DOM
SWT
HTML
Integração
Registro de logs
Chromium features
JxBrowser na aplicação Eclipse RCP
Este tutorial mostra como criar uma aplicação Eclipse RCP e adicionar a biblioteca JxBrowser a ela.
Pré-requisitos
Para realizar este tutorial, você precisará de:
- Git
- Java 17 ou superior
- Uma licença válida do JxBrowser. Pode ser de avaliação ou comercial. Para mais informações sobre o licenciamento, consulte o guia Licenciamento.
- Eclipse IDE para programadores RCP e RAP.
- Um espaço de trabalho Eclipse criado.
Obtendo o código
Para ver um projeto Eclipse RCP completo criado neste tutorial, consulte a nossa coleção de exemplos:
$ git clone https://github.com/TeamDev-IP/JxBrowser-Examples
$ cd JxBrowser-Examples/tutorials/eclipse-rcp
Adicionando a licença
Para executar este tutorial, é necessário configurar uma chave de licença.
Criando uma aplicação Eclipse RCP
Siga o site instrução e crie uma aplicação Eclipse RCP simples.
Criando o plug-in JxBrowser
Para utilizar o JxBrowser na aplicação Eclipse RCP, neste tutorial envolvemos a biblioteca num plug-in Eclipse que pode ser consumido por outros plug-ins.
Para criar o plug-in JxBrowser, abra o Eclipse e mude para o seu espaço de trabalho.
No menu Arquivo, clique em Novo e, em seguida, clique em Outro….
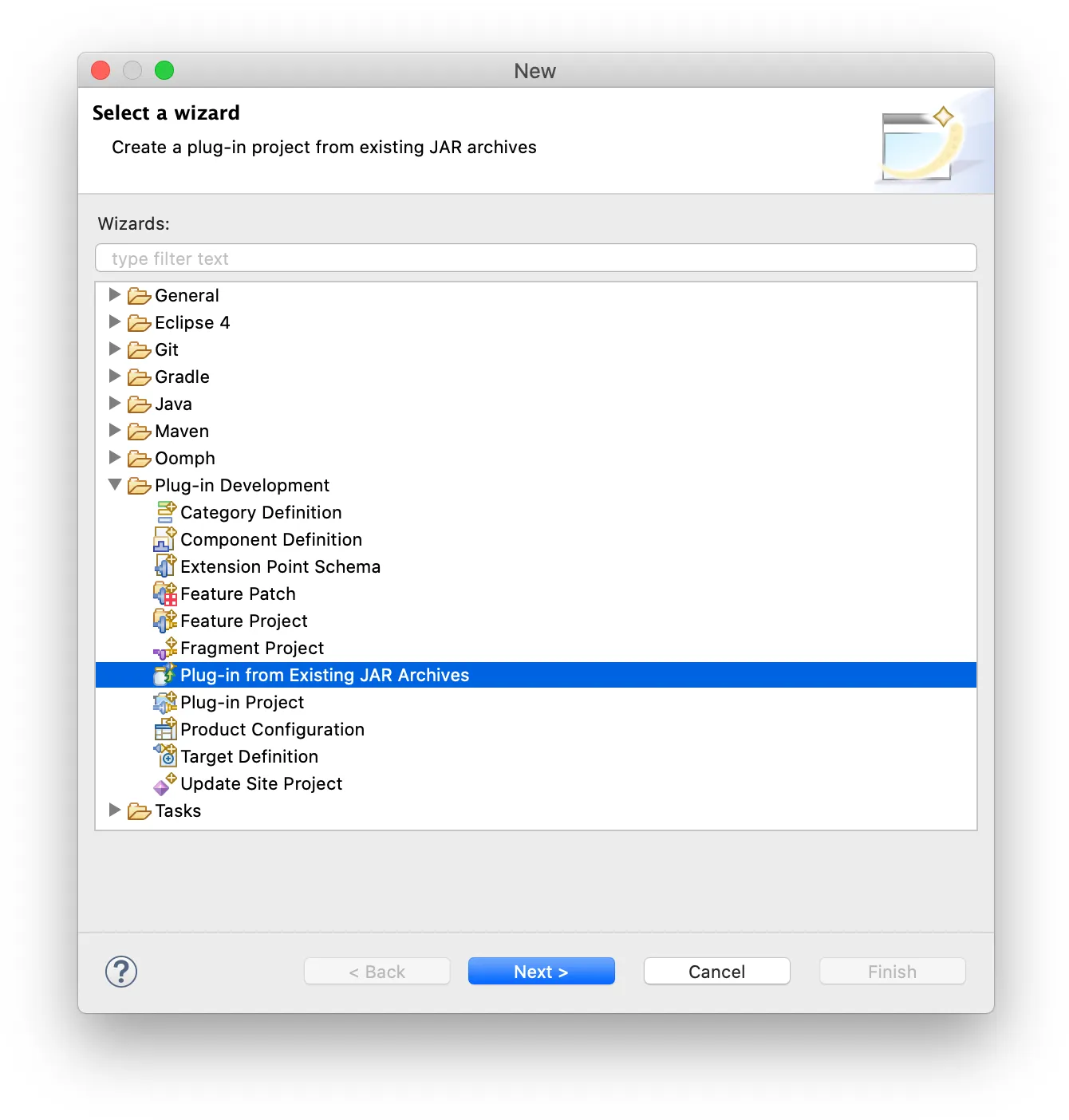
Na caixa de diálogo aberta, no grupo Desenvolvimento de plug-ins, selecione Plug-in de arquivo JAR existente e clique no botão Próximo.

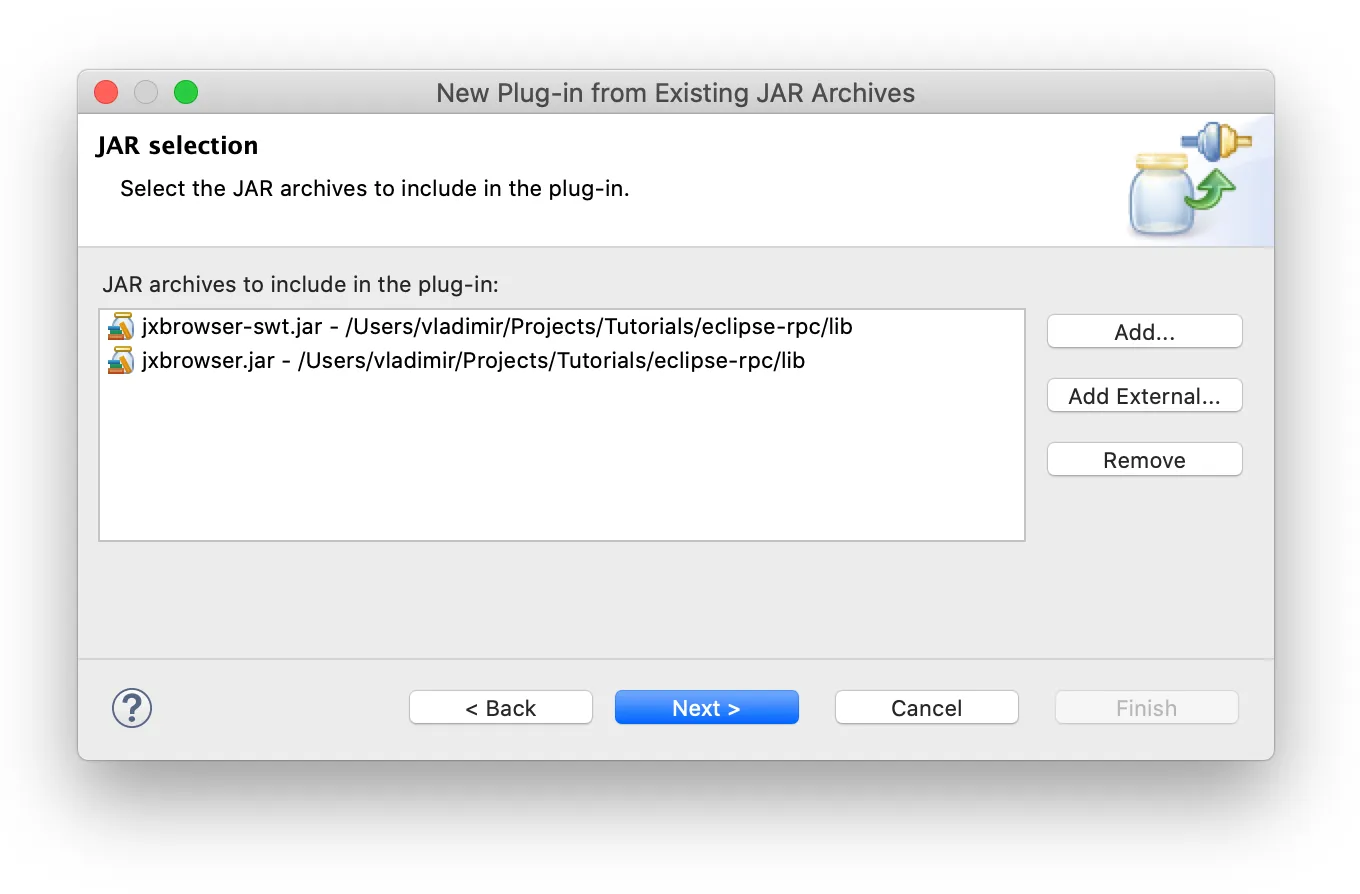
Na caixa de diálogo aberta, clique em Adicionar externo… para adicionar os arquivos jxbrowser.jar e jxbrowser-swt.jar como arquivos JAR externos.

Clique no botão Próximo.
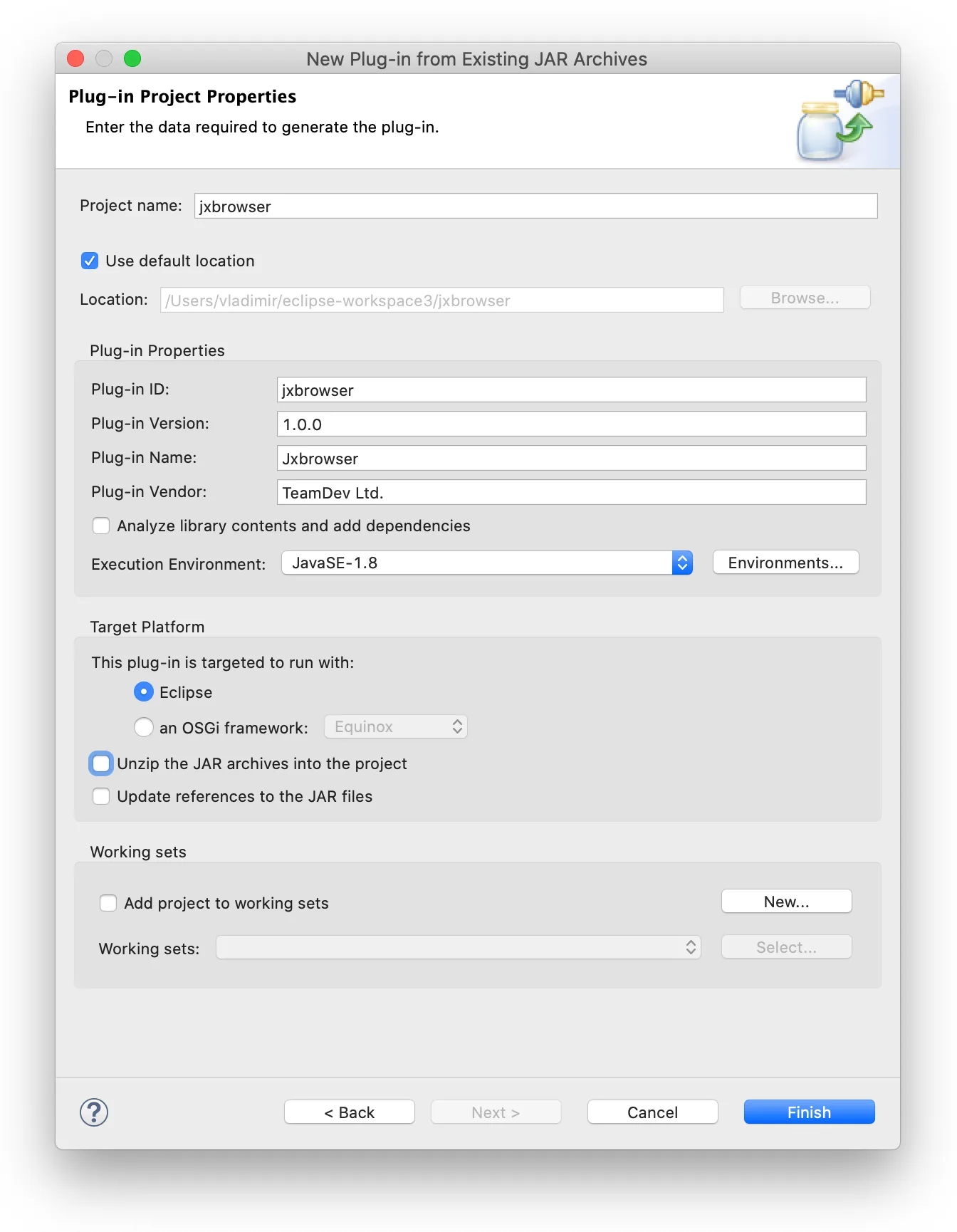
No assistente aberto, forneça um nome de projeto válido, ID do plug-in, versão, nome e fornecedor. Certifique-se de que a caixa de verificação Descompactar os arquivos JAR no projeto está desmarcada.

Clique em Finalizar para fechar o assistente.
Abra o arquivo MANIFEST.MF recentemente criado e adicione a dependência ao conjunto de ferramentas SWT, acrescentando a seguinte linha ao arquivo:
Require-Bundle: org.eclipse.swt
Criação de fragmentos específicos da plataforma
Depois das partes principais do JxBrowser estarem integradas no ambiente Eclipse RCP, é hora de adicionar os componentes específicos da plataforma. Para isso, vamos utilizar os chamados fragmentos.
Como diz a documentação oficial:
Um fragmento é utilizado para substituir ou estender a funcionalidade de um plug-in existente. Uma utilização comum dos fragmentos é colocar o ambiente (sistema operacional, arquitetura, etc.) código específico em fragmentos.
O JxBrowser é fornecido com uma série de JARs específicos da plataforma. Vamos criar os fragmentos para alguns deles, como mostrado a seguir.
No menu Arquivo, clique em Novo e, em seguida, clique em Outro….
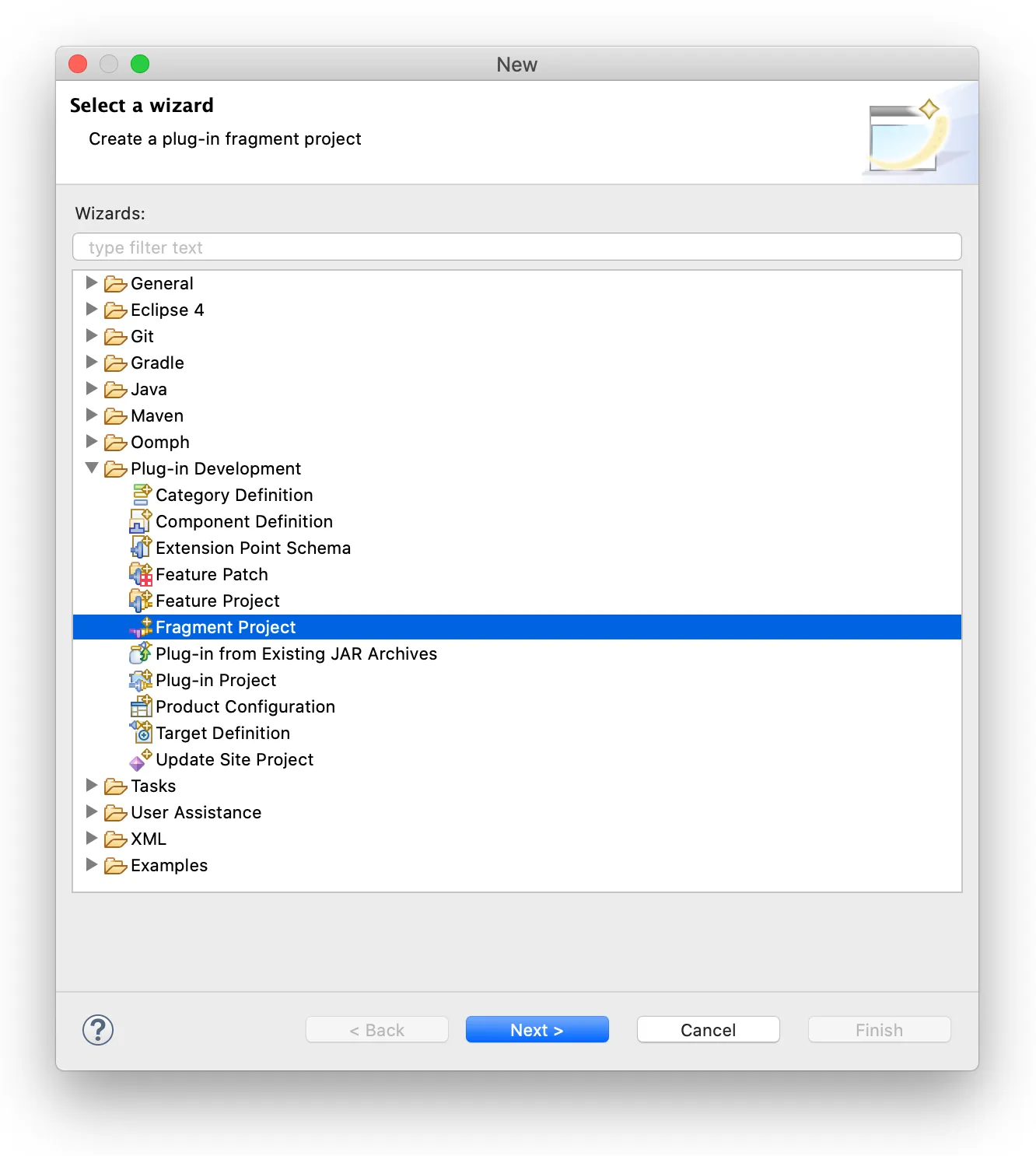
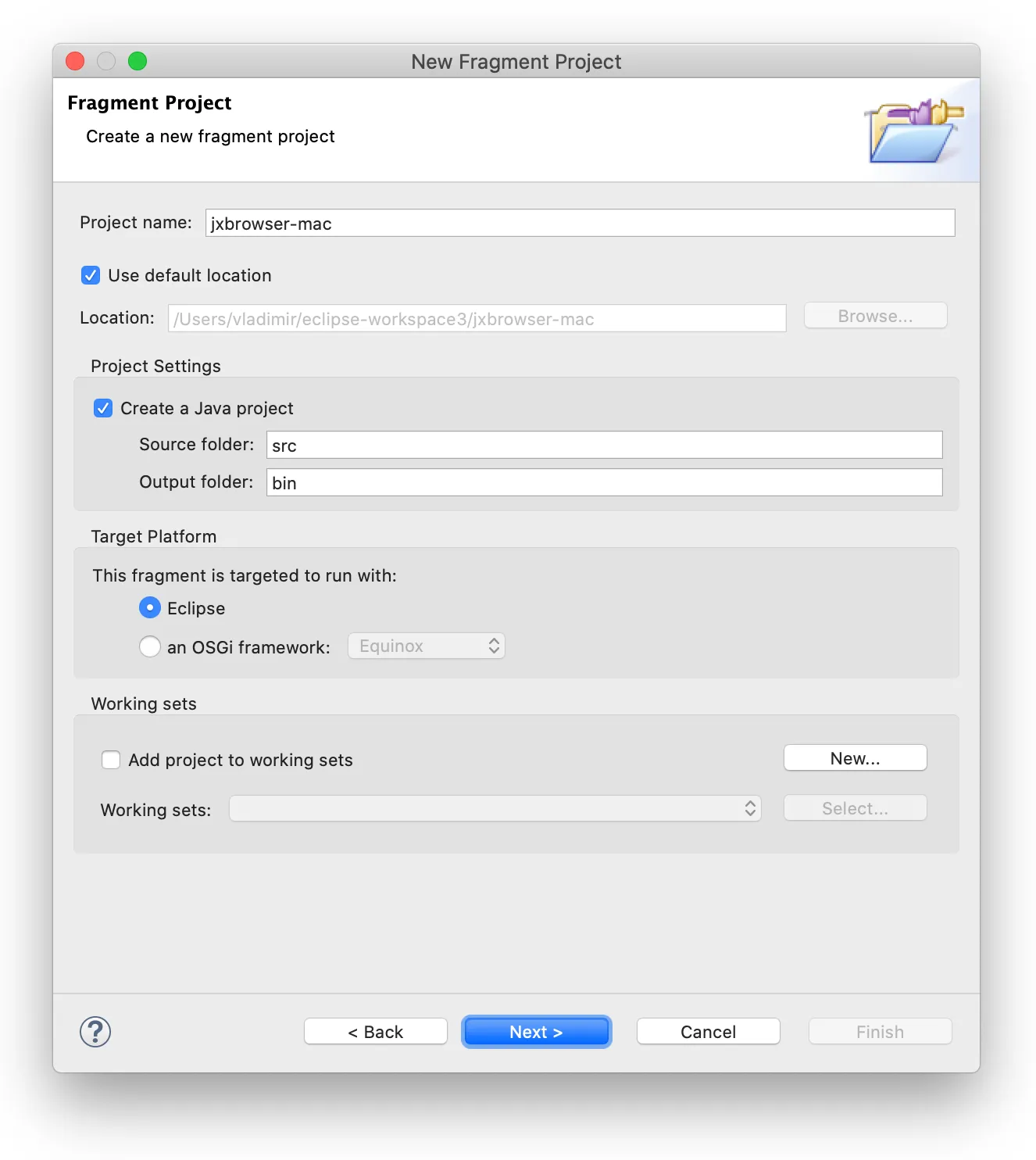
Na caixa de diálogo aberta, no grupo Desenvolvimento de plug-ins, selecione Projeto de fragmentação e clique no botão Próximo.

No assistente aberto, forneça um nome de projeto válido para os binários específicos da plataforma. Neste tutorial configuramos o nosso Eclipse RCP para funcionar em macOS, portanto adicionamos apenas o JAR do JxBrowser com os binários do Chromium para a plataforma macOS.

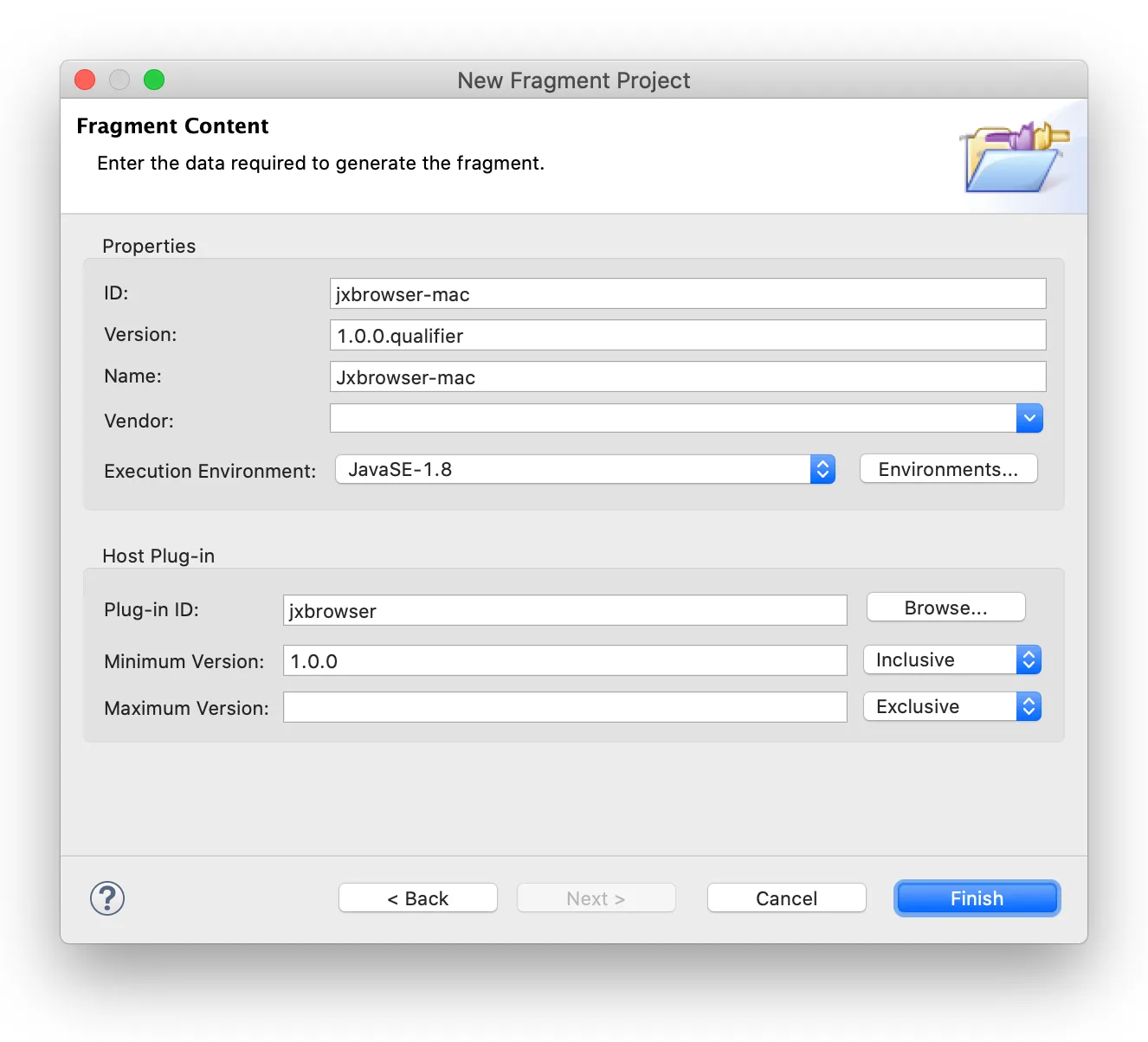
Clique no botão Próximo.
No assistente aberto, selecione o plug-in criado anteriormente na seção Host Plug-in.

Clique no botão Finalizar.
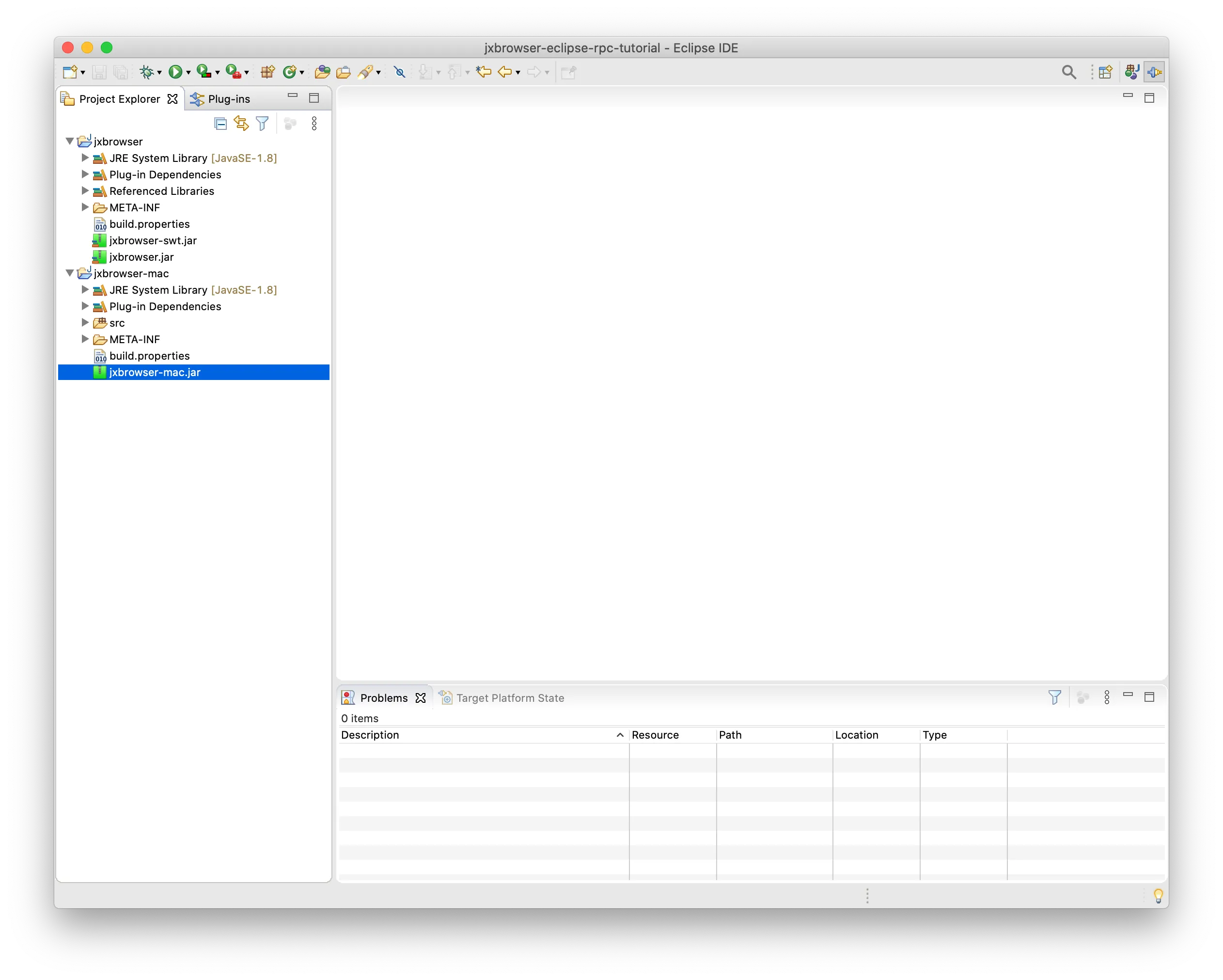
Copie o JAR necessário (por exemplo, jxbrowser-mac.jar para macOS) para o diretório raiz do fragmento recém-criado.

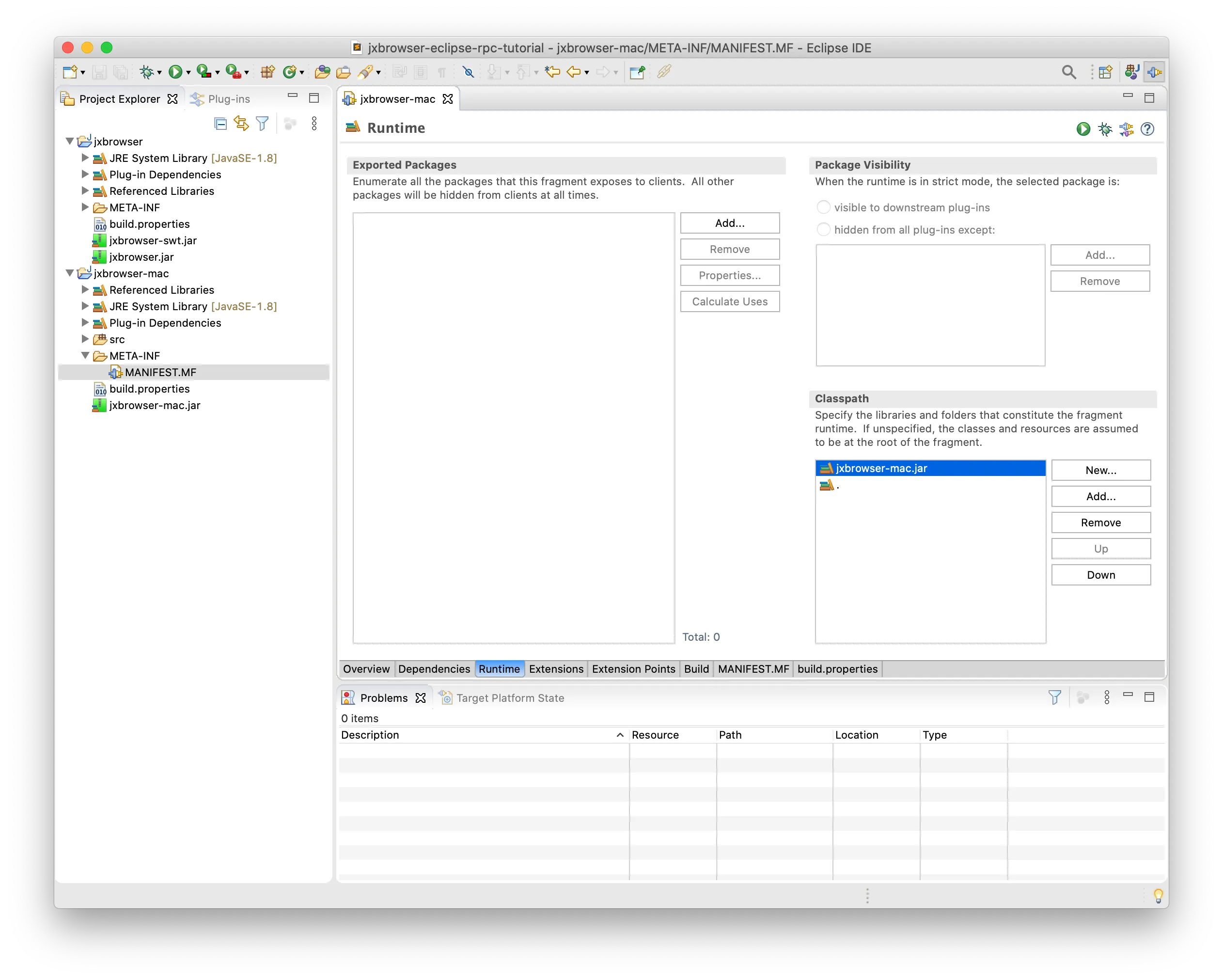
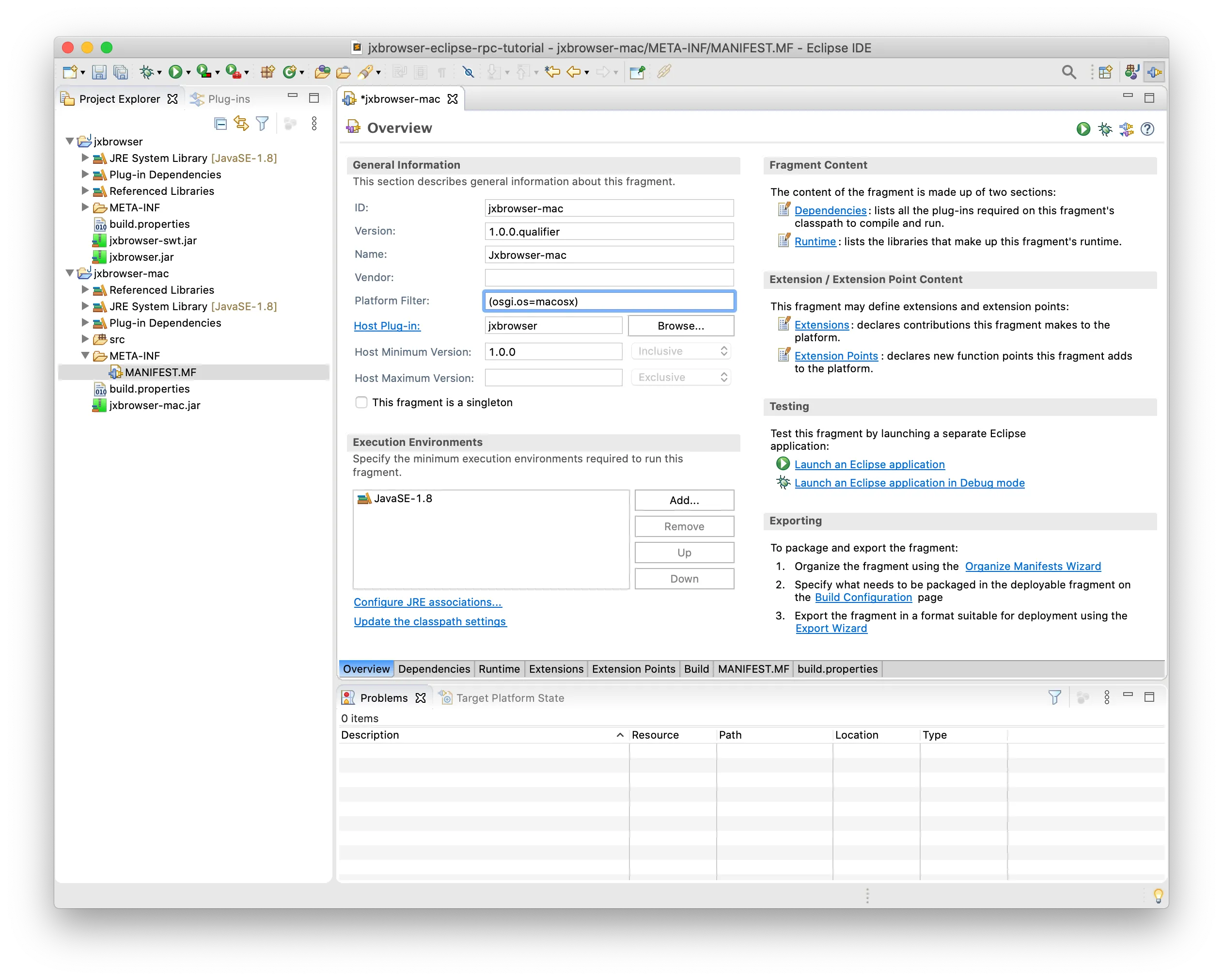
Abra o arquivo MANIFEST.MF.
Na aba Runtime, adicione o arquivo jxbrowser-mac.jar no classpath.

Na aba Visão geral, preencha o campo de texto Filtro de plataforma com a expressão correspondente ao seu sistema operacional:
| Plataforma | Filtro de plataforma |
|---|---|
| Windows (32 bits) | (& (osgi.os=win32) (osgi.arch=x86)) |
| Windows (64 bits) | (& (osgi.os=win32) (osgi.arch=x86_64)) |
| Linux | (& (osgi.os=linux) (osgi.arch=x86_64)) |
| Linux (ARM) | (& (osgi.os=linux) (osgi.arch=arm)) |
| macOS | (osgi.os=macosx) |

Adicionar o plug-in JxBrowser à aplicação RCP
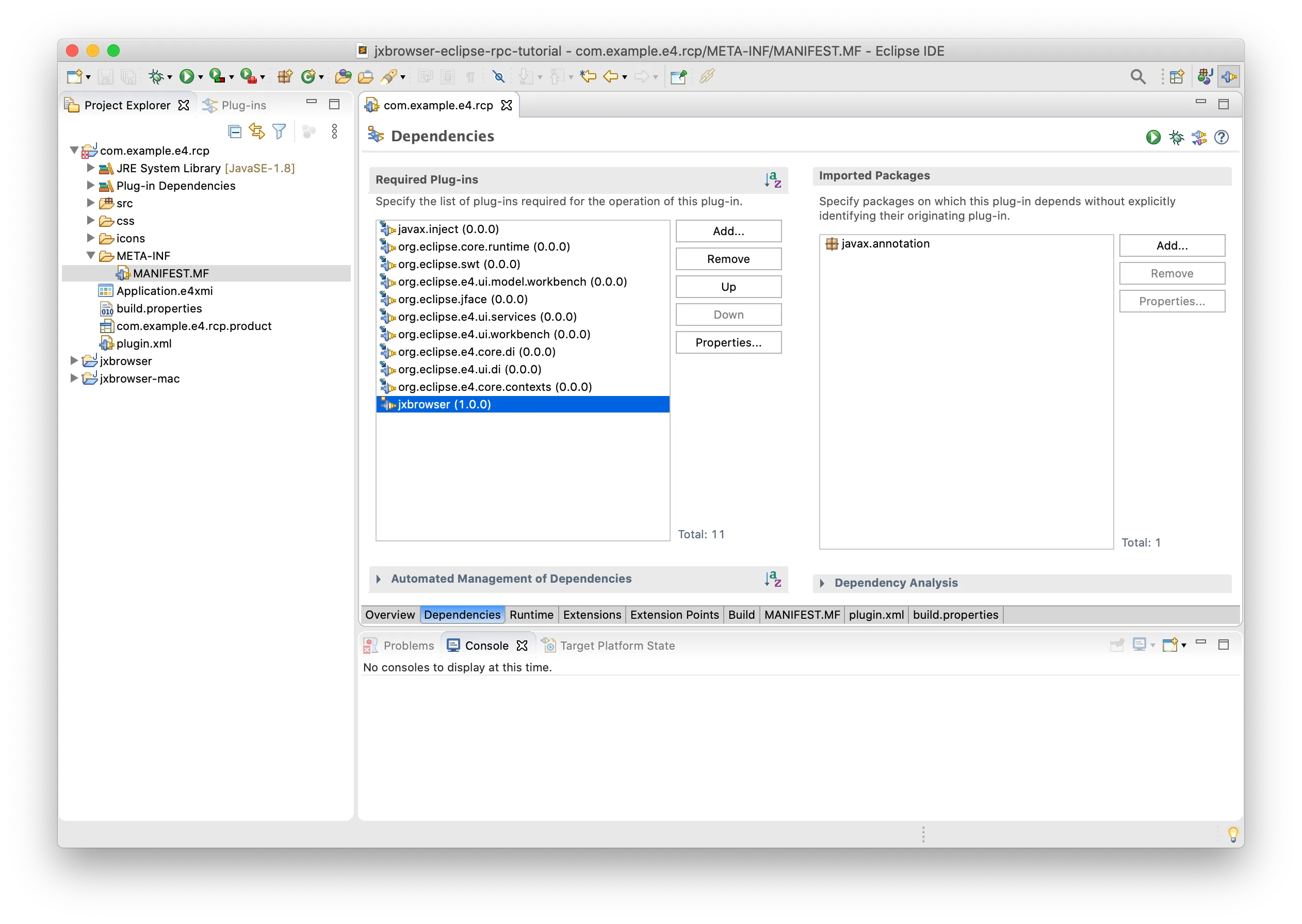
No projeto Eclipse RCP, abra o arquivo MANIFEST.MF.
Na aba Dependências, na seção Plug-ins necessários, clique no botão Adicionar… para adicionar o plug-in JxBrowser.

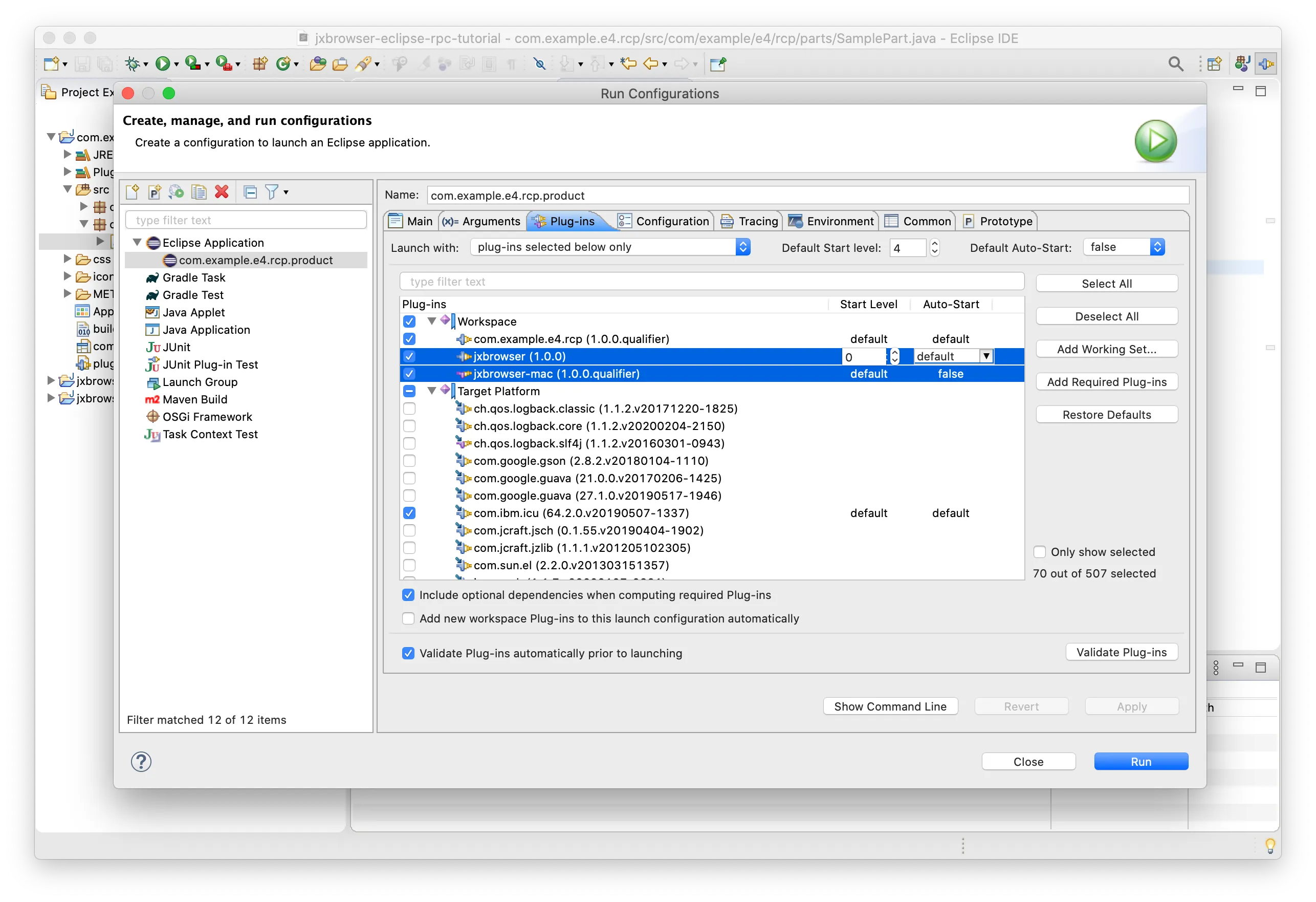
Abrir a caixa de diálogo Executar Configurações. Na configuração da aplicação Eclipse RCP, abra a aba Plug-ins e certifique-se de que o plug-in JxBrowser e o respectivo fragmento estão ativados.

Clique no botão Aplicar para salvar as alterações a esta configuração.
Incorporação do SWT BrowserView
Abra a classe com.example.e4.rcp.parts.SamplePart e substitua o seu conteúdo pelo seguinte código:
package com.example.e4.rcp.parts;
import static org.eclipse.swt.layout.GridData.FILL;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.view.swt.BrowserView;
import javax.annotation.PostConstruct;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class SamplePart {
@PostConstruct
public void createComposite(Composite parent) {
parent.setLayout(new GridLayout(1, false));
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.licenseKey("your_license_key")
.build());
Browser browser = engine.newBrowser();
Text addressBar = new Text(parent, SWT.SINGLE);
addressBar.setText("https://google.com");
addressBar.addListener(SWT.Traverse, event -> {
if (event.detail == SWT.TRAVERSE_RETURN) {
browser.navigation().loadUrl(addressBar.getText());
}
});
browser.navigation().loadUrl(addressBar.getText());
GridData textGrid = new GridData();
textGrid.horizontalAlignment = GridData.FILL;
addressBar.setLayoutData(textGrid);
BrowserView view = BrowserView.newInstance(parent, browser);
view.setLayoutData(new GridData(FILL, FILL, true, true));
}
}
Substitua sua_chave_de_licença por uma chave de licença válida. Salve as alterações.
Executando o aplicativo Eclipse RCP
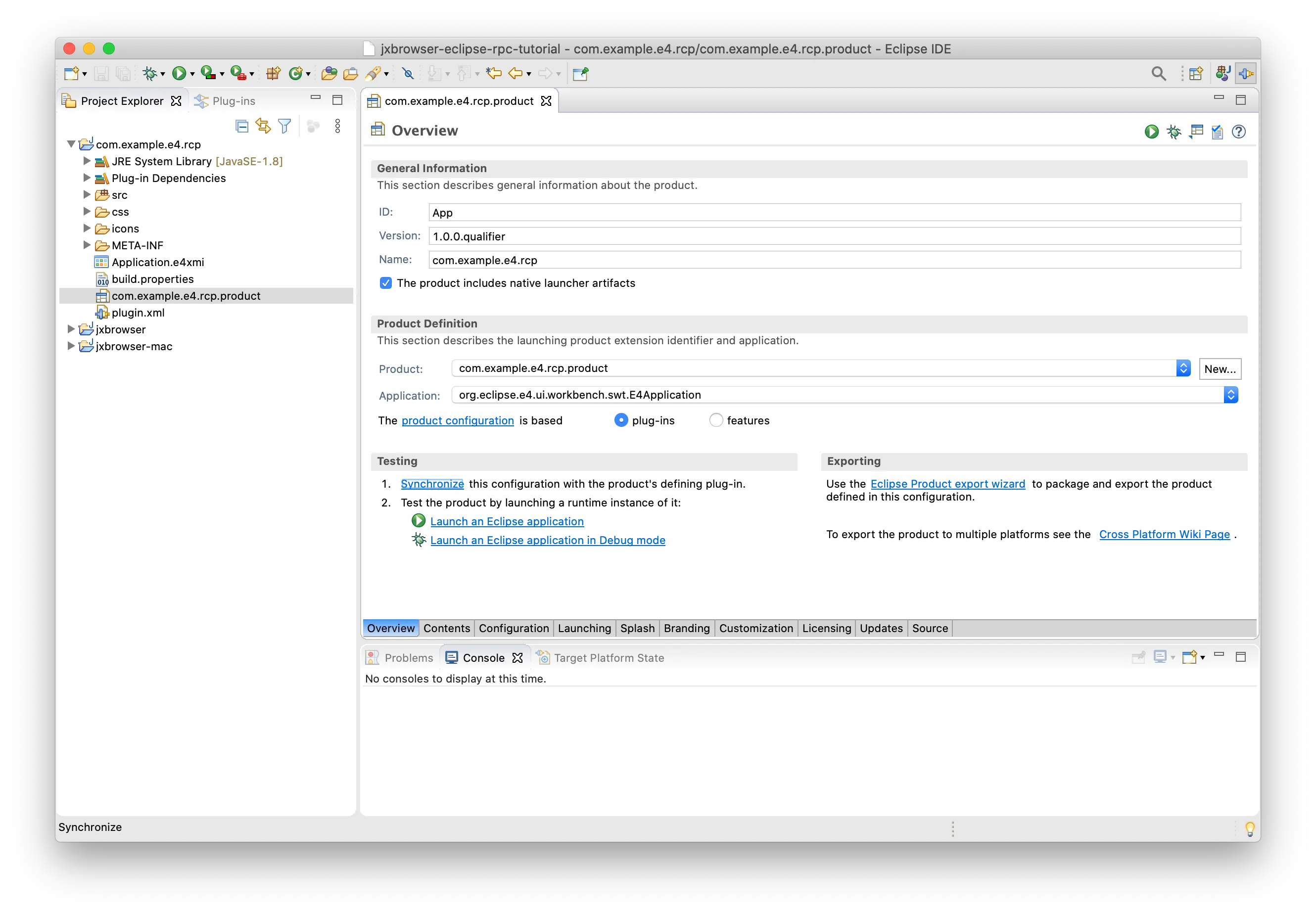
Para executar a aplicação Eclipse RCP com o JxBrowser SWT BrowserView integrado, abra o arquivo com.example.e4.rcp.product e clique no link Launch an Eclipse application:

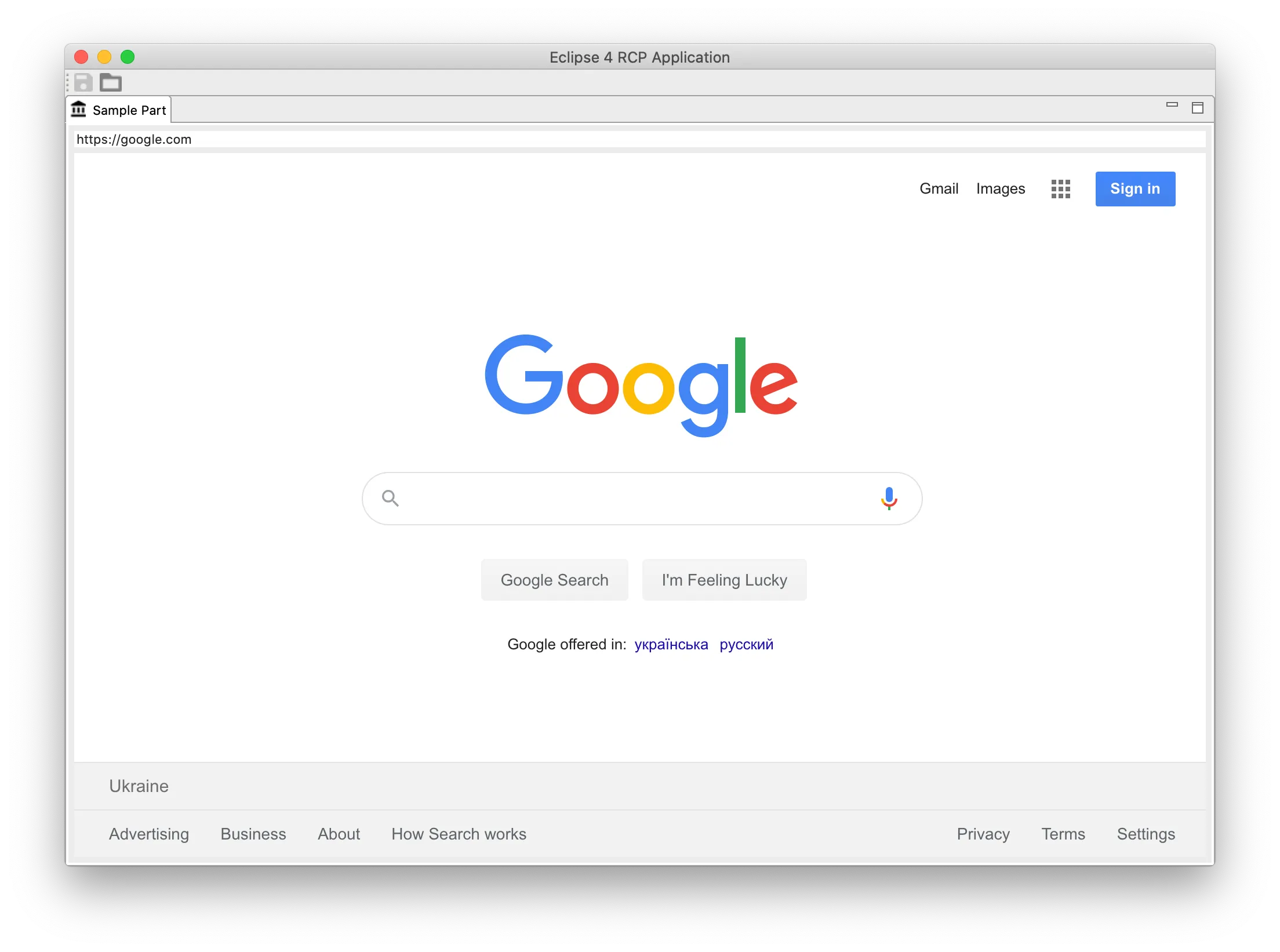
O resultado deve ser o seguinte:

Resumo
Neste tutorial, nós:
- Criamos uma aplicação Eclipse RCP.
- Criamos e configuramos um plug-in JxBrowser.
- Criamos um fragmento específico da plataforma para o arquivo JAR do JxBrowser do macOS.
- Adicionamos o plug-in JxBrowser à aplicação Eclipse RCP.
- Incorporamos o controle SWT
BrowserViewna aplicação Eclipse RCP para apresentar conteúdo Web.