Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Extensões
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Senhas
Este guia descreve como salvar, atualizar e gerenciar as senhas que o usuário introduz num novo formulário online.
Visão Geral
O Chromium tem uma funcionalidade incorporada que permite lembrar as credenciais introduzidas quando o usuário submete um novo formulário com nome de usuário e senha. A biblioteca irá perguntar se você gostaria de salvar as credenciais.
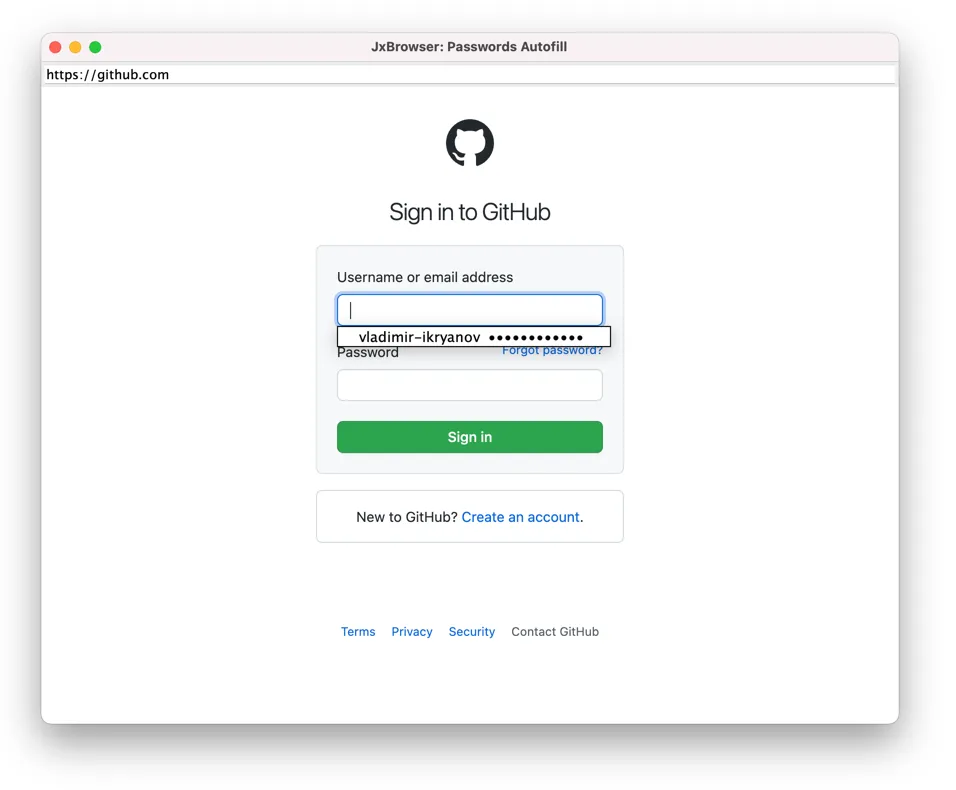
Se você salvar, da próxima vez que carregar o formulário, a biblioteca irá sugerir o preenchimento automático.

A funcionalidade preenchimento automático de formulário Web deve ser ativada neste caso.
Para acessar e gerenciar todas as senhas salvas, utilize PasswordStore você pode acessar utilizando:
var passwordStore = profile.passwordStore();
val passwordStore = profile.passwordStore()
Salvando Senhas
Quando o usuário submete um novo formulário contendo o nome de usuário e a senha, a biblioteca perguntará se pretende salvar as credenciais através de SavePasswordCallback. Na chamada de retorno lhe será questionado salvar ou “nunca-salvar” (coloque a senha na lista negra). Por exemplo:
browser.set(SavePasswordCallback.class, (params, tell) -> tell.save());
browser.register(SavePasswordCallback { params, tell ->
tell.save()
})
Se você optar por salvar a senha, esta será adicionada ao armazenamento de senhas. Se selecionar “nunca salvar”, você marcará os formulários deste URL como estando na lista negra. A biblioteca nunca mais lhe sugerirá que salve as senhas nesta página Web.
Atualizando Senhas
Quando o usuário submete o formulário previamente submetido com uma nova senha, a biblioteca solicitará que atualize as credenciais salvas através de UpdatePasswordCallback. Nesta chamada de retorno será questionado para atualizar ou ignorar o novo valor. Por exemplo:
browser.set(UpdatePasswordCallback.class, (params, tell) -> tell.update());
browser.register(UpdatePasswordCallback { params, tell ->
tell.update()
})
Gerenciando Senhas
Cada elemento no armazenamento de senhas é representado por PasswordRecord. Ele contém as informações do usuário login e URL de uma página Web onde o formulário foi apresentado. Ele não armazena a senha propriamente dita.
Para ler todos os registros salvos e colocados na lista negra, utilize:
browser.set(UpdatePasswordCallback.class, (params, tell) -> tell.update());
val allRecords = passwordStore.all()
Para ler apenas os registros salvos, utilize:
var allSavedRecords = passwordStore.allSaved();
val allSavedRecords = passwordStore.allSaved()
Para ler apenas os registros “nunca salvos” (marcados como na lista negra), utilize:
var allNeverSavedRecords = passwordStore.allNeverSaved();
val allNeverSavedRecords = passwordStore.allNeverSaved()
Para remover todos os registros da loja, utilize:
passwordStore.clear();
passwordStore.clear()
Para remover registros associados a um URL específico, utilize:
passwordStore.removeByUrl(url);
passwordStore.removeByUrl(url)