2024
2023
- v7.37.0
- v7.36.3
- v7.36.2
- v7.36.1
- v7.36
- v7.35.2
- v7.35.1
- v7.35
- v7.34.1
- v7.34
- v7.33.2
- v7.33.1
- v7.33
- v7.32
- v7.31.1
- v7.31
- v7.30.3
- v7.30.2
- v7.30
2022
2021
2020
2019
2018
2017
2016
2015
- v6.0.1
- v6.0
- v5.4.3
- v5.4.2
- v5.4.1
- v5.4
- v5.3
- v5.2.1
- v5.2
- v5.1
- v5.0
- v4.9.5
- v4.9.4
- v4.9.3
- v4.9.2
- v4.9.1
- v4.9
2014
2013
2012
2011
2010
2009
2008
2007
Posted on March 29, 2024
JxBrowser 8.0.0 EAP
This page contains a complete release history for the JxBrowser 8.0.0 EAP builds in reverse chronological order.
To add the latest 8.0.0 EAP build dependencies to your project, add the following to your project configuration:
plugins {
id("com.teamdev.jxbrowser") version "1.1.0"
}
jxbrowser {
// The latest JxBrowser EAP version.
version = "8.0.0-eap.4"
// Adds a repository with JxBrowser EAP builds to the project.
includePreviewBuilds()
}
dependencies {
// Adds a dependency for integration with the Compose UI toolkit.
implementation(jxbrowser.compose)
// Adds a dependency for integration with the SWT UI toolkit.
implementation(jxbrowser.swt)
// Adds a dependency for integration with the Swing UI toolkit.
implementation(jxbrowser.swing)
// Adds a dependency for integration with the JavaFX UI toolkit.
implementation(jxbrowser.javafx)
// Detects the current platform and adds the corresponding Chromium binaries.
implementation(jxbrowser.currentPlatform)
}
<repositories>
<!-- Adds a repository with JxBrowser preview builds to the project. -->
<repository>
<id>teamdev-preview</id>
<url>https://europe-maven.pkg.dev/jxbrowser/eaps</url>
</repository>
</repositories>
<dependencies>
<!-- Adds dependencies to the artifacts with Chromium binaries. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-cross-platform</artifactId>
<version>8.0.0-eap.4</version>
<type>pom</type>
</dependency>
<!-- Adds a dependency for integration with the Swing UI toolkit. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-swing</artifactId>
<version>8.0.0-eap.4</version>
<!--
Other available options are:
- jxbrowser-compose
- jxbrowser-javafx
- jxbrowser-swt
-->
</dependency>
</dependencies>
To learn more about the enhancements planned for this major release, please visit JxBrowser Roadmap.
v8.0.0-eap.4
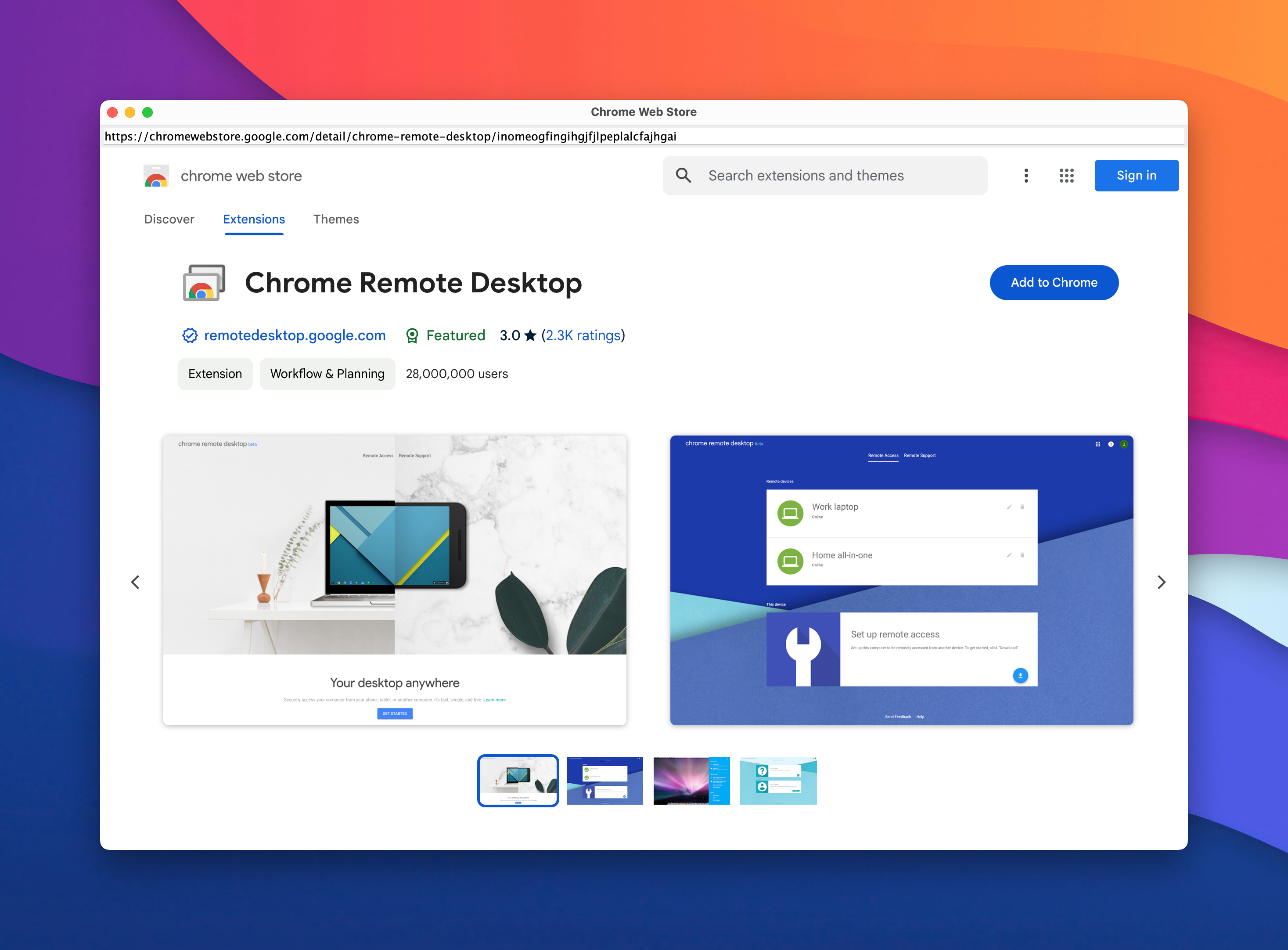
Chrome extensions
JxBrowser now provides the Extensions API that allows you to install, update, uninstall, and work with Chrome extensions. It opens up a wide range of possibilities for integrating Chrome extensions into your Java desktop applications.
With the Extensions API, you can:
- Get a list of installed extensions;
- Manually install Chrome extensions from Chrome Web Store;
- Control which extensions can be manually installed by users;
- Programmatically install Chrome extensions from CRX files;
- Programmatically uninstall extensions that were installed from Chrome Web Store or CRX files;
- Control which extensions can be manually uninstalled by users;
- Get notifications when an extension is installed, updated, or uninstalled;
- Display extension popups;
- Simulate extension icon clicks and more.

You can read more about how to work with Chrome extensions in the Extensions guide.
Compose Desktop
We have added default implementations for the following dialogs and popups:
- The open file dialog;
- The save file dialog;
- The dialog to select a folder;
- The default implementation for extension popup;
- The default implementation for extension action popup;
- The default implementation for suggestion popup that appears when you type in an input field and there are autofill suggestions.
Chromium 126.0.6478.57
We upgraded Chromium to a newer version, which introduces multiple security fixes that prevent a remote attacker from potentially exploiting the heap corruption via a crafted HTML page, including:
For the complete list of Chromium fixes and improvements in 126.0.6478.57 please visit
the product blog posts for the following versions:
v8.0.0-eap.3
Compose Desktop
We have added default implementations for various dialogs and menus, so you don’t have to:
- A spell check context menu;
- The JavaScript alert, prompt, and confirm dialogs;
- The dialog before the browser unloads;
- The dialogs to save and update credit cards;
- The dialog for selecting a client certificate;
- The dialogs to save and update user profiles and credit cards;
- The dialog when the browser wants to open an external application.
Also, we will show the following Chromium’s dialogs:
- A color picker dialog;
- A print preview dialog;
- A dialog to select a screen sharing source.
No more optionals in Kotlin
In Java API, we have a lot of Optional return values. This is unnecessary for Kotlin developers, so we extended API with
null-safe methods:
// Before:
val input: Optional<Element> = element.findElementById("my-input")
// After:
val input: Element? = element.findById("my-input")
Breaking changes
We extracted operations with attributes from Element to a map-like ElementAttributes. For example, here’s how to
assign a value to an attribute before and now:
// Before:
element.putAttribute("src", "https://example.com/image.png");
// After:
element.attributes().put("src", "https://example.com/image.png");
In Kotlin, you can access attributes via indexing operator:
element.attributes()["src"] = "https://example.com/image.png"
To see all breaking changes, visit the guide about migration from JxBrowser 7 to 8.
Chromium 125.0.6422.113
We upgraded Chromium to a newer version, which introduces multiple security fixes. Among them, a fix for a vulnerability that have known exploits:
For the complete list of Chromium fixes and improvements in 125.0.6422.113 please visit
the product blog posts for the following versions:
v8.0.0-eap.2
Kotlin DSL
Kotlin API for assembling Engine instance has been extended to allow configuration of all options available for
Java EngineOptions.Builder. The following code demonstrates how to create an Engine instance with the specified
options using the Kotlin DSL:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
passwordStore = PasswordStore.BASIC
proprietaryFeatures = setOf(ProprietaryFeature.H_264)
switches = listOf("--chromium-switch1", "--chromium-switch2")
}
}
Kotlin API for BrowserSettings now provides variable properties for declarative configuration. It allows you to
configure browser settings in a more concise and readable way. The following code demonstrates how to configure browser
settings using the Kotlin DSL:
browser.settings.apply {
javascriptEnabled = false
defaultFontSize = FontSizeInPixels.of(12)
webRtcIpHandlingPolicy = DISABLE_NON_PROXIED_UDP
}
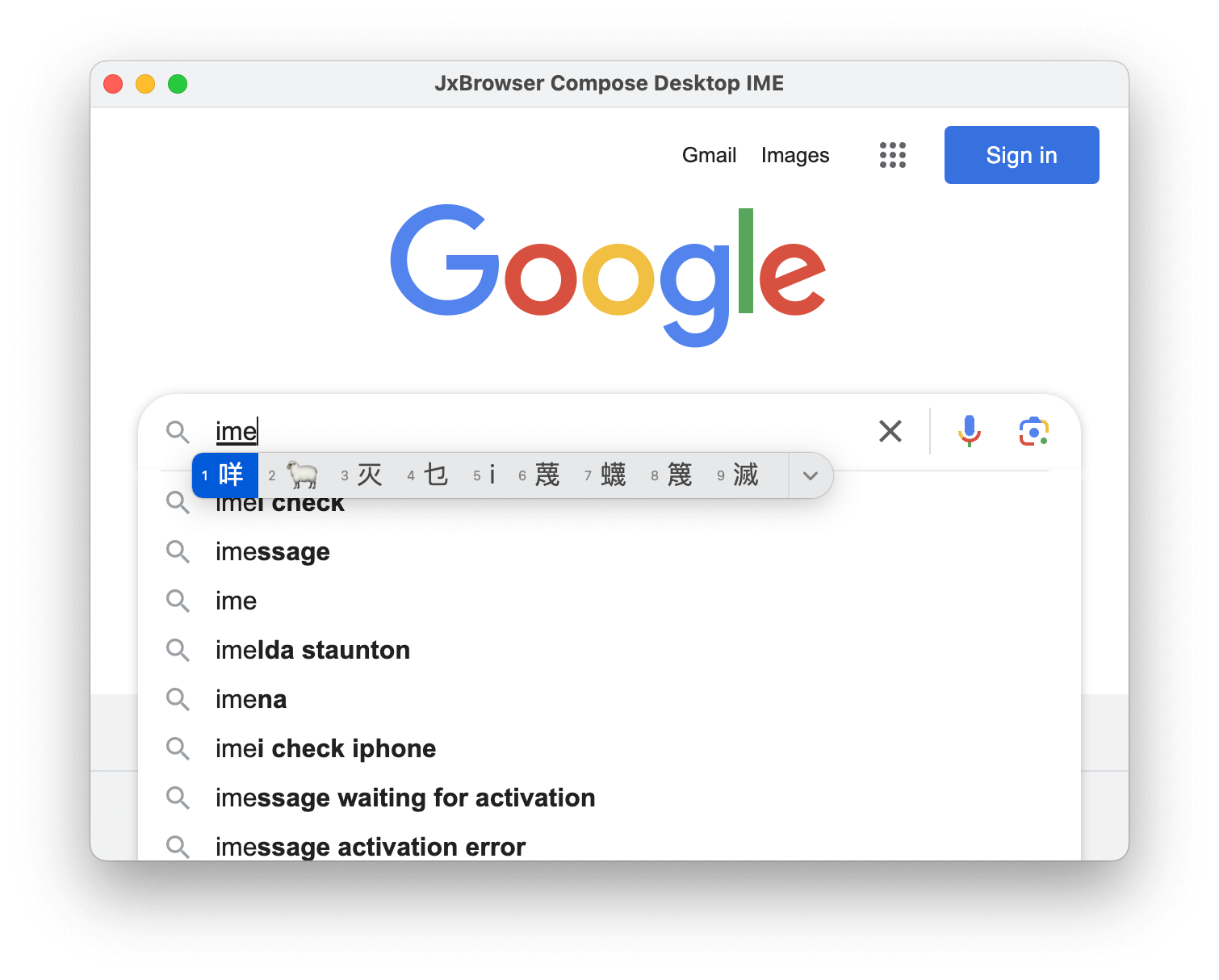
Compose Desktop
We improved the integration with the Compose Desktop UI toolkit. JxBrowser now supports IME (Input Method Editor) and displays popup windows by default.

Chromium 123.0.6312.124
We upgraded Chromium to a newer version, which introduces multiple security fixes that prevent a remote attacker who had compromised the GPU process from potentially perform a sandbox escape via specific UI gestures, potentially exploit heap corruption via a crafted HTML page, including:
- CVE-2024-3157: Out of bounds write in Compositing
- CVE-2024-3516: Heap buffer overflow in ANGLE
- CVE-2024-3515: Use after free in Dawn
- CVE-2024-3159: Out of bounds memory access in V8
For the complete list of Chromium fixes and improvements in 123.0.6312.124 please visit
the product blog posts for the following versions:
v8.0.0-eap.1
This is the first EAP build of the next major version of JxBrowser. In this build, we introduce the following new features:
Java 17
Java 17 is the minimum required JVM version for JxBrowser 8.0.0.
Kotlin DSL
Now, you can write more concise and readable Kotlin code when working with JxBrowser API thanks to the Kotlin DSL.
To add the Kotlin DSL to your project, add the following to your project configuration:
dependencies {
// Adds a dependency to the Kotlin DSL for working with JxBrowser API.
implementation(jxbrowser.kotlin)
}
<!-- Adds a dependency to the Kotlin DSL for working with JxBrowser API. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-kotlin</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
Here is an example of how you can use the Kotlin DSL to create and configure an Engine instance:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
language = Language.GERMAN
remoteDebuggingPort = 9222
schemes {
add(Scheme.JAR, InterceptJarRequestCallback())
}
}
}
val browser = engine.newBrowser()
Compose Desktop
We added support of one more Java UI toolkit — Compose Desktop. Now, you can embed JxBrowser BrowserView into
Compose Desktop applications and build modern cross-platform desktop applications with a modern UI toolkit.
To add the JxBrowser Compose Desktop dependency to your project, add the following to your project configuration:
dependencies {
// Adds a dependency for integration with the Compose UI toolkit.
implementation(jxbrowser.compose)
}
<!-- Adds a dependency for integration with the Compose UI toolkit. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-compose</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
Here is an example of how you can embed JxBrowser @Composable BrowserView component into a Compose Desktop
application:
fun main() = singleWindowApplication {
val engine = remember { createEngine() }
val browser = remember { engine.newBrowser() }
BrowserView(browser)
DisposableEffect(Unit) {
browser.navigation.loadUrl("google.com")
onDispose {
engine.close()
}
}
}
private fun createEngine() = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
}
}
Follow @JxBrowserTeam to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.