Todos nós utilizamos várias aplicações todos os dias. As executamos em diferentes plataformas, incluindo celular, web, desktop, tablet e TV. Cada empresa de software decide por si própria quais as plataformas que a sua aplicação deve suportar.
Há casos em que a limitação a apenas uma plataforma não é uma opção e é necessário disponibilizar a aplicação em diferentes plataformas. O desenvolvimento de aplicações separadas para cada plataforma exige muito tempo e esforço. É necessário criar uma equipe separada de programadores para cada plataforma, o que é bastante caro. Além disso, é necessário manter cada aplicação separadamente, o que também requer recursos adicionais.
Todos sabemos que a plataforma mais popular neste momento é a Web. De acordo com Top Website Statistics For 2023, existem cerca de 1,13 mil milhões de sites Web na Internet em 2023. A cada três segundos um novo site web é criado.
Não é surpreendente que muitas empresas prefiram criar inicialmente uma aplicação Web e depois convertê-la numa aplicação móvel ou desktop. Estas aplicações parecem aplicações nativas normais, mas, na realidade, apresentam uma aplicação Web ou a sua versão especial.
Esta abordagem ao suporte de múltiplas plataformas poupa as empresas de software e os programadores uma quantidade significativa de tempo e dinheiro. Permite às empresas criarem rapidamente uma aplicação móvel ou desktop e testar a sua demanda nas plataformas antes de investir mais no desenvolvimento de aplicações separadas para cada plataforma utilizando ferramentas de desenvolvimento nativas.
Neste artigo, falarei sobre quando faz sentido converter uma aplicação Web ou um site Web numa aplicação desktop e como fazê-lo de maneira profissional utilizando o Molybden.
Quando converter uma aplicação Web numa aplicação desktop
Para começar, vamos falar sobre quando devemos converter uma aplicação Web numa aplicação desktop.
Acredito que não faz sentido criar uma aplicação desktop que se limite a apresentar uma aplicação Web ou o site Web. Não seria justo pedir a um usuário que baixe e instale a sua aplicação para desktop quando ele não obteria qualquer valor adicional em comparação com uma simples visita a um URL no seu navegador Web favorito.
Se um usuário deseja abrir rapidamente uma aplicação Web ou um site com um clique no item da barra de tarefas (Windows, Linux) ou Dock (macOS) ou a partir de um atalho na área de trabalho, ele pode criar um atalho para o site no Google Chrome ou transferir a versão PWA da aplicação Web, se disponível.
Faz sentido converter uma aplicação Web numa aplicação desktop quando é possível melhorar as capacidades da aplicação Web através da integração com a área de trabalho e o sistema operacional. Por exemplo, pode incluir o acesso ao sistema de arquivos, o acesso ao hardware, a apresentação de notificações nativas da área de trabalho, a abertura na inicialização do sistema, a execução de utilitários através da linha de comandos, a automatização de cenários específicos na aplicação web, etc.
Como converter uma aplicação Web numa aplicação desktop
Para converter qualquer aplicação Web ou site numa aplicação desktop moderna e multiplataforma, você pode utilizar o Molybden.
O que é o Molybden
Molybden é um SDK para criar aplicações desktop modernas e multiplataformas. Ele fornece um conjunto de ferramentas e estruturas que simplificam o processo de desenvolvimento de aplicações desktop multiplataforma, permitindo-lhe criar, testar e implementar aplicações desktop multiplataforma mais rapidamente. Permite as empresas de software pouparem tempo e dinheiro através da reutilização da mesma base de código em todas as plataformas.
Uma das características especiais do Molybden é a utilização do Chromium para renderizar a interface do usuário dentro das janelas da aplicação. Isto lhe permite construir toda a interface de usuário da aplicação utilizando tecnologias Web ou carregar e apresentar qualquer aplicação Web ou site moderno diretamente na aplicação desktop.
Além disso, o Molybden fornece uma estrutura que permite que as aplicações Web interajam com APIs nativas de baixo nível do e utilizem as capacidades do sistema operacional. Isto aumenta consideravelmente as capacidades das aplicações Web e elimina as limitações normalmente associadas à execução de aplicações Web num navegador Web normal.
Nas próximas seções, mostrarei como converter uma aplicação Web numa aplicação desktop utilizando o Molybden.
Gerar um projeto a partir de um modelo
Em primeiro lugar, precisamos gerar um projeto. O Molybden oferece um utilitário especial chamado create-molybden-app. Esta é a ferramenta oficial de estruturação de projetos que te permite criar um projeto com base num modelo específico. Para gerar um projeto, execute o seguinte comando:
npm create molybden-app@latest
Especifique o nome da sua aplicação, escolha o modelo de projeto Website e forneça o URL de da sua aplicação Web:
? Project name: PurePhotos
? Select project template: Website
? Enter the website URL: https://purephotos.app/my/dashboard
Done! To get started run:
cd PurePhotos
npm install
npm run molybden dev
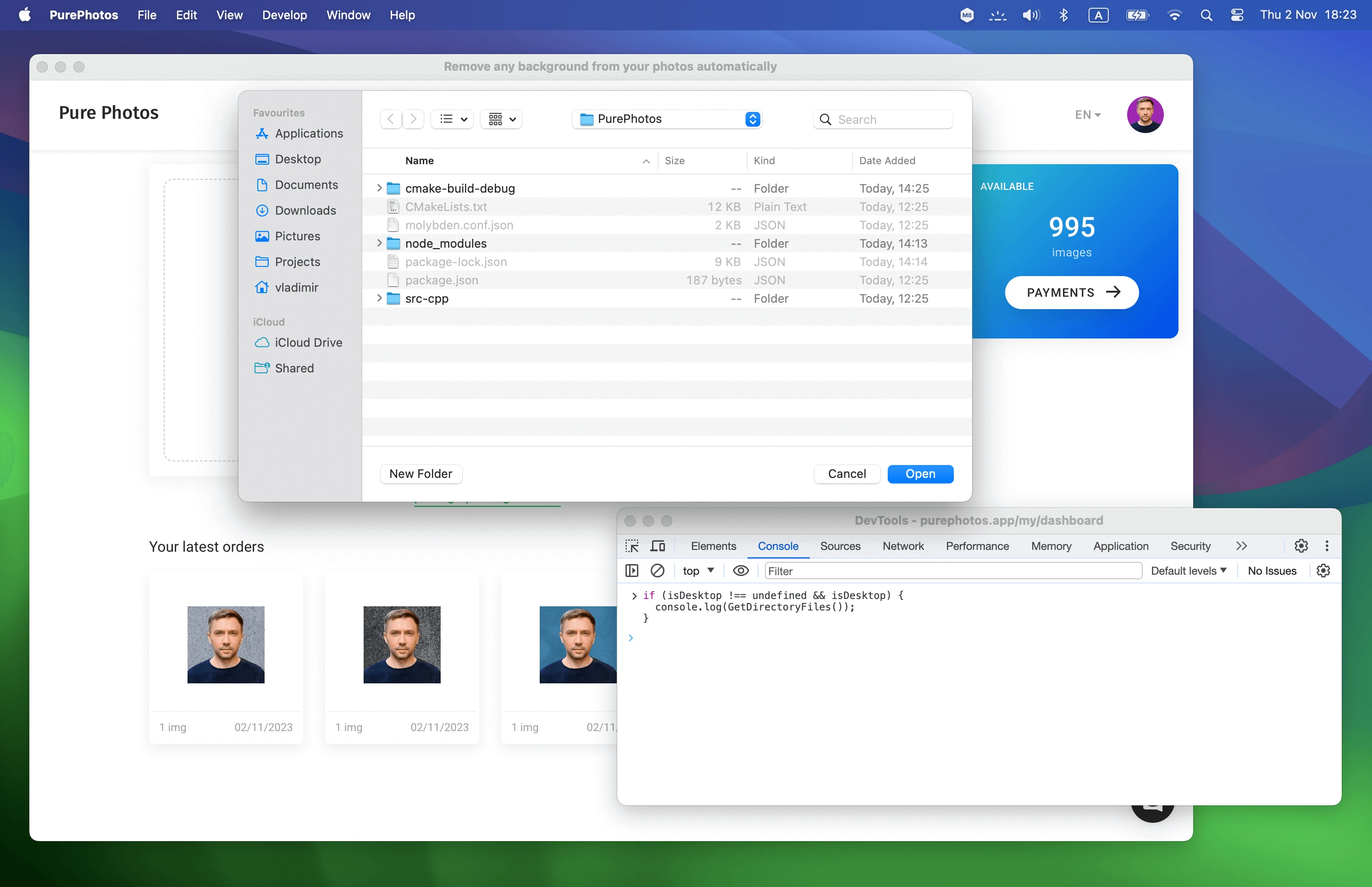
Executando a aplicação
Assim que o projeto for gerado, você pode executar os seguintes comandos para construir e executar a sua aplicação :
cd PurePhotos
npm install
npm run molybden dev
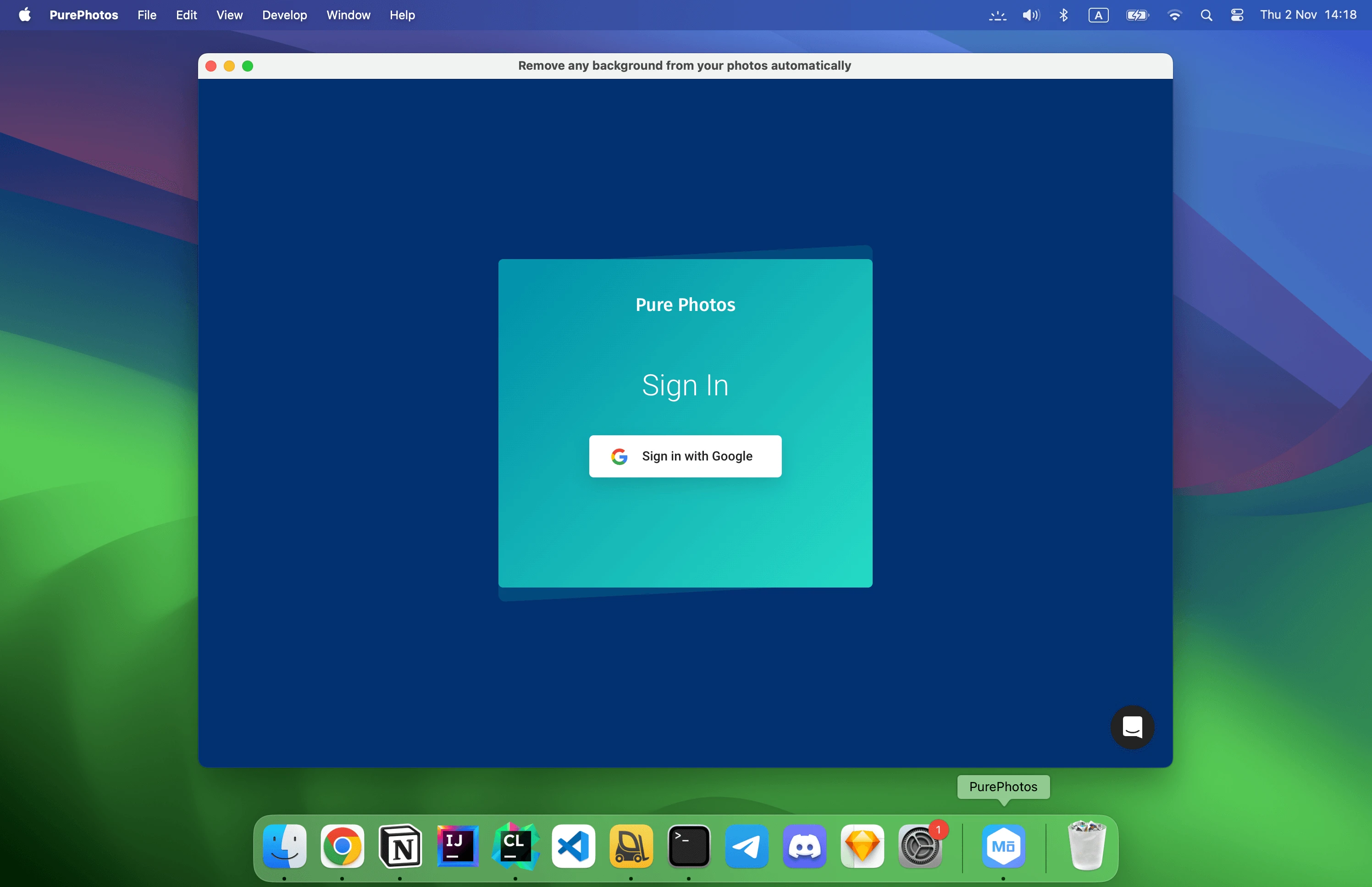
Após a inicialização, você verá um formulário de início de sessão para acessar à aplicação Web:


Sobre a Pure Photos
Neste exemplo, estamos convertendo a aplicação Web denominada Pure Photos. Ela te permite remover qualquer fundo das suas fotos e ocultar automaticamente quaisquer imperfeições da sua foto.
Com o Pure Photos, você pode:
- Encontrar pessoas em fotos e alinhar as suas cabeças para que fiquem no mesmo nível em todas.
- Corrigir exposição e cores.
- Detectar o ruído e removê-lo.
- Eliminar as espinhas, sardas e manchas.
- Gerar uma imagem em camadas no formato de arquivo Adobe Photoshop Document (APD).
Trabalhar a partir da IDE
Vamos estender a nossa aplicação desktop com algumas funcionalidades.
O Molybden gera um projeto num formato que é suportado por todas as IDEs C++ modernas, como a MS Visual Studio, o Qt Creator e o CLion.
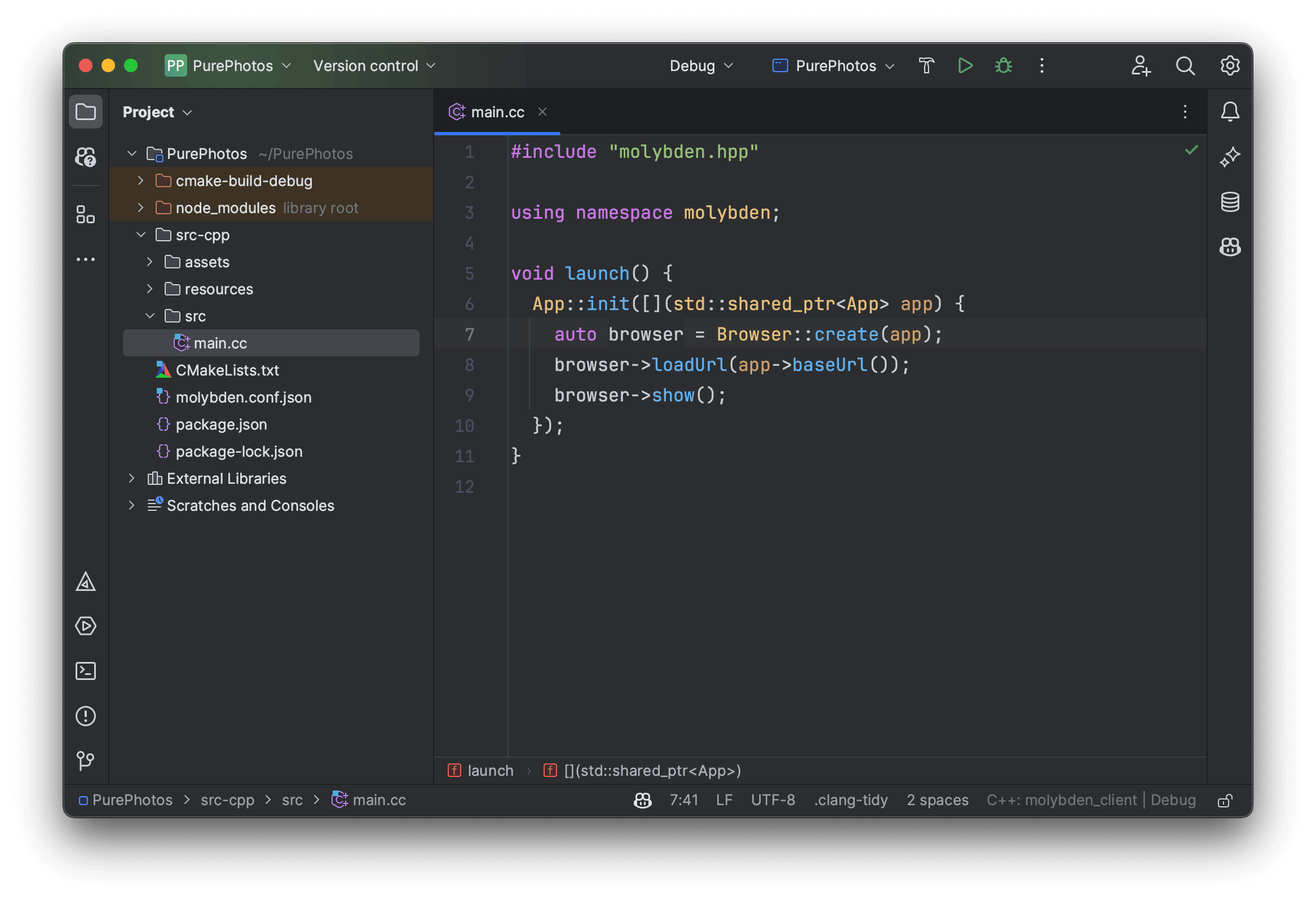
Para fazer alterações no código da aplicação, abro o projeto no CLion (o meu IDE preferido) e seleciono
o arquivo src-cpp/src/main.cc. Este arquivo contém a função principal que é executada quando a aplicação
é iniciada. Neste arquivo, podemos implementar a lógica da nossa aplicação desktop.

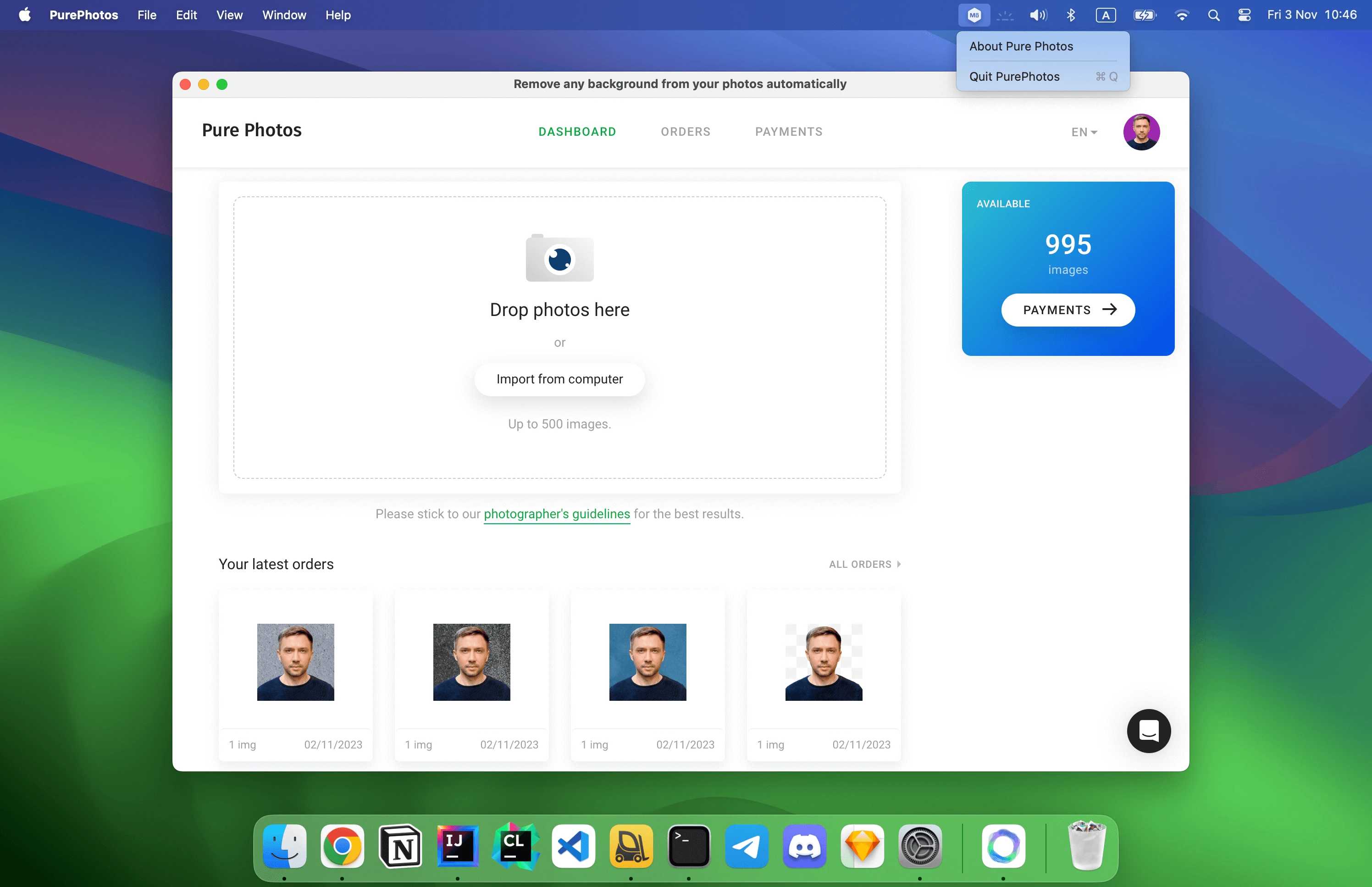
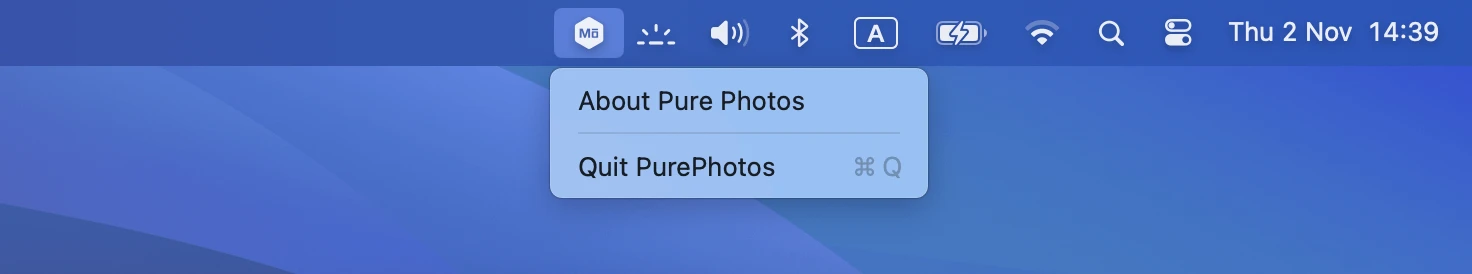
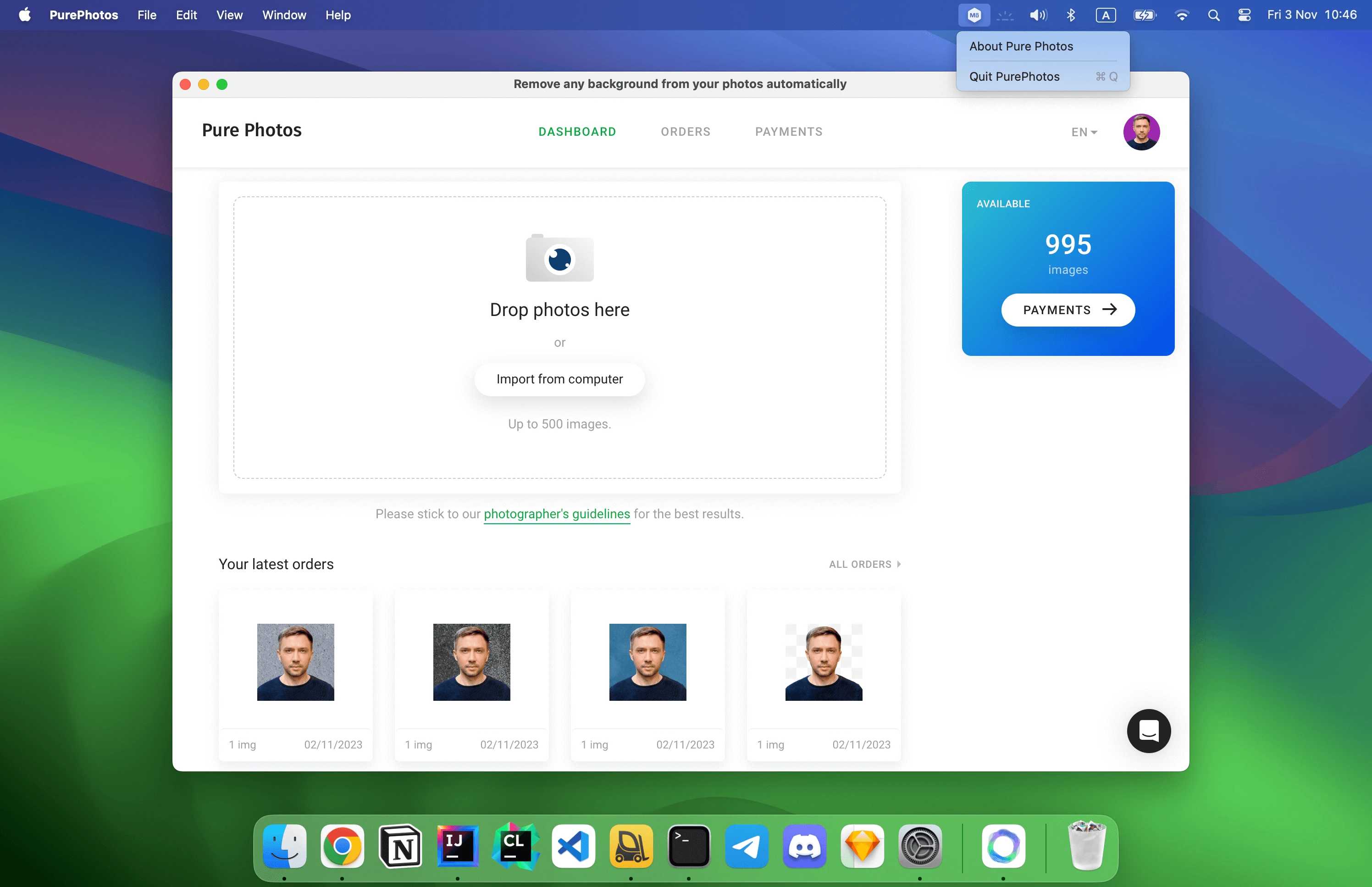
Exibir a aplicação na bandeja do sistema
Vamos fazer com que a nossa aplicação apareça na bandeja do sistema. Para isso, vamos criar e configurar a bandeja da aplicação, como mostra o código seguinte:
#include "molybden.hpp"
using namespace molybden;
void launch() {
App::init([](std::shared_ptr<App> app) {
// Configurar a bandeja da aplicação.
auto tray = Tray::create(app);
tray->setImage(app->getPath(PathKey::kAppResources) + "/imageTemplate.png");
tray->setTooltip("Pure Photos");
tray->setMenu(menu::Menu({
menu::Item("About Pure Photos", [app](const CustomMenuItemActionArgs& args) {
app->desktop()->openUrl("https://purephotos.app");
}),
menu::Separator(),
menu::MacQuitApp()
}));
// Mostra a janela da aplicação.
auto browser = Browser::create(app);
browser->loadUrl(app->baseUrl());
browser->show();
});
}

Mostrar notificações desktop nativas
A nossa aplicação Web notifica o usuário quando o processamento das fotos está concluído. Num navegador Web normal, o usuário tem de conceder à aplicação Web permissão para apresentar notificações da área de trabalho. O Molybden te permite configurar isto de forma programática.
Vamos permitir que a aplicação Web apresente sempre notificações nativas da área de trabalho:
// Conceder permissão de notificações do ambiente de trabalho.
auto permissions = app->profile()->permissions();
permissions->onRequestPermission = [](const RequestPermissionArgs& args,
RequestPermissionAction action) {
if (args.permission_type == PermissionType::kNotifications) {
action.grant();
} else {
action.ask();
}
};
Acessando a API nativa a partir da aplicação web
Vamos informar a aplicação Web que está sendo executada dentro da nossa aplicação desktop. Neste caso, a aplicação Web pode apresentar elementos adicionais da interface do usuário ou adaptar a sua lógica interna. Para este efeito, criaremos uma variável específica que a aplicação Web pode verificar para saber onde está sendo executada (num navegador Web normal ou na aplicação desktop):
browser->onInjectJs = [](const InjectJsArgs& args, InjectJsAction action) {
auto window = args.frame->executeJavaScript("window").asJsObject();
window->putProperty("isDesktop", true);
action.proceed();
};
A aplicação Web pode acessar esta variável em JavaScript da seguinte forma:
if (isDesktop !== undefined && isDesktop) {
// A aplicação web está sendo executada na aplicação desktop.
}
Agora, quando a aplicação Web consegue perceber que está sendo executada dentro da nossa aplicação dekstop, ela pode acessar várias capacidades do sistema operacional. Vamos implementar a capacidade de apresentar uma caixa de diálogo nativa Open Folder e obter a lista de todos os arquivos na pasta selecionada.
O Molybden te permite definir uma função na aplicação desktop e “injetá-la” na aplicação Web para que possa ser chamada diretamente a partir do JavaScript.
Vamos declarar uma função que mostrará uma caixa de diálogo nativa Open Folder ao usuário e devolverá a lista de arquivos na pasta selecionada como uma cadeia de caracteres JSON:
std::string ShowOpenDialogAndGetDirFiles(std::shared_ptr<App> app) {
std::promise<std::string> dir_path;
// Mostrar diálogo aberto que permite ao usuário selecionar um diretório.
OpenDialogOptions options;
options.features.allow_multiple_selections = false;
options.selection_policy = OpenDialogSelectionPolicy::kDirectories;
OpenDialog::show(app, options, [&](const OpenDialogResult& result) {
if (!result.paths.empty()) {
dir_path.set_value(result.paths[0]);
}
});
std::filesystem::path dir = dir_path.get_future().get();
// Retorna os arquivos do diretório selecionado como uma string JSON.
std::string result = "{ \"files\": [";
if (std::filesystem::is_directory(dir)) {
for (const auto& entry : std::filesystem::directory_iterator(dir)) {
if (std::filesystem::is_regular_file(entry)) {
result += "\"" + entry.path().string() + "\", ";
}
}
}
result += "]}";
return result;
}
Registar esta função em JavaScript:
window->putProperty("GetDirectoryFiles", [app]() -> std::string {
return ShowOpenDialogAndGetDirFiles(app);
});
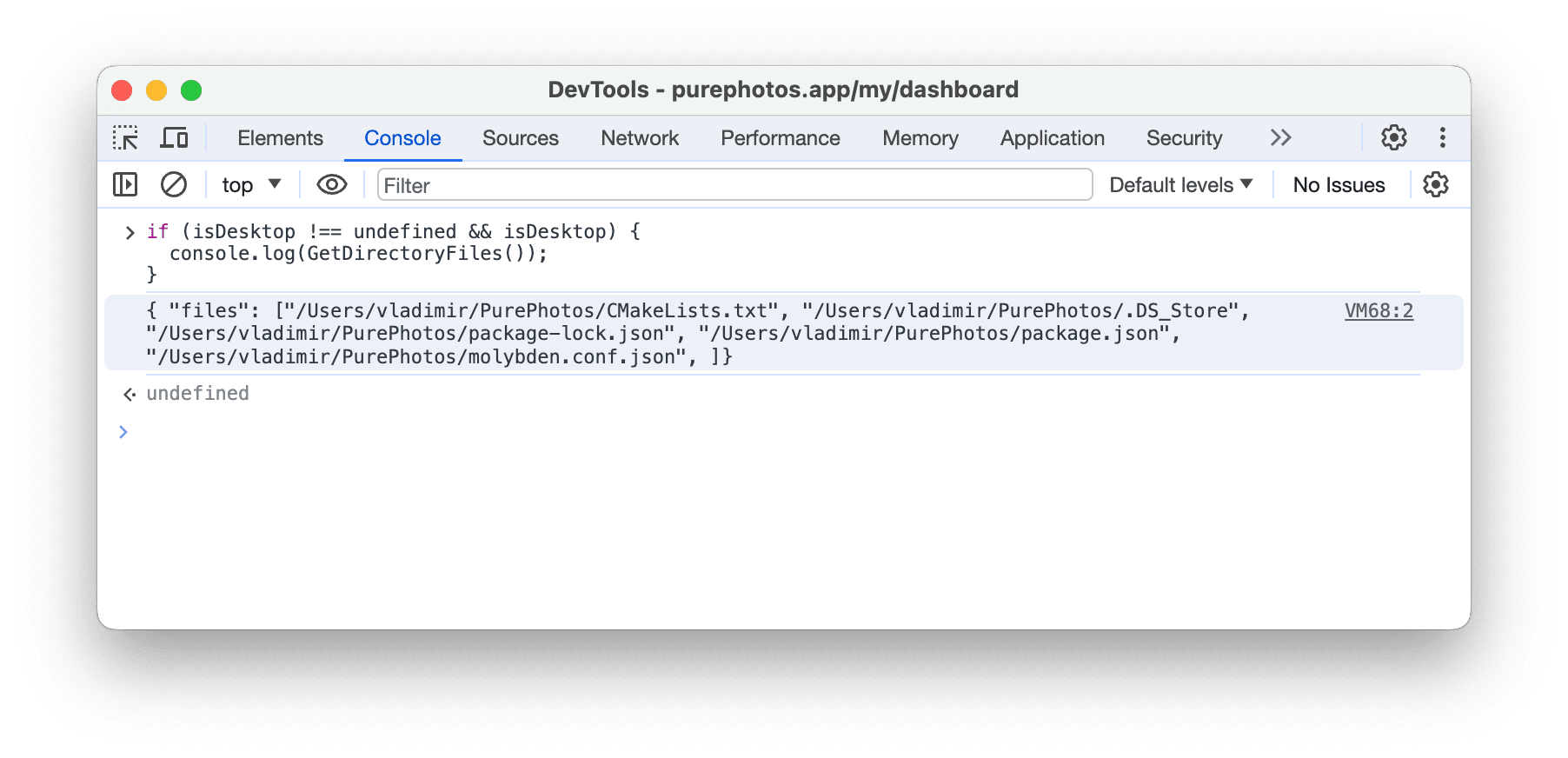
Agora você pode chamar esta função a partir do código JavaScript da aplicação Web:
if (isDesktop !== undefined && isDesktop) {
console.log(GetDirectoryFiles());
}
Depois de chamar este código JavaScript a partir da aplicação Web, verá o seguinte resultado em a Consola JavaScript:


Personalizar o ícone da aplicação
Para personalizar o ícone da aplicação, podemos pegar o logotipo oficial da Pure Photos, converter para o formato necessário e utilizá-lo para substituir o ícone predefinido da aplicação.
Inicie a aplicação e certifique-se de que o novo ícone está sendo usado:

Gerando o instalador da aplicação
Quando todas as funcionalidades necessárias estiverem implementadas na nossa aplicação desktop, estamos prontos para disponibiliza-lá aos usuários finais. Para uma experiência de usuário tranquila, o Molybden gera automaticamente um instalador da aplicação no formato nativo do sistema operacional atual.
Para criar a versão de produção da aplicação desktop e gerar um instalador de aplicações, execute o seguinte comando:
npm run molybden build
O instalador será colocado no diretório ./build-dist/pack.

Recomenda-se que assine e reconheça a sua aplicação antes de distribuí-la aos usuários finais. Isto deve-se ao fato do macOS exigir que todas as aplicações sejam assinadas e autenticadas para poderem ser executadas.
É isso! Com o Molybden, você pode estender a sua aplicação desktop com muitas outras características, mas cobrir todas elas tornaria este artigo demasiado extenso.
A propósito, você pode converter não só a sua própria aplicação Web ou site ;)
Exemplo completo
Aqui está o código fonte completo da aplicação desktop criada:
#include <filesystem>
#include <future>
#include "molybden.hpp"
using namespace molybden;
/**
* Mostrar diálogo aberto e devolver os arquivos do diretório selecionado como um JSON.
*/
std::string ShowOpenDialogAndGetDirFiles(std::shared_ptr<App> app) {
std::promise<std::string> dir_path;
// Mostrar a caixa de diálogo de abertura que permite ao usuário selecionar um diretório.
OpenDialogOptions options;
options.features.allow_multiple_selections = false;
options.selection_policy = OpenDialogSelectionPolicy::kDirectories;
OpenDialog::show(app, options, [&](const OpenDialogResult& result) {
if (!result.paths.empty()) {
dir_path.set_value(result.paths[0]);
}
});
std::filesystem::path dir = dir_path.get_future().get();
// Retorna os arquivos do diretório selecionado como uma string JSON.
std::string result = "{ \"files\": [";
if (std::filesystem::is_directory(dir)) {
for (const auto& entry : std::filesystem::directory_iterator(dir)) {
if (std::filesystem::is_regular_file(entry)) {
result += "\"" + entry.path().string() + "\", ";
}
}
}
result += "]}";
return result;
}
void launch() {
App::init([](std::shared_ptr<App> app) {
// Configurar a bandeja da aplicação.
auto tray = Tray::create(app);
tray->setImage(app->getPath(PathKey::kAppResources) + "/imageTemplate.png");
tray->setTooltip("Pure Photos");
tray->setMenu(menu::Menu({
menu::Item("About Pure Photos", [app](const CustomMenuItemActionArgs& args) {
app->desktop()->openUrl("https://purephotos.app");
}),
menu::Separator(),
menu::MacQuitApp()
}));
// Concede permissão para notificações na área de trabalho.
auto permissions = app->profile()->permissions();
permissions->onRequestPermission = [](const RequestPermissionArgs& args,
RequestPermissionAction action) {
if (args.permission_type == PermissionType::kNotifications) {
action.grant();
} else {
action.ask();
}
};
// Exibe a janela da aplicação.
auto browser = Browser::create(app);
browser->onInjectJs = [app](const InjectJsArgs& args,
InjectJsAction action) {
auto window = args.frame->executeJavaScript("window").asJsObject();
// Injecta a variável que indica que esta é uma aplicação desktop.
window->putProperty("isDesktop", true);
// Injecta a função que devolve os ficheiros do diretório.
window->putProperty("GetDirectoryFiles", [app]() -> std::string {
return ShowOpenDialogAndGetDirFiles(app);
});
action.proceed();
};
browser->loadUrl(app->baseUrl());
browser->show();
});
}

O que vem aí
Converta a sua aplicação Web numa aplicação desktop com o Molybden em minutos. Certifique-se de que o Molybden simplifica o processo de desenvolvimento e permite-lhe criar aplicações desktop multiplataforma modernas e bonitas em menos tempo.
Se tiver dúvidas ou necessitar de orientação especializada, basta nos informar. Teremos todo o prazer em ajudar a sua empresa a criar uma aplicação desktop multiplataforma moderna, bonita e funcional.