Renderização de gráficos do lado do servidor com o JxBrowser
Este projeto demonstra como renderizar e exportar gráficos HTML/CSS/JS no lado do servidor utilizando o JxBrowser.

Problema
Muitas vezes os empresários querem automatizar os seus relatórios. Os arquivos resultantes podem incluir uma variedade de dados, incluindo gráficos sobre diferentes partes do domínio da aplicação. Em termos de desenvolvimento, é bastante dispendioso implementar e suportar tal renderização de gráficos no lado do servidor, no mundo da JVM.
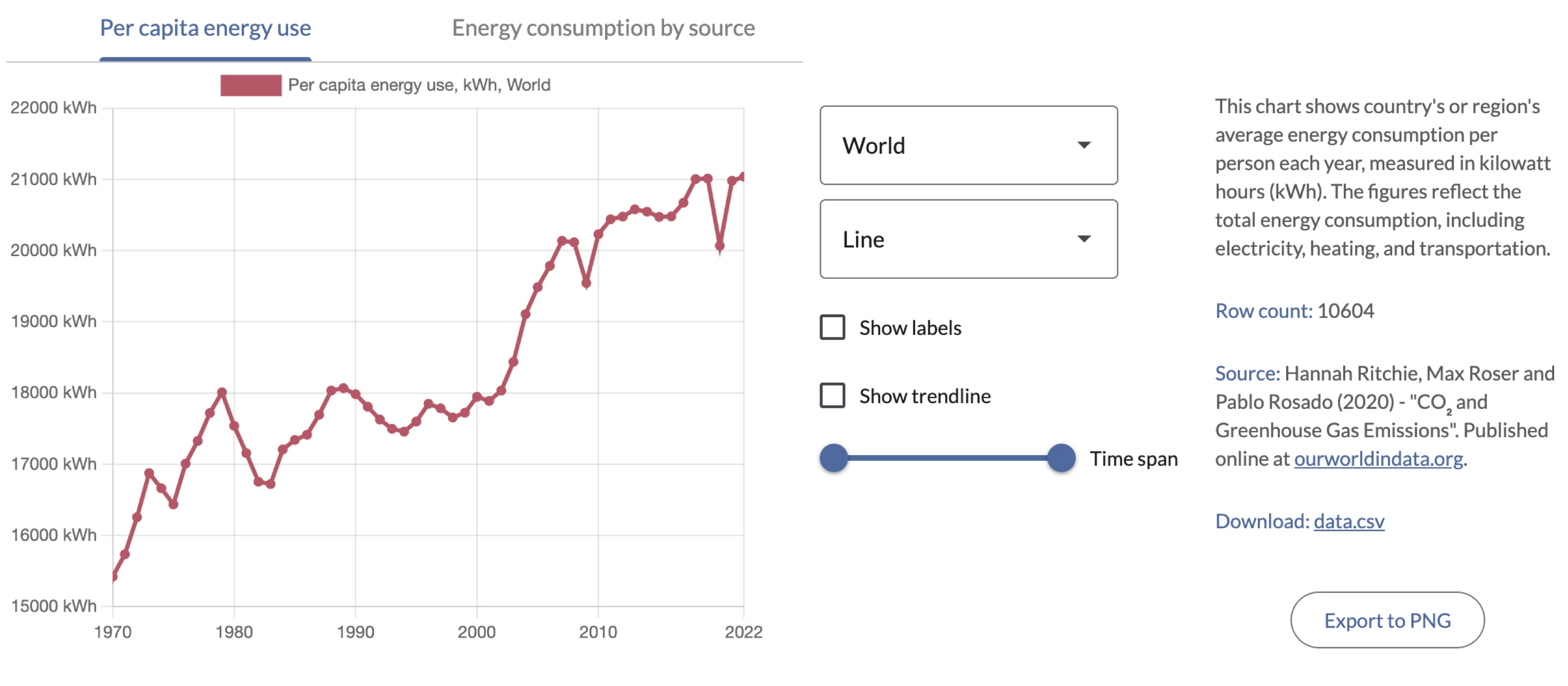
Ao mesmo tempo, a moderna stack de tecnologia HTML/CSS/JS fornece muitos meios para construir quaisquer gráficos. Ao ser executado num browser, este código torna os gráficos iguais para todos os usuários finais. Seria bom utilizar esta abordagem numa aplicação de servidor/desktop JVM e escrever uma solução automatizada para exportar imagens com sem necessidade de ações humanas, como fazer capturas de tela.
Solução
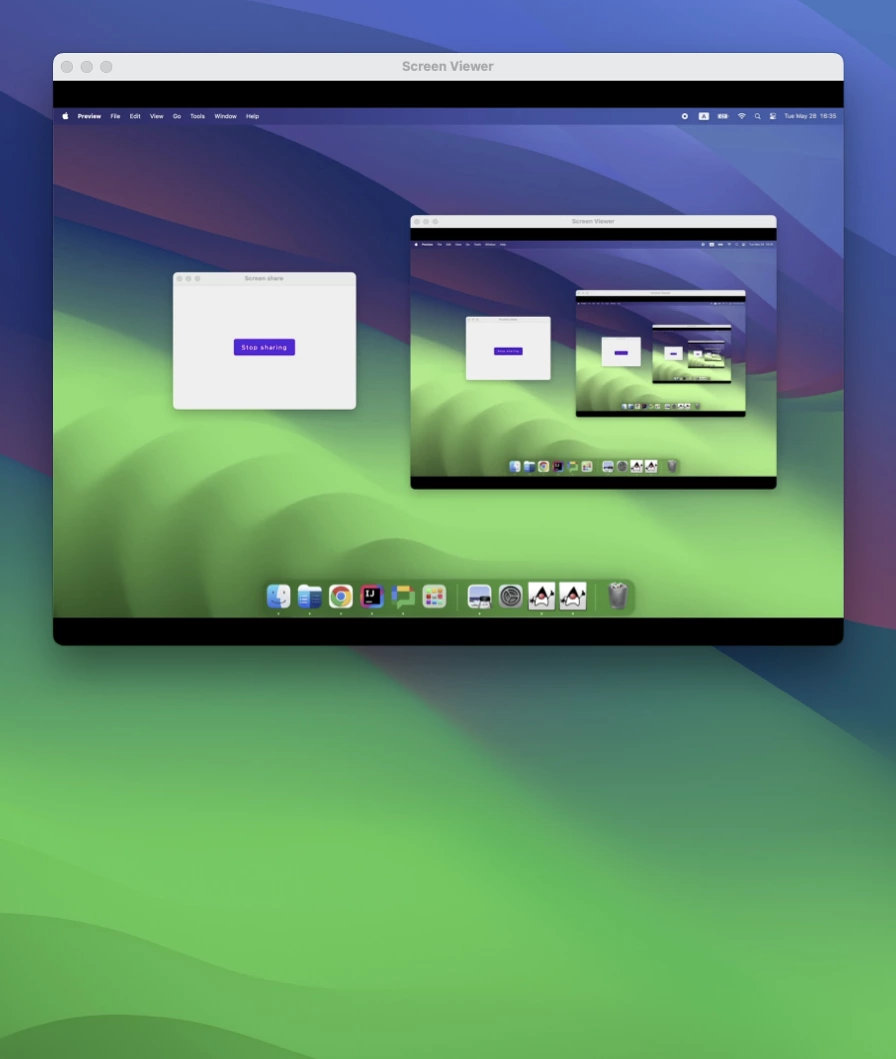
Este exemplo demonstra como enfrentar estes desafios com o JxBrowser. A aplicação apresentada é um servidor Web que utiliza a API JxBrowser para renderizar uma página Web arbitrária e, em seguida, exportá-la para uma imagem. As imagens resultantes são exatamente as mesmas que seriam apresentadas por um simples navegador Chromium para ambiente desktop.
Com esta abordagem, a aplicação processa os gráficos HTML/CSS/JS diretamente no lado do servidor, mediante um request programático. Uma vez construída e executada, esta solução não requer qualquer interação ou intervenção humana. Ela pode ser alojada num servidor dedicado ou numa VM na nuvem, renderizando e compartilhando gráficos mediante requests, tais como um cron job ou uma chamada à API REST de outro programa.
Em resumo, eis uma pequena lista dos benefícios:
- Automatização total da renderização.
- Capacidade de utilizar tudo o que o mundo da Web oferece, incluindo excelentes bibliotecas como Chart.js, Bootstrap ou Material tipografia, com uma aplicação Java/Kotlin.
- Reutilizar o mesmo código de desenho de gráficos no servidor Web e no cliente Web, por exemplo, para gerar uma pré-visualização. O resultado é idêntico.
Licenciamento e reutilização
O código deste projeto é fornecido sob a licença MIT. Incentivamos nossos clientes a tratá-lo como uma fonte de inspiração ou até mesmo a usar diretamente suas partes em suas aplicações.