2024
- v7.41.6
- v8.2.1
- v7.41.5
- v8.2.0
- v7.41.4
- v8.1.0
- v8.0.0
- v7.41.3
- v7.41.2
- v7.41.1
- v7.41.0
- v7.40.0
- v7.39.2
- v7.39.1
- v7.39.0
- v7.38.2
- v7.38.1
- v7.38.0
- v7.37.2
- v7.37.1
2023
- v7.37.0
- v7.36.3
- v7.36.2
- v7.36.1
- v7.36
- v7.35.2
- v7.35.1
- v7.35
- v7.34.1
- v7.34
- v7.33.2
- v7.33.1
- v7.33
- v7.32
- v7.31.1
- v7.31
- v7.30.3
- v7.30.2
- v7.30
2022
2021
2020
2019
2018
2017
2016
2015
2014
2013
2012
2011
2010
2009
2008
2007
Publicado em 5 de novembro de 2021
JxBrowser 7.20
O JxBrowser 7.20 foi lançado! Atualizamos o Chromium para a versão 94.0.4606.113, ativamos o suporte para Windows 11, expandimos a API com novos tipos de JavaScript e definições de impressão, introduzimos a API de compartilhamento de tela, adicionamos correções e melhorias importantes. Leia abaixo para mais detalhes!
Nesta versão, introduzimos várias alterações significativas na API. Consulte o guia de migração para saber qual API foi alterada.
Chromium 94
O Chromium foi atualizado para a versão 94.0.4606.113.
Os requisitos mínimos do sistema do Chrome/Chromium foram alterados na versão 94, portanto, os requisitos do sistema do JxBrowser também foram atualizados.
Em março de 2021, a Google anunciou que o Chrome/Chromium está planejando passar a lançar uma nova etapa a cada 4 semanas, começando com o Chrome/Chromium 94 no terceiro trimestre de 2021. Além disso, adicionaram uma nova opção Extended Stable, com atualizações a cada 8 semanas. As atualizações de segurança no Extended Stable serão lançadas de duas em duas semanas para corrigir problemas importantes, mas essas atualizações não conterão novas funcionalidades nem todas as correções de segurança que a opção de 4 semanas receberá.
Esta compilação do Chromium faz parte da atualização Extended Stable. Ela inclui todas as correções de segurança e novas funcionalidades introduzidas no Chromium 94.
Como de costume, recomendamos que utilize as versões mais recentes do JxBrowser com as compilações mais recentes do Chromium.
Windows 11
O Windows 11 foi incluído na lista de plataformas suportadas e, agora, é oficialmente suportado.

JavaScript
A API Java do JavaScript foi expandida com novos tipos:
JsArrayJsSetJsMapJsArrayBuffer
Um objeto JavaScript de um destes tipos pode ser passado entre Java e JavaScript como um argumento de método ou um valor de
retorno. O tempo de vida do objeto está ligado ao tempo de vida do frame a que este objeto pertence. Quando o frame proprietário é
descarregado, todos os objetos JavaScript são automaticamente eliminados. Uma tentativa de acesso a um objeto JavaScript descartado irá
resultar em IllegalStateException.
Array, Set, Map
Para trabalhar com Array, Set e Map em JavaScript, utilize os tipos correspondentes em Java:
JsArray array = frame.executeJavaScript("['Apple', 'Banana']");
JsSet set = frame.executeJavaScript("new Set([1, 2, 3, 4])");
JsMap map = frame.executeJavaScript("new Map([['John', '32'], ['Mary', '26']])");
Conversão para Coleção Java
Cada tipo permite obter uma coleção Java correspondente, não modificável, que contém a coleção convertida de elementos JavaScript:
JsArray array = frame.executeJavaScript("['Apple', 'Banana']");
java.util.List<String> list = array.toList(String.class);
As regras de mapeamento de tipos para os elementos de coleção JavaScript são as seguintes:
| JavaScript | Java |
|---|---|
Number | Double |
String | String |
Boolean | Boolean |
null e undefined | null |
Node | Node, JsObject |
ArrayBuffer | byte[] |
Array | List<?> |
Set | Set<?> |
Map | Map<?,?> |
Object | JsObject |
| Proxy Object | Object |
Conversão automática de tipo
Quando você adiciona ou insere um elemento na coleção JavaScript, este é automaticamente convertido para um tipo JavaScript correspondente de acordo com as seguintes regras de mapeamento de tipos:
| Java | JavaScript |
|---|---|
Double | Number |
String | String |
Boolean | Boolean |
null | null |
JsObject | Object |
Node | Node |
List<?> | Array ou Proxy Object |
Set<?> | Set ou Proxy Object |
Map<?,?> | Map ou Proxy Object |
byte[] | ArrayBuffer |
Object | Proxy Object |
Se passar um objeto Java não primitivo para o JavaScript, este será convertido num Proxy Object. As chamadas de métodos e propriedades a este objeto serão delegadas no objeto Java. Por razões de segurança, o JavaScript pode acessar apenas os métodos e campos do objeto Java injetado que são explicitamente marcados como acessíveis, seja usando a anotação @JsAccessible ou através da classe JsAccessibleTypes.
As coleções Java que não são tornadas acessíveis ao JavaScript utilizando a anotação @JsAccessible ou através da
classe JsAccessibleTypes são convertidas em coleções JavaScript. O conteúdo da coleção convertida é uma cópia profunda
da coleção Java. As modificações da coleção convertida em JavaScript não afetam a coleção em
Java.
As coleções Java que são tornadas acessíveis ao JavaScript utilizando a anotação @JsAccessible ou através da classe JsAccessibleTypes são agrupadas num objeto proxy JavaScript. Estes objetos proxy podem ser utilizados para modificar a coleção
em Java.
Dados binários
É possível transferir dados binários entre JavaScript e Java e vice-versa, usando JavaScript ArrayBuffer e
seu wrapper Java JsArrayBuffer. Por exemplo:
JsArrayBuffer arrayBuffer = frame.executeJavaScript("new ArrayBuffer(8)");
byte[] bytes = arrayBuffer.bytes();
@JsAccessible
Expandimos a lista de casos suportados onde você pode utilizar esta anotação e adicionamos o suporte de interfaces.
Agora você pode tornar acessível para JavaScript:
- Uma classe de nível superior ou uma interface
- Uma classe estática aninhada ou uma interface
- Um método não estático de uma classe ou de uma interface
- Um campo não estático de uma classe
Você pode encontrar mais informações sobre como utilizar esta anotação em Regras de anotação.
Compartilhamento de tela
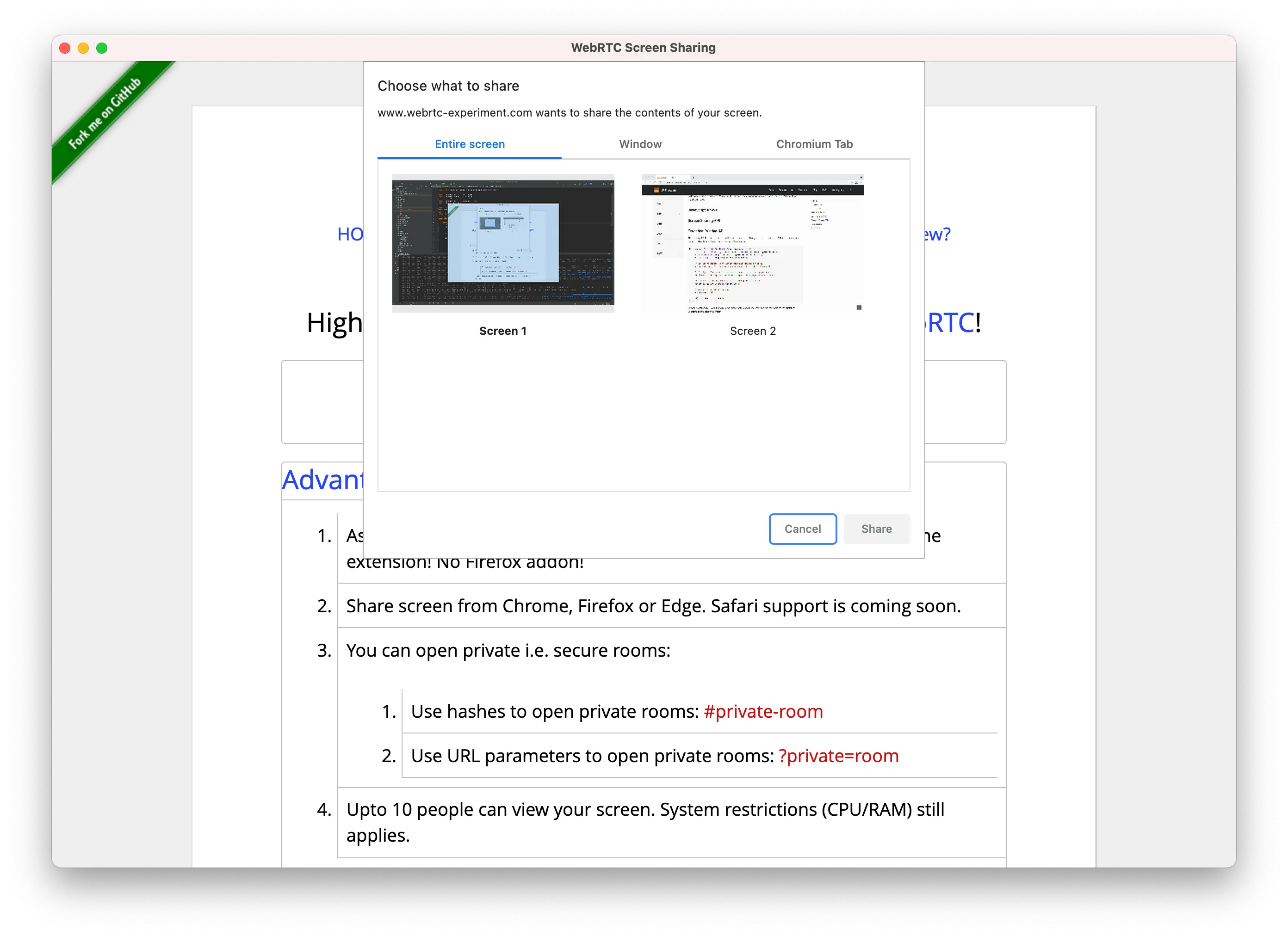
A biblioteca foi expandida com a nova API que lhe permite acessar a funcionalidade de compartilhamento de tela do Chromium. Agora, se uma página Web quiser compartilhar a sua tela, verá a caixa de diálogo padrão do Chromium, como mostrado abaixo:

Nesta caixa de diálogo você pode escolher se quer compartilhar a tela inteira, uma janela específica ou uma página web carregada
em outras instâncias do Browser.
Também expandimos a API para permitir que você possa tratar programaticamente os requests de compartilhamento de telaa partir de uma página Web.
O exemplo seguinte demonstra como iniciar programaticamente uma nova sessão de captura de tela principal e pará-la em 5 segundos:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// Diz à instância do browser para iniciar uma nova sessão de captura
// com a fonte de captura dada (a primeira tela inteira).
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override public void run() {
// Para a sessão de captura programaticamente em 5 segundos.
captureSession.stop();
}
}, 5000);
});
Preenchimento automático de formulários web
Nesta versão, foi implementada a funcionalidade de preenchimento automático do formulário Web. Por padrão, ela está ativada. Você pode desativá-la utilizando a API Preferências de perfil:
profile.preferences().disableAutofill();
Armazenamento de senha
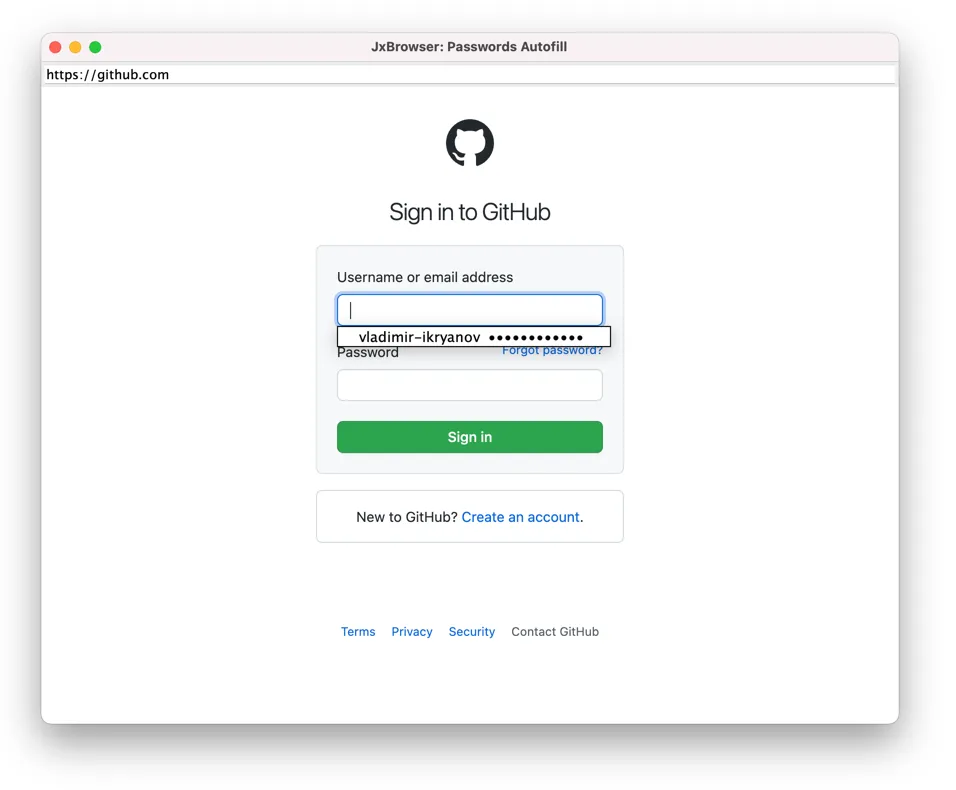
O Chromium tem uma funcionalidade incorporada que permite lembrar as credenciais introduzidas quando o usuário submete um novo formulário com nome de usuário e senha. A biblioteca irá perguntar se você gostaria de salvar as credenciais.
Se você salvá-los, da próxima vez que você carregar o formulário, a biblioteca irá sugerir o preenchimento automático.

Para acessar e gerenciar todas as senhas salvas, utilize PasswordStore a qual você pode acessar utilizando:
PasswordStore passwordStore = profile.passwordStore();
Tamanho de fonte padrão
Modificar o tamanho da fonte padrão das páginas web carregadas no Browser utilizando a nova configuração:
browser.settings().defaultFontSize(FontSizeInPixels.of(12));
Impressão
A API de impressão foi expandida com novas definições e propriedades.
Cabeçalho e rodapé
Agora é possível definir um HTML personalizado no cabeçalho e no rodapé do documento impresso ao imprimir programaticamente sem que o apresente a caixa de diálogo Pré-visualização de Impressão. Por exemplo:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// Configurar o cabeçalho com texto personalizado e título do documento.
settings.header("<span style=\"font-size: 12px;\">"
+ "Page header: <span class=title></span></div>");
// Configurar o rodapé com texto personalizado e o número da página atual.
settings.footer("<span style=\"font-size: 12px;\">"
+ "Page footer: <span class=pageNumber></span></div>");
// Aplicar as definições de impressão.
settings.apply();
tell.proceed(pdfPrinter);
});
Escala
É possível alterar a escala do documento impresso. No caso de uma escala personalizada, o valor da escala deve ser um número entre 10 e 200.
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// Configura a escala personalizada do conteúdo impresso.
settings.scaling(Scaling.custom(150));
// Aplica as definições de impressão.
settings.apply();
tell.proceed(pdfPrinter);
});
Nome da impressora
Além do nome do dispositivo da impressora, você pode obter o nome da impressora tal como é entendido pelo sistema operacional:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
// O nome do dispositivo desta impressora, tal como mostrado na Pré-visualização da Impressão.
String deviceName = pdfPrinter.deviceName();
// O nome desta impressora tal como entendido pelo SO.
String printerName = pdfPrinter.printerName();
...
});
Melhorias
- O tempo entre o início da impressão e a invocação das callbacks
PrintHtmlCallbackePrintPdfCallbackfoi reduzido. A causa principal deste problema de desempenho foi o fato da biblioteca coletar as impressoras disponíveis e as suas capacidades antes de invocar as chamadas de retorno. Nesta versão, a biblioteca coleta apenas as impressoras disponíveis, sem as suas capacidades, e solicita as capacidades da impressora concreta a pedido. - Agora, é possível habilitar o log do WebRTC usando as opções
--enable-logginge--vmodule=*/webrtc/*=1do Chromium.
Problemas corrigidos
- Corrigido: A performance do JavaScript diminui após manipulações
BrowserViewPara resolver o problema, desativamos a funcionalidade de gestão de oclusão do no Windows em ambos os modos de renderização. O Chromium tem a lógica para localizar quando a sua janela é ocultada (fica oculta por outra janela no sistema) e executa as notificações correspondentes num processo de renderização com a subsequente otimização da utilização da CPU. Esta otimização torna a execução do JavaScript mais lenta. - Corrigido: Crash no processo principal do Chromium no Linux após tentativa de excluir um
Profile, cujoBrowseracabava de ser focado. - Corrigido: Crash no processo principal do Chromium no Windows ao fechar o
Browserdurante o tratamento dos eventos do mouse e do teclado. - Corrigido: Crash ao fechar um diálogo JavaScript após a instância
Browser, com a página web iniciada o diálogo, ter sido fechada no Linux. - Corrigido:
PrintCompletednunca aparece quando se imprime programaticamente uma página web comPageRange. - Corrigido:
BrowserViewestá desfocado num monitor secundário HiDPI com escala de 150% depois de esconder e mostrar a visão no Windows.
Baixe o JxBrowser 7.20
Por favor, compartilhe seu e-mail conosco, e nós lhe enviaremos instruções para download.
Não foi possível enviar o e-mail. Por favor, use o link direto para baixar o JxBrowser.
Se você é um cliente registrado, não precisa fazer nada para usar esta atualização.
Se você deseja avaliar o produto, precisa de uma licença de avaliação.
Siga @JxBrowserTeam para obter todas as atualizações da biblioteca.
Se inscreva na nossa RSS feed para obter atualizações instantâneas sobre os novos lançamentos.
Inscreva-se para receber notificações sobre os lançamentos mais recentes.