DOM
SWT
HTML
Integração
Registro de logs
Chromium features
Testes automatizados
A API JxBrowser fornece muitas funcionalidades que podem ser utilizadas para escrever testes automatizados e simular a atividade do usuário numa página Web.
Visão geral
Utilizando a API JxBrowser, é possível:
- Carregar URL, HTML a partir de uma cadeia de caracteres, arquivo local, incluindo documentos PDF.
- Acessar o Console JavaScript para ler todas as mensagens de log.
- Acessar o JavaScript na página Web carregada e executar qualquer código JavaScript.
- Acessar ao DOM da página Web carregada. Ler e modificar elementos HTML DOM.
- Acessar e modificar os cookies.
- Acessar e modificar os cabeçalhos de requests/responses HTTP em tempo real.
- Usar a porta de depuração remota (
--remote-debugging-port=9222), é possível conectar-se ao JxBrowser do Google Chrome para depurar o JavaScript na página da Web carregada atual. - Manipular diálogos JavaScript, como alertas, confirmações e avisos.
- Configurar definições de Proxy por instância
Enginee mais.
Exemplo
O exemplo a seguir demonstra como fazer login programaticamente no Facebook usando credenciais específicas:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.dom.Document;
import com.teamdev.jxbrowser.dom.Element;
import com.teamdev.jxbrowser.dom.FormControlElement;
import com.teamdev.jxbrowser.dom.Node;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.frame.Frame;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.util.Optional;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public final class FacebookLogin {
public static void main(String[] args) {
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var frame = new JFrame();
frame.add(view);
frame.setSize(800, 600);
frame.setVisible(true);
// Carrega a página de início de sessão do Facebook e aguarda até estar completamente carregada
browser.navigation().loadUrlAndWait(
"https://www.facebook.com/login.php");
// Encontrar e introduzir o e-mail
findElementById(browser, "email").ifPresent(emailElement ->
((FormControlElement) emailElement).value("user@gmail.com"));
// Encontrar e introduzir a palavra-passe
findElementById(browser, "pass").ifPresent(passElement ->
((FormControlElement) passElement).value("123"));
// Encontrar e clicar no botão Login
findElementById(browser, "loginbutton").ifPresent(Node::click);
});
}
private static Optional<Element> findElementById(Browser browser, String id) {
var mainFrame = browser.mainFrame()
.orElseThrow(IllegalStateException::new);
var document = mainFrame.document()
.orElseThrow(IllegalStateException::new);
var documentElement = document.documentElement()
.orElseThrow(IllegalStateException::new);
return documentElement.findElementById(id);
}
}
Automatização de testes de IU
O JxBrowser é compatível com diferentes ferramentas de teste de software de IU que lhe permitem criar um conjunto de testes para toda a IU da sua aplicação.
Teste QF
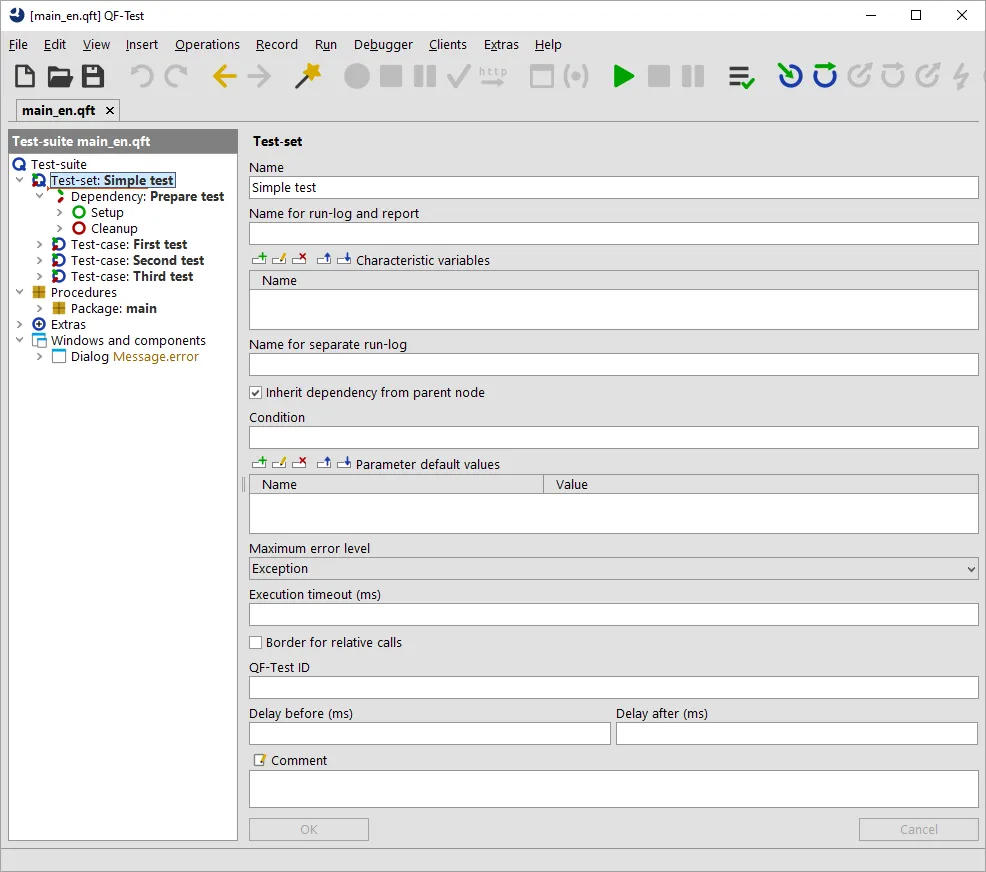
Se você preferir uma solução GUI que inclua a funcionalidade Gravar & Reproduzir, recomendamos a utilização da ferramenta profissional de teste de software UI QF-Test (da QFS). Com a interface de usuário intuitiva do QF-Test, pode criar um conjunto de testes para toda a interface de usuário da sua aplicação, incluindo quaisquer instâncias JxBrowser incorporadas.

O QF-Test trata de toda a comunicação com a API JxBrowser por si, permitindo-lhe concentrar-se no cumprimento dos seus requisitos de teste.