


Molybden



Molybden

O título da sua aplicação de ambiente de trabalho final corresponderá ao nome do projeto fornecido. Altere o título da aplicação em qualquer momento.
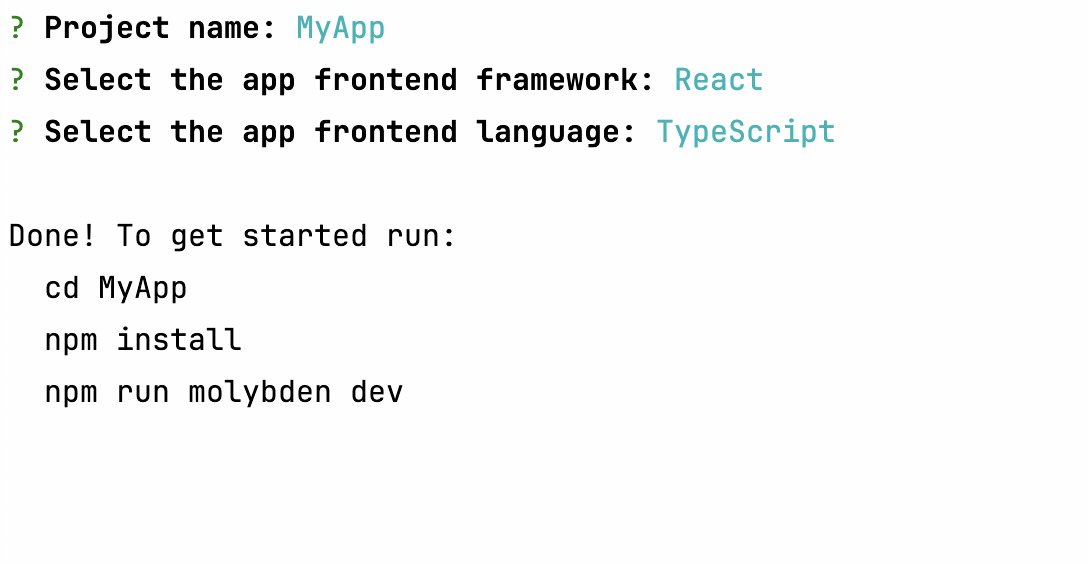
O Molybden irá baixar e instalar todas as dependências utilizando npm.

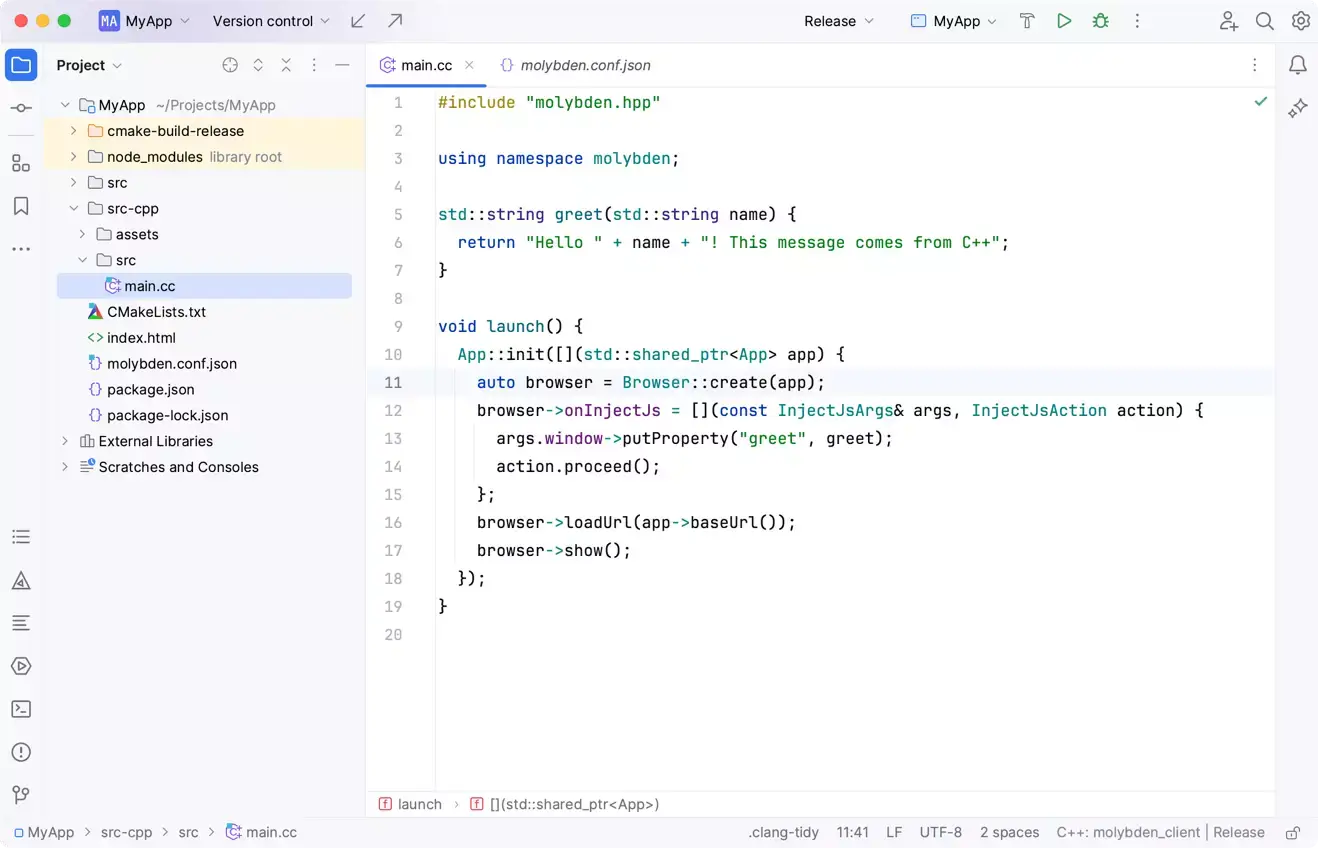
O Molybden CLI gera um projeto CMake que pode abrir no seu IDE C++ favorito.
Desenvolva, depure e execute a sua aplicação de ambiente de trabalho diretamente a partir do seu IDE ou utilizando a interface de linha de comandos:
Utilize o poder do rico ecossistema C++ com uma vasta gama de bibliotecas, estruturas e ferramentas para criar aplicações de ambiente de trabalho de elevado desempenho.
Trabalhe com as APIs nativas de baixo nível do sistema operacional e acesse o hardware.


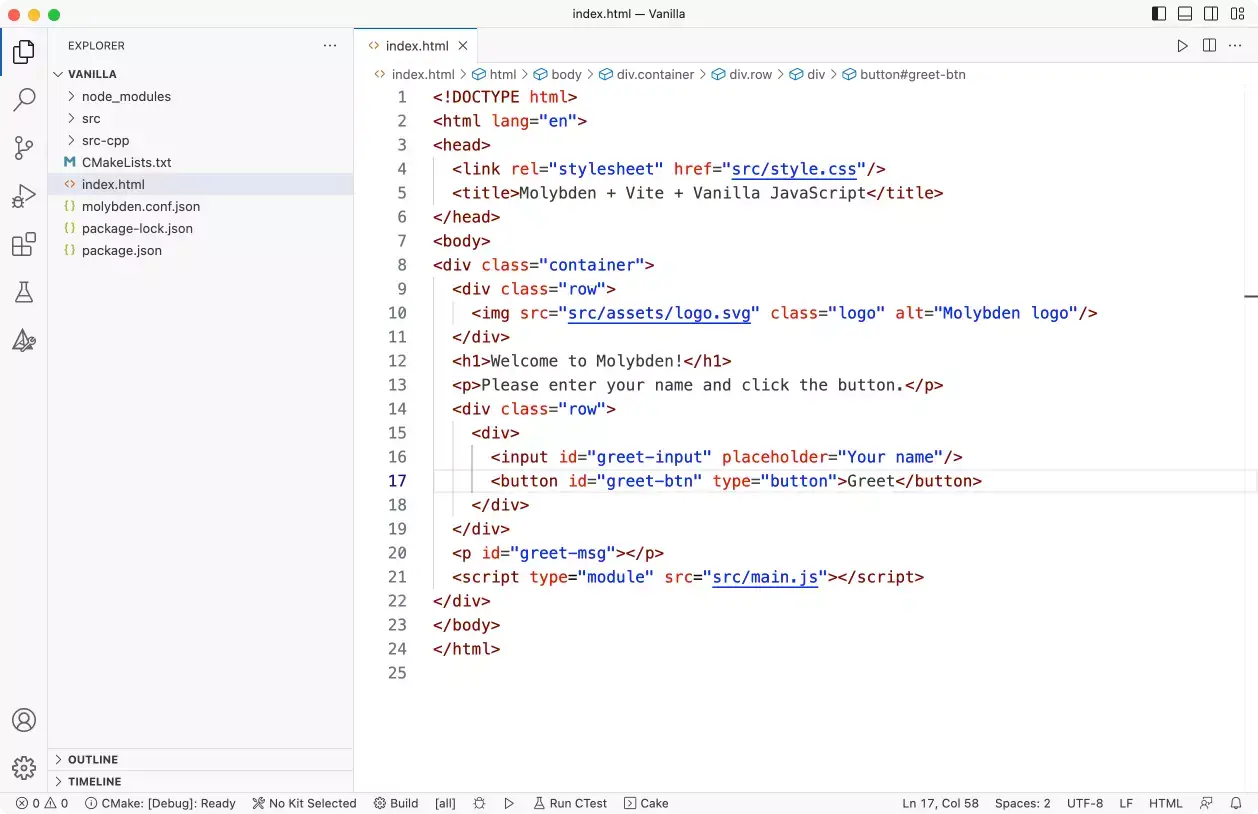
Utilize uma vasta gama de ferramentas para programadores Web, estruturas e componentes de IU prontos para utilizar para criar uma interface de usuário moderna, multiplataforma, rentável, rica e interativa para a sua aplicação de ambiente de trabalho.
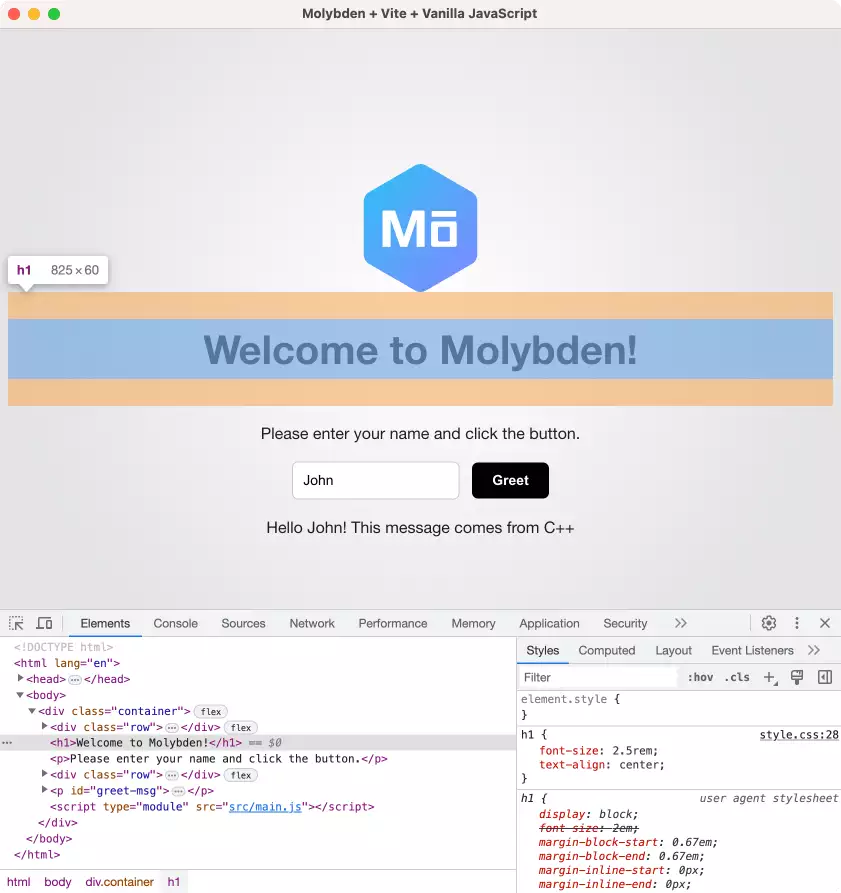
Depure JavaScript e modifique o DOM/CSS com as Chromium DevTools incorporadas.
Crie um servidor de desenvolvimento com Hot Module Replacement, reflita as alterações da IU na aplicação em tempo real.


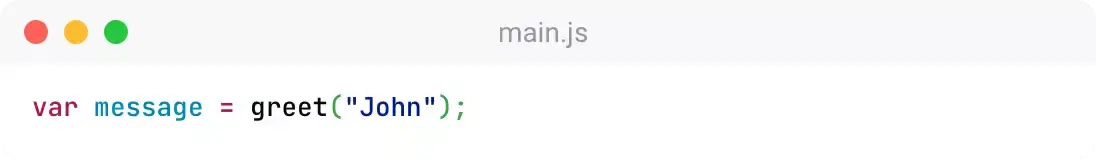
Chamar funções e objetos C++ a partir do JavaScript nunca foi tão fácil com a conversão automática de tipos, elevado desempenho e a utilização otimizada da memória.

Personalize o título, o ícone, a descrição, os direitos de autor, a versão, ,etc. da sua aplicação.

Torne a sua aplicação fiável para os usuários finais assinando e autenticando-a.

Envie a sua aplicação como um executável nativo para obter a melhor experiência do usuário em todas as principais plataformas.
Uma ampla caixa de ferramentas para a sua próxima aplicação desktop



Confie nos nossos SLAs rigorosos para minimizar o tempo de inatividade e receber feedback significativo para os seus pedidos.
Os próprios engenheiros de produto tratam de todos os pedidos de suporte técnico. Seja tão técnico quanto necessário, discutindo formas de fazer com que o Molybden trabalhe para você.
Com canais de comunicação de suporte privados, todas as informações sensíveis sobre o seu projeto estão seguras e são estritamente confidenciais.
Disponibilizamos novas características, funcionalidades melhoradas, correções de erros, melhorias de segurança e otimizações de desempenho assim que estiverem prontas.
Utilize um simples formulário Web para nos contactar de forma rápida e privada e discutir as suas necessidades.
Discuta as funcionalidades do Molybden, obtenha ajuda ou dê o seu feedback no nosso servidor Discord.
Envie pedidos de suporte de forma confidencial e acompanhe o estado dos mesmos na sua conta pessoal do Centro de Ajuda.

Mais de 15 anos de experiência ,desenvolvendo e apoiando as bibliotecas e ferramentas comerciais.
Dos criadores do JxBrowser e do DotNetBrowser, fiável e utilizado por mais de 2.200 empresas em todo o mundo. Vasta experiência na integração com engines Web de tendência em todas as principais plataformas e arquiteturas.

Com que frequência pretende pagar?
Não é necessário cartão de crédito
Totalmente funcional
Suporte técnico incluído
Para necessidades avançadas, tais como acordos personalizados, registro de formulários de fornecedores, transferências bancárias ou caução ,contacte o setor de Vendas.
Contato de vendas