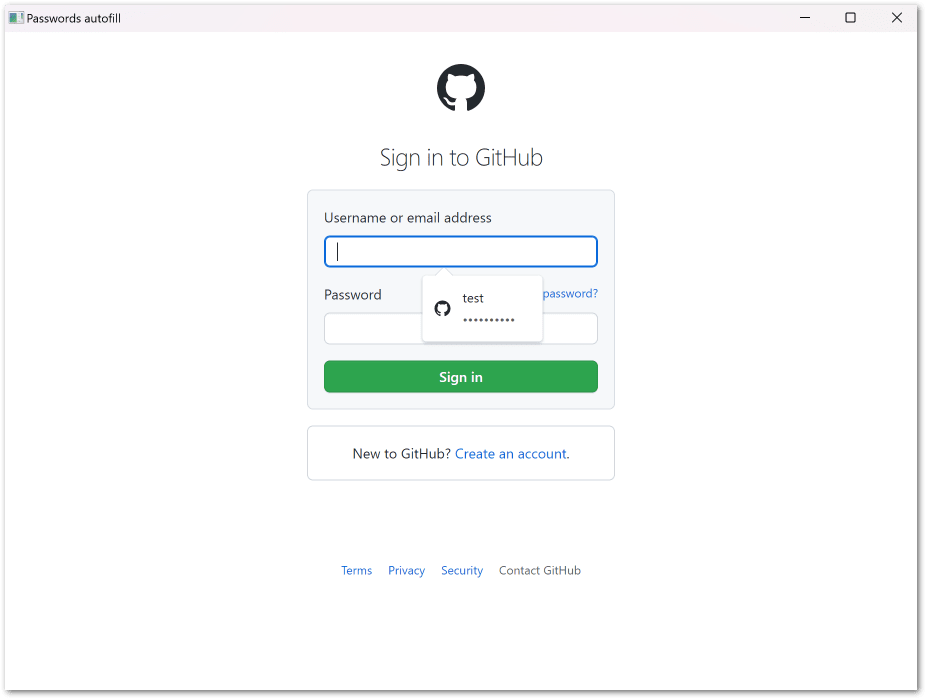
If you save them, the next time you load the same form and try filling it in, the autofill pop-up will be displayed:

To access and manage the saved credentials, use IPasswordStore:
IReadOnlyList<PasswordRecord> allPasswords =
Engine.Profiles.Default.PasswordStore.All;
IReadOnlyList<PasswordRecord> savedPasswords =
Engine.Profiles.Default.PasswordStore.AllSaved;
IReadOnlyList<PasswordRecord> neverSavedPasswords =
Engine.Profiles.Default.PasswordStore.AllNeverSaved;
Saved entries in IPasswordStore can be removed by URL:
PasswordStore.RemoveByUrl(url);
To clear all passwords, use the following method:
PasswordStore.Clear();
Chromium 100
The Chromium engine has been upgraded to version 100.0.4896.60.
This Chromium version includes many security fixes, so we recommend that you upgrade to this version.
Extended arrays and collections support
This release brings the extended support of collections in the JS-.NET bridge.
The IJsArray, IJsSet, IJsMap and IJsArrayBuffer interfaces were added to simplify work with JavaScript collections from the .NET side.
In addition, the injected .NET collections were extended with a method that can be called from JavaScript to make a pure JavaScript copy of the collection:
IEnumerable<T>is extended withToJsArray()andToJsSet();IDictionary<TKey,TValue>andIReadOnlyDictionary<TKey,TValue>is extended withToJsMap();byte[]is extended withToJsArrayBuffer().
Example
Dictionary<int, string> dictionary =
new Dictionary<int, string> {{1, "test1"}, {2, "test2"}};
List<string> collection = new List<string> {"test1", "test2", "test3", "test1"};
byte[] bytes = {0xAA, 0xBB, 0xCC, 0xDD};
IJsObject document = Browser.MainFrame.ExecuteJavaScript<IJsObject>("document").Result;
document.Properties["dotNetDictionary"] = dictionary;
document.Properties["dotNetCollection"] = collection;
document.Properties["dotNetByteArray"] = bytes;
IJsMap resultMap =
Browser.MainFrame.ExecuteJavaScript("document.dotNetDictionary.ToJsMap()").Result
as IJsMap;
IJsSet resultSet =
Browser.MainFrame.ExecuteJavaScript("document.dotNetCollection.ToJsSet()").Result
as IJsSet;
IJsArray resultArray =
Browser.MainFrame.ExecuteJavaScript("document.dotNetCollection.ToJsArray()").Result
as IJsArray;
IJsArrayBuffer resultData =
Browser.MainFrame.ExecuteJavaScript("document.dotNetByteArray.ToJsArrayBuffer()").Result
as IJsArrayBuffer;
In-process DevTools
It is now possible to show and hide the DevTools window programmatically without configuring the remote debugging port:
browser.DevTools.Show();
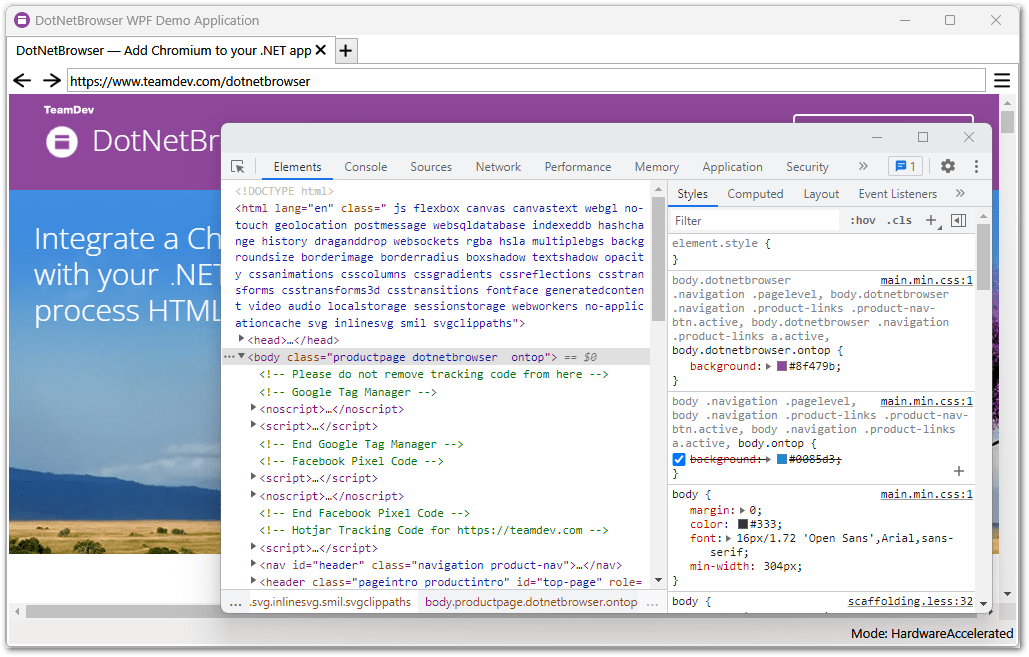
DevTools will be displayed in a separate window:

Request evaluation license
Download DotNetBrowser 2.13 (.NET Framework)
Download DotNetBrowser 2.13 (.NET Core)
Follow @DotNetBrowser to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.