Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Engine
Este guia descreve como criar, utilizar e fechar o Engine.
Considere a leitura do guia Arquitetura para compreender melhor a arquitetura do JxBrowser, como funciona e quais os principais componentes que fornece.
Criando o Engine
Para criar uma nova instância de Engine utilize o método estático Engine.newInstance(EngineOptions). Este método inicializa e executa o Chromium engine com as opções passadas.
Engine engine = Engine.newInstance(engineOptions);
val engine = Engine.newInstance(engineOptions)
Dependendo do desempenho do hardware, o processo de inicialização pode demorar vários segundos. Recomendamos que não chame este método na thread da IU da aplicação porque pode congelar toda a aplicação durante algum tempo. Utilize a abordagem descrita em exemplo.
Quando se cria uma nova instância Engine, o JxBrowser executa as seguintes ações:
- Verifica o ambiente e certifica-se de que é suportado.
- Encontra os binários do Chromium e os extrai para o diretório directory se necessário.
- Executa o processo principal do Chromium engine.
- Estabelece a conexão IPC entre Java e o processo principal do Chromium.
Opções do Engine
Modo de Renderização
Esta opção indica como o conteúdo de uma página Web será renderizado. O JxBrowser suporta os seguintes modos de renderização:
Acelerado por hardware
Neste modo de renderização, o Chromium renderiza o conteúdo utilizando a GPU e o apresentar diretamente numa superfície. O exemplo seguinte demonstra como ativar o modo de renderização acelerada por hardware:
Engine engine = Engine.newInstance(RenderingMode.HARDWARE_ACCELERATED);
val engine = Engine.newInstance(RenderingMode.HARDWARE_ACCELERATED)
Leia mais sobre o modo de renderização acelerada por hardware, o seu desempenho e limitações.
Fora de Tela
Neste modo, o Chromium renderiza o conteúdo utilizando a GPU e copia os pixels para a RAM. O exemplo seguinte demonstra como ativar o modo de renderização fora de tela:
Engine engine = Engine.newInstance(RenderingMode.OFF_SCREEN);
val engine = Engine.newInstance(RenderingMode.OFF_SCREEN)
Leia mais sobre o modo de renderização fora de tela, o seu desempenho e limitações.
Idioma
Esta opção configura o idioma utilizado nas páginas de erro padrão e na mensagem de diálogos. Por padrão, o idioma é configurado dinamicamente de acordo com a localidade padrão da sua aplicação Java. Se a lista de idiomas suportados não contiver o idioma obtido a partir da localidade da aplicação Java, é utilizado o idioma inglês dos EUA.
A opção atual lhe permite substituir o comportamento padrão e configurar o Chromium engine com o idioma fornecido. Por exemplo:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.language(Language.GERMAN)
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.language(Language.GERMAN)
.build())
No código acima, configuramos o Engine com o idioma alemão. Se o JxBrowser não conseguir carregar uma página Web, é apresentada a página de erro em alemão:

Internacionalização I18N
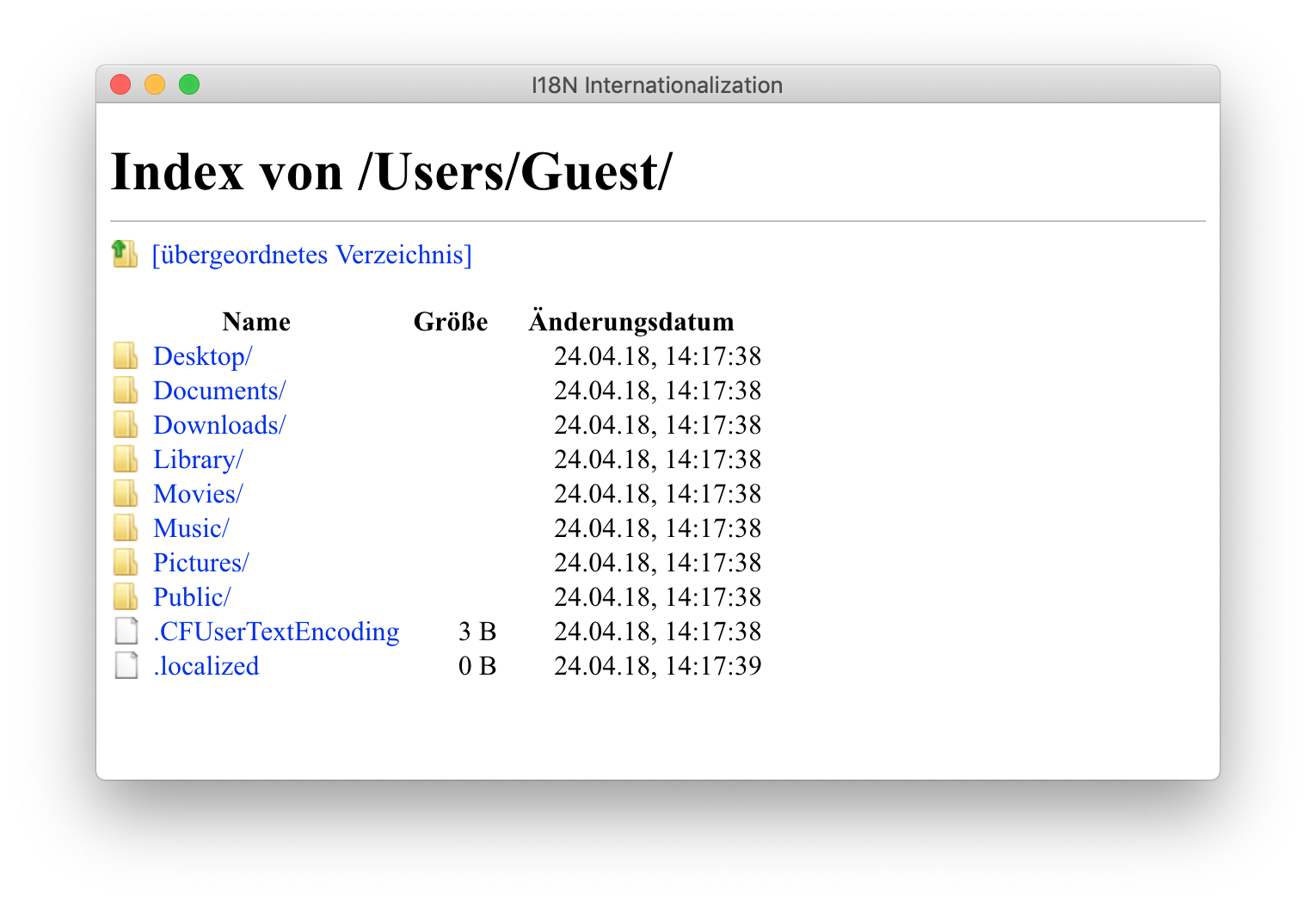
A partir da versão 7.1, a biblioteca suporta a internacionalização I18N ao navegar no sistema de arquivos local:

Diretório de dados do usuário
Representa um caminho absoluto para o diretório onde estão armazenados os perfis e os seus dados, como a cache, os cookies, o histórico, a cache da GPU, o armazenamento local, os links visitados, os dados da Web, os arquivos do dicionário de verificação ortográfica, etc. Por exemplo:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.userDataDir(Paths.get("/Users/Me/.jxbrowser"))
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.userDataDir(Path("/Users/Me/.jxbrowser"))
.build())
O mesmo diretório de dados do usuário não pode ser utilizado ao mesmo tempo por várias instâncias Engine executadas numa única ou em diferentes aplicações Java. A criação do Engine falhará se o diretório já estiver sendo utilizado por outro Engine.
O diretório não pode ser localizado numa unidade de rede.
Se o caminho do diretório de dados do usuário não for fornecido durante a criação do Engine, a instância do Engine criará um diretório na pasta temporária do usuário e o utilizará. O diretório temporário será automaticamente excluído durante o fechamento do Engine.
Incógnito
Esta opção indica se o modo Incógnito está ativado para o perfil padrão. Neste modo, os dados do usuário, como o histórico de navegação, os cookies e os dados do site, são armazenados na memória. Será liberado assim que excluir o Profile ou fechar o Engine.
Por padrão, o modo de navegação anônima está desativado.
O exemplo seguinte demonstra como ativar o modo de navegação incógnito:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.enableIncognito()
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.enableIncognito()
.build())
Agente do Usuário
Com esta opção, você pode configurar a string padrão do agente do usuário. Por exemplo:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.userAgent("<user-agent>")
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.userAgent("<user-agent>")
.build())
Você pode sobrescrever a string padrão do agente do usuário em cada instância do Browser.
Porta de Depuração Remota
Esta opção define a porta de depuração remota. Pode ser necessário para integrar software como Selenium que se baseia em Chrome DevTools Protocol.
O exemplo seguinte demonstra como definir o número da porta:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.addSwitch("--remote-allow-origins=http://localhost:9222")
.remoteDebuggingPort(9222)
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.addSwitch("--remote-allow-origins=http://localhost:9222")
.remoteDebuggingPort(9222)
.build())
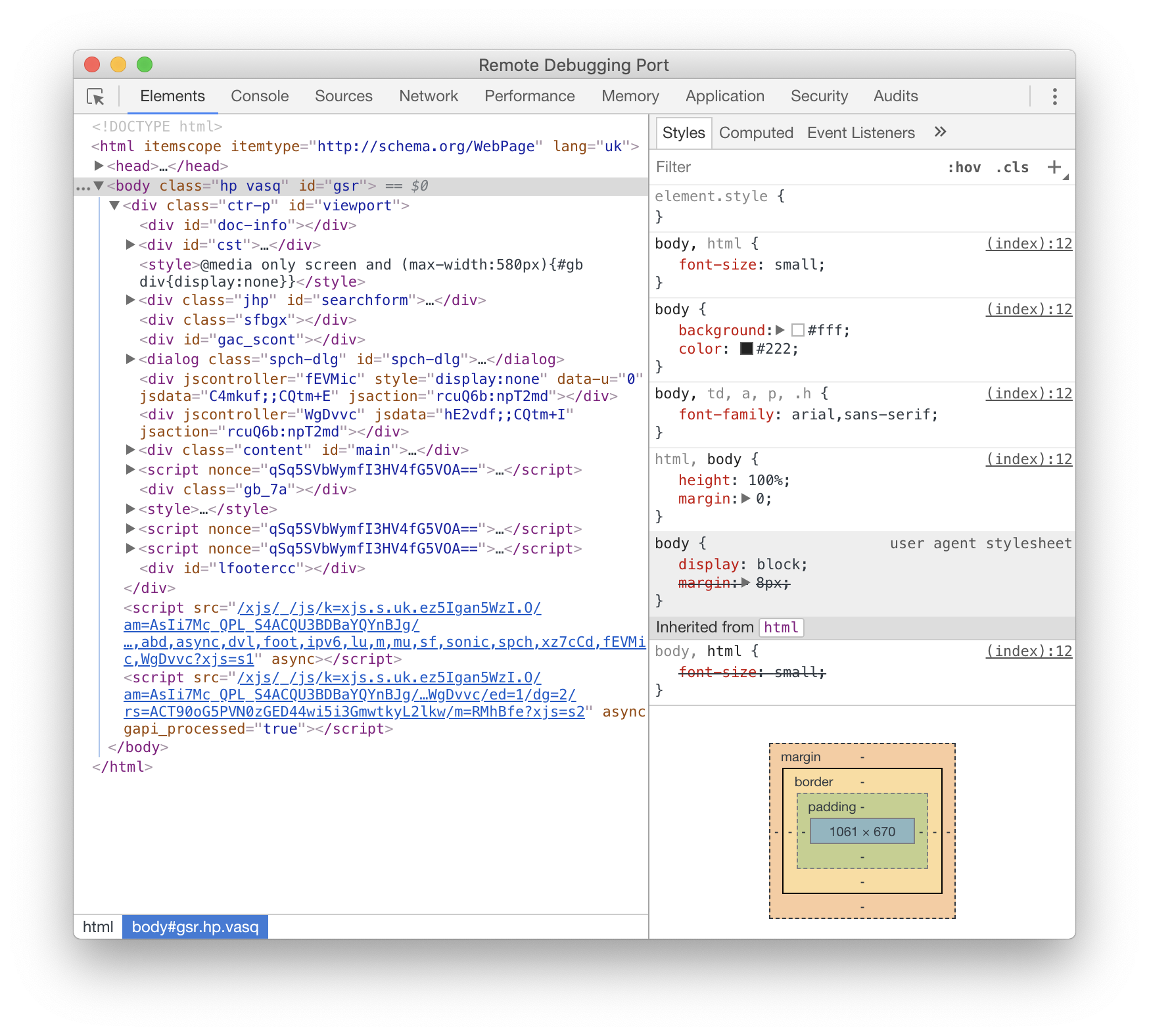
Para inspecionar as páginas Web carregadas no JxBrowser, você pode utilizar as seguintes formas.
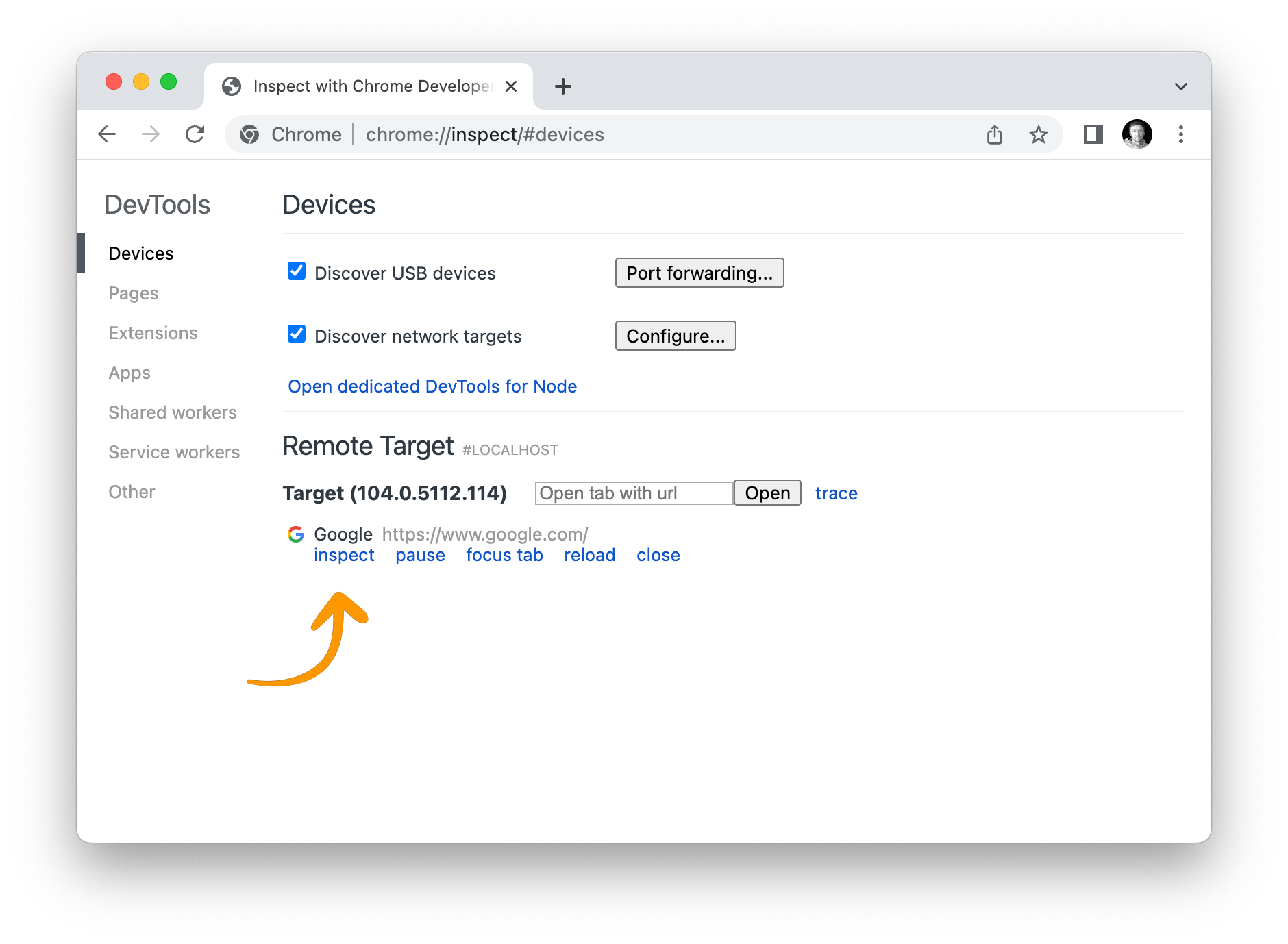
Chrome Inspect
Abra o Google Chrome e carregue chrome://inspect para inspecionar as páginas Web.

URL de Depuração Remota
Obter a URL de depuração remota de uma instância do Browser onde a página Web necessária é carregada e carregá-la noutra instância do Browser.

Você pode sempre inspecionar a página Web utilizando as DevTools incorporadas.
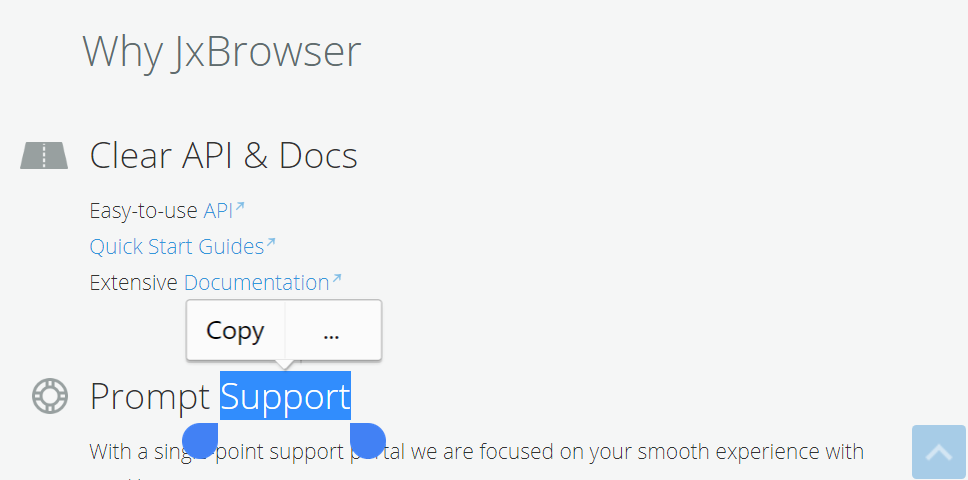
Desativar o menu tátil
Um toque longo nos dispositivos táteis do Windows 10 pode fazer com que seja apresentado o seguinte menu tátil:

O seguinte trecho de código demonstra como desativar este menu tátil:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.disableTouchMenu()
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.disableTouchMenu()
.build())
Diretório de binários do Chromium
Utilize esta opção para definir um caminho absoluto ou relativo para o diretório onde os binários do Chromium estão localizados ou para onde devem ser extraídos. Por exemplo:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.chromiumDir(Paths.get("/Users/Me/.jxbrowser/chromium"))
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.chromiumDir(Paths.get("/Users/Me/.jxbrowser/chromium"))
.build())
Veja também Localização Binários Chromium.
Switches Chromium
O Chromium aceita as opções de linha de comando que alteram o seu comportamento, permitem a depuração ou ativam as funcionalidades experimentais.
A lista de switches e a sua descrição podem ser consultadas na documentação fornecida por Peter Beverloo.
Para configurar o Chromium com os switches necessários, utilize a seguinte API:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.addSwitch("--<switch-name>")
.addSwitch("--<switch-name>=<switch-value>")
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.addSwitch("--<switch-name>")
.addSwitch("--<switch-name>=<switch-value>")
.build())
Nem todas as opções do Chromium são suportadas pelo JxBrowser, portanto, não há garantia de que as opções passadas funcionem e não causem quaisquer erros. Recomendamos a configuração do Chromium através das Opções do Engine em vez de switches.
APIs do Google
Algumas funcionalidades do Chromium, como a geolocalização, a ortografia, a fala, etc., utilizam APIs do Google e, para acessar essas APIs, é necessária uma chave de API, um ID de cliente OAuth 2.0 e um segredo de cliente. Para adquirir a chave da API, siga esta instrução.
Para fornecer a chave da API, o ID do cliente e o segredo do cliente, utilize o seguinte código:
Engine engine = Engine.newInstance(EngineOptions.newBuilder(...)
.googleApiKey("<api-key>")
.googleDefaultClientId("<client-id>")
.googleDefaultClientSecret("<client-secret>")
.build());
val engine = Engine.newInstance(EngineOptions.newBuilder(...)
.googleApiKey("<api-key>")
.googleDefaultClientId("<client-id>")
.googleDefaultClientSecret("<client-secret>")
.build())
A configuração de chaves API é opcional. Se não o fizer, algumas APIs que utilizam os serviços Google não funcionarão.
Características exclusivas
A partir de 7.4, a biblioteca permite ativar as funcionalidades proprietárias, tais como os codecs H.264/AAC proprietários e Widevine através das seguintes opções:
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(renderingMode)
.enableProprietaryFeature(proprietaryFeature)
.build());
val engine = Engine.newInstance(
EngineOptions.newBuilder(renderingMode)
.enableProprietaryFeature(proprietaryFeature)
.build())
Encerrando o Engine
O Engine aloca memória e recursos do sistema que devem ser liberados. Então, quando o Engine não é mais necessário, ele deve ser fechado através do método Engine.close() para encerrar o processo nativo do Chromium e liberar toda a memória alocada e recursos do sistema. Por exemplo:
Engine engine = Engine.newInstance(engineOptions);
...
engine.close();
val engine = Engine.newInstance(engineOptions)
...
engine.close()
Qualquer tentativa de utilização de um Engine já fechado conduzirá à IllegalStateException.
Para verificar se o Engine está fechado, utilize o seguinte método:
boolean closed = engine.isClosed();
val closed = engine.isClosed()
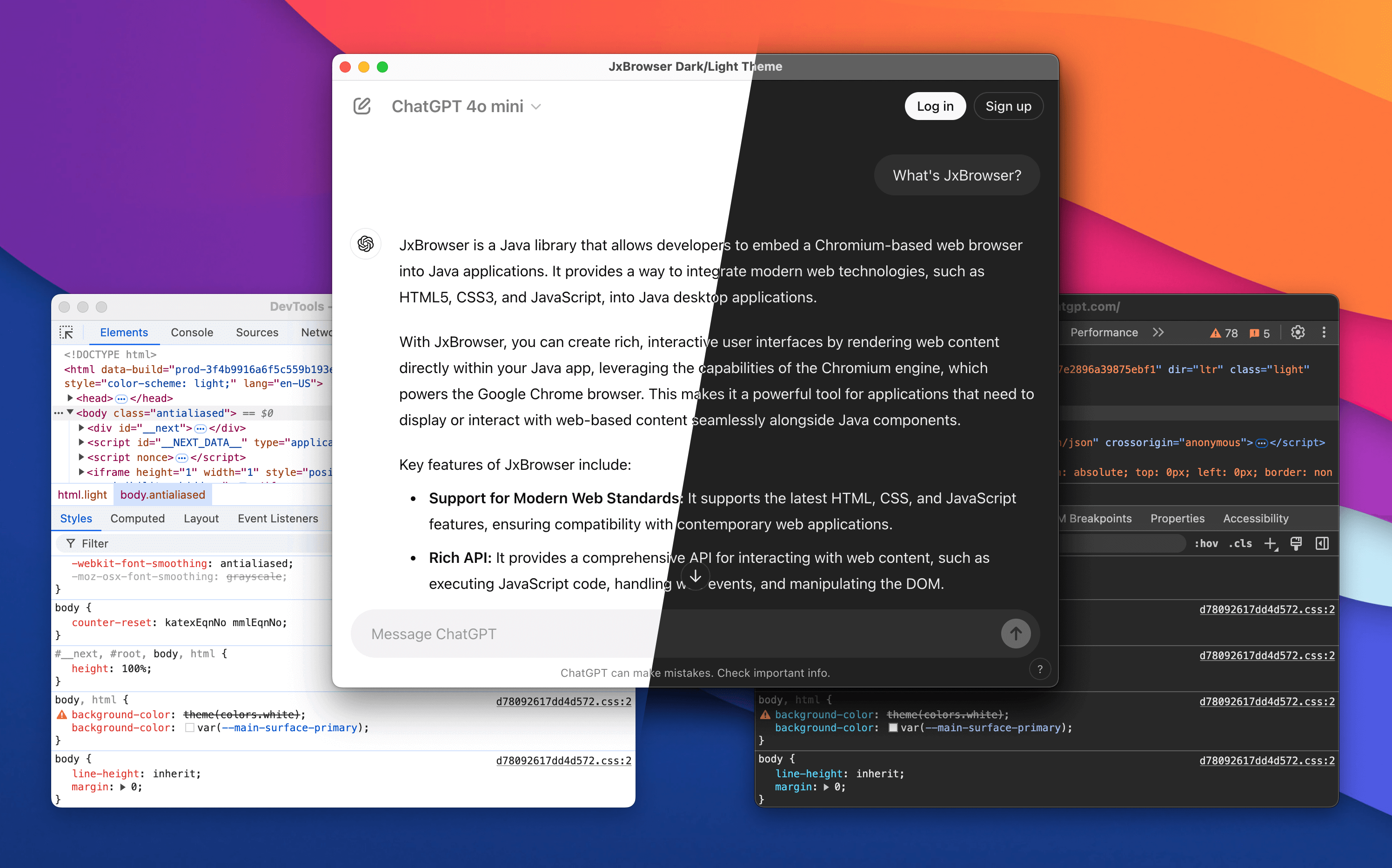
Tema
Você pode configurar o JxBrowser para utilizar o tema escuro, claro ou do sistema para apresentar páginas Web e as caixas de diálogo nativas, tais como Pré-visualização de Impressão, Selecionar Fonte, DevTools, etc.

Para saber qual é o tema atualmente utilizado, utilize a seguinte abordagem:
Theme theme = engine.theme();
if (theme == Theme.SYSTEM) {
// O tema é herdado do sistema operacional.
}
if (theme == Theme.LIGHT) {
// O engine e todos os seus navegadores utilizam o tema claro.
}
if (theme == Theme.DARK) {
// O engine e todos os seus navegadores utilizam o tema escuro.
}
val theme = engine.theme()
if (theme == Theme.SYSTEM) {
// O tema é herdado do sistema operacional.
}
if (theme == Theme.LIGHT) {
// O engine e todos os seus navegadores utilizam o tema claro.
}
if (theme == Theme.DARK) {
// O engine e todos os seus navegadores utilizam o tema escuro.
}
Por padrão, o JxBrowser utiliza o tema definido no sistema operacional. Quando o sistema operacional alterna entre temas escuros e claros, o JxBrowser muda automaticamente para o tema correspondente.
Para alternar manualmente entre os temas escuro e claro, utilize a seguinte abordagem:
engine.setTheme(Theme.DARK); // Para definir o tema escuro.
engine.setTheme(Theme.LIGHT); // Para definir o tema claro.
engine.setTheme(Theme.DARK) // Para definir o tema escuro.
engine.setTheme(Theme.LIGHT) // Para definir o tema claro.
Eventos do Engine
Engine Fechado
Para receber notificações quando o Engine foi fechado utilize o evento EngineClosed:
engine.on(EngineClosed.class, event -> {});
engine.on(EngineClosed::class.java) { event -> }
Falha no Engine
Para receber notificações quando o Engine tiver sido inesperadamente interrompido devido a um erro dentro do Chromium engine, utilize o evento EngineCrashed:
engine.on(EngineCrashed.class, event -> {
int exitCode = event.exitCode();
});
engine.on(EngineCrashed::class.java) { event ->
val exitCode = event.exitCode()
}