Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Extensões
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Conteúdo
O JxBrowser apresenta o conteúdo de vários tipos, por exemplo, imagens, vídeo, PDF, Flash, etc., mas na maior parte dos casos apresenta o conteúdo HTML de uma página Web. Este guia mostra como acessar ao conteúdo de uma página Web, obter o texto atualmente selecionado, encontrar algum texto numa página Web, salvar a página Web como um arquivo ou um conjunto de arquivos, etc.
Tamanho do conteúdo
Por padrão, o arquivo Browser tamanho está vazio. Muitas páginas Web dependem deste tamanho e exigem que não esteja vazio. Caso contrário, o layout do documento DOM pode não ser analisado e exibido.
Se não precisar mostrar o conteúdo de uma página web carregada, mas a página deve “pensar” que está carregada num Browser com um tamanho não vazio, então defina o tamanho programaticamente utilizando o método Browser.resize(Size).
Acessando a HTML
Para obter uma string que represente o HTML de um Frame por favor use o método Frame.html().
Por favor, chame este método apenas quando o Frame estiver completamente carregado. Caso contrário, pode receber HTML incompleto ou uma cadeia vazia.
O exemplo seguinte demonstra como imprimir o HTML do main IFrame atualmente carregado:
browser.mainFrame().ifPresent(frame -> System.out.println(frame.html()));
println(browser.mainFrame?.html)
Acesso à seleção
Para obter a seleção no Frame atualmente carregado como HTML use o método Frame.selectionAsHtml():
var selectionAsHtml = frame.selectionAsHtml();
val selectionAsHtml = frame.selectionAsHtml()
Se necessitar apenas do texto selecionado sem o HTML da seleção, utilize o método Frame.selectionAsText() como descrito no exemplo abaixo:
var selectionAsText = frame.selectionAsText();
val selectionAsText = frame.selectionAsText()
Encontrar texto
O JxBrowser permite encontrar texto na página Web ou PDF atualmente carregado e realçar todas as correspondências.
O JxBrowser procura texto apenas através da parte visível do conteúdo carregado que tem tamanho não vazio.
Para efetuar a pesquisa no conteúdo atualmente carregado, utilize TextFinder:
var textFinder = browser.textFinder();
val textFinder = browser.textFinder
O exemplo seguinte demonstra como encontrar “texto” na página Web atualmente carregada com os parâmetros de pesquisa especificados e aguardar até que a pesquisa seja concluída:
// Encontrar "text" na página web atualmente carregada com os parâmetros fornecidos.
textFinder.find("text", FindOptions.newBuilder()
.matchCase(true)
.build(), findResult -> {
// Verificar se a pesquisa de texto foi concluída.
if (findResult.isSearching()) {
// O Localizador de Texto ainda está procurando o texto.
// Recomenda-se que se aguarde até que a pesquisa esteja concluída.
} else {
// A pesquisa de texto foi concluída, portanto obtém o número total de correspondências.
var numberOfMatches = findResult.numberOfMatches();
}
});
// Encontra "texto" na página web atualmente carregada com os parâmetros fornecidos.
val options = FindOptions(matchCase = true)
textFinder.find("text", options) { findResult ->
// Verifica se a pesquisa de texto foi concluída.
if (findResult.isSearching) {
// O Localizador de Texto ainda está procurando o texto.
// Recomenda-se que se aguarde até que a pesquisa esteja concluída.
} else {
// A pesquisa de texto foi concluída, portanto obtém o número total de correspondências.
val numberOfMatches = findResult.numberOfMatches()
}
}
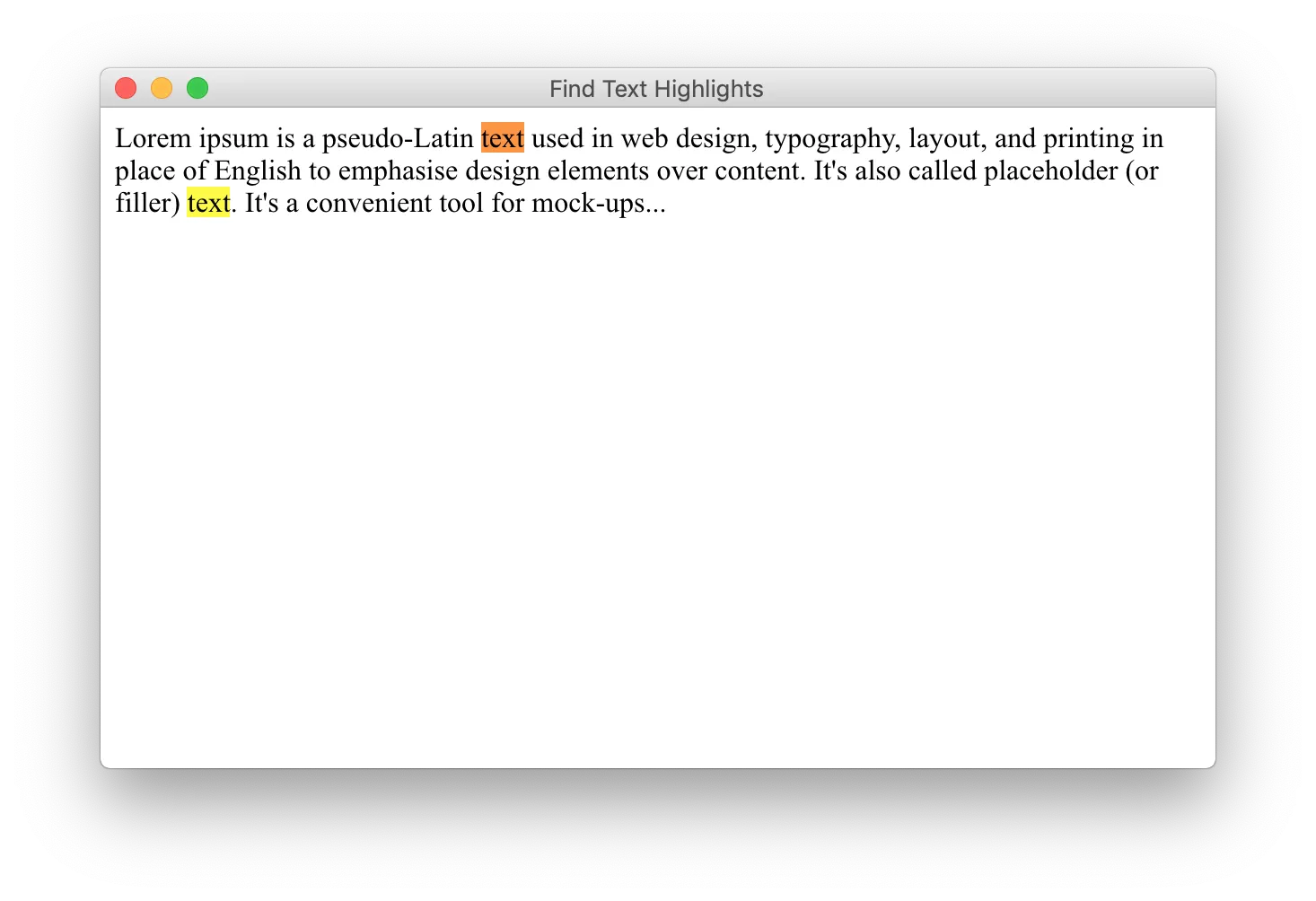
As correspondências de pesquisa são destacadas da seguinte forma:

Cancelar pesquisa
Para limpar os resultados de pesquisa destacados numa página Web e cancelar a pesquisa, utilize o método TextFinder.stopFindingAndClearSelection() ou TextFinder.stopFindingAndKeepSelection().
Por exemplo:
textFinder.stopFindingAndClearSelection();
textFinder.stopFindingAndClearSelection()
Salvar a página Web
O JxBrowser lhe permite salvar uma página Web como um arquivo ou um conjunto de arquivos.
Utilize Browser.saveWebPage(Path, Path, SavePageType) com os seguintes parâmetros:
- caminho para o arquivo de destino
- caminho para o diretório onde os recursos da página serão salvos
- tipo de operação de gravação
Certifique-se de que não está sendo carregado antes de salvar uma página Web. Recomenda-se que carregue completamente a página Web e só depois salve-a.
Este método inicia o processo de gravação e regressa imediatamente. Por isso, não há garantia de que a página Web esteja completamente salva no momento em que o método regressa. Para saber quando a página Web foi completamente salva, verifique a existência do arquivo de destino utilizando a API Java NIO API.
Por exemplo:
var path = createTempDir("web_page");
var file = path.resolve("target.html");
var directory = path.resolve("resources");
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// O processo de salvamento foi inicializado com sucesso.
} else {
// O processo de gravação falhou.
}
val path = createTempDirectory("web_page")
val file = path.resolve("target.html")
val directory = path.resolve("resources")
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// O processo de salvamento foi inicializado com sucesso.
} else {
// O processo de gravação falhou.
}
Obter bitmap de uma página da Web
A biblioteca lhe permite obter um mapa de bits que contém os pixels da página Web atualmente carregada. O tamanho do bitmap é igual ao tamanho da instância Browser onde a página web é carregada.
Para obter uma imagem de uma página Web, recomendamos que execute as seguintes ações:
- Redimensione a instância
Browserpara a dimensão desejada (por exemplo, 1024х768). - Carregue uma página Web e aguarde até que o frame principal da página Web seja completamente carregado.
- Obtenha o mapa de bits da página Web atualmente carregada.
O exemplo seguinte demonstra como o fazer:
// Criando e executando o motor Chromium.
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
var browser = engine.newBrowser();
// Redimensionar o browser para a dimensão pretendida.
browser.resize(1024, 768);
// Carregar a página Web pretendida e aguardar até estar completamente carregada.
browser.navigation().loadUrlAndWait("https://html5test.teamdev.com");
// Pega o mapa de bits da página web atualmente carregada.
// O seu tamanho será igual ao tamanho do browser atual.
var bitmap = browser.bitmap();
// Criando e executando o motor Chromium.
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED)
val browser = engine.newBrowser()
// Redimensione o navegador para a dimensão necessária.
browser.resize(1024, 768)
// Carrega a página web necessária e espera até que esteja completamente carregada.
browser.navigation.loadUrlAndWait("https://html5test.teamdev.com")
// Pega no bitmap da página web atualmente carregada. Seu tamanho será
// igual ao tamanho do navegador atual.
val bitmap = browser.bitmap
O bitmap recebido pode ser convertido num Java AWT java.awt.image.BufferedImage ou JavaFX javafx.scene.image.Image para manipulações posteriores (por exemplo, guardar num arquivo PNG).
AWT BufferedImage
O código a seguir demonstra como converter Bitmap em java.awt.image.BufferedImage e salvá-lo no arquivo bitmap.png no sistema de arquivos local:
// Pegar o bitmap.
var bitmap = browser.bitmap();
// Converter o bitmap em java.awt.image.BufferedImage
var image = BitmapImage.toToolkit(bitmap);
// Salvar a imagem num arquivo PNG
ImageIO.write(image, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.swing.graphics.BitmapImage
...
// Pegar o bitmap.
val bitmap = browser.bitmap()
// Converter o bitmap em java.awt.image.BufferedImage.
val image = BitmapImage.toToolkit(bitmap)
// Salvar a imagem num arquivo PNG.
ImageIO.write(image, "PNG", File("bitmap.png"))
Veja o exemplo completo.
Imagem JavaFX
O código a seguir demonstra como converter Bitmap para javafx.scene.image.Image e salvá-lo no arquivo bitmap.png no sistema de arquivos local:
// Pegar o bitmap.
var bitmap = browser.bitmap();
// Converter o bitmap em javafx.scene.image.Image.
var image = BitmapImage.toToolkit(bitmap);
// Converter javafx.scene.image.Image para java.awt.image.BufferedImage.
var bufferedImage = SwingFXUtils.fromFXImage(image, null);
// Salvar a imagem num arquivo PNG.
ImageIO.write(bufferedImage, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.javafx.graphics.BitmapImage
...
// Pegar o bitmap.
val bitmap = browser.bitmap
// Converter o bitmap em javafx.scene.image.Image.
val image = BitmapImage.toToolkit(bitmap)
// Converter javafx.scene.image.Image para java.awt.image.BufferedImage.
val bufferedImage = SwingFXUtils.fromFXImage(image, null)
// Salvar a imagem num arquivo PNG.
ImageIO.write(bufferedImage, "PNG", File("bitmap.png"))
Veja o exemplo completo.
Imagem SWT
Para converter Bitmap em ImageData e salvá-lo no arquivo bitmap.png em um sistema de arquivos local, use a seguinte abordagem:
// Pegar o bitmap.
var bitmap = browser.bitmap();
// Converter o bitmap para org.eclipse.swt.graphics.Image.
var image = BitmapImage.toToolkit(display, bitmap);
// Salvar a imagem num arquivo PNG.
var loader = new ImageLoader();
loader.data = new ImageData[]{image.getImageData()};
loader.save("bitmap.png", SWT.IMAGE_PNG);
import com.teamdev.jxbrowser.view.swt.graphics.BitmapImage
...
// Pegar o bitmap.
val bitmap = browser.bitmap
// Converter o bitmap para org.eclipse.swt.graphics.Image.
val image = BitmapImage.toToolkit(display, bitmap)
// Salvar a imagem num arquivo PNG.
val loader = ImageLoader()
loader.data = arrayOf(image.imageData)
loader.save("bitmap.png", SWT.IMAGE_PNG)
Veja o exemplo completo.
Definições
Utilizando o BrowserSettings é possível configurar diferentes conteúdos para uma única instância Browser. Você pode desativar imagens, plugins, JavaScript, armazenamento local, cache de aplicações, permitir a execução de conteúdos inseguros ou permitir que o JavaScript acesse a área de transferência, etc.
Codificação Padrão
Para configurar a codificação de texto padrão numa página Web, utilize:
browser.settings().defaultEncoding("UTF-8");
browser.settings.defaultEncoding = "UTF-8"
JavaScript
Por padrão, o JavaScript está ativado numa página Web. Se precisar de desativar o JavaScript, utilize o seguinte:
browser.settings().disableJavaScript();
browser.settings.javascriptEnabled = false
Imagens
Se você não precisar apresentar imagens numa página Web para reduzir o tráfego de rede, você pode desativar as imagens:
browser.settings().disableImages();
browser.settings.imagesEnabled = false
Plugins
Você pode filtrar os plugins instalados, mas se precisar desativar todos os plugins numa página Web, utilize a seguinte abordagem:
browser.settings().disablePlugins();
browser.settings.pluginsEnabled = false
Armazenamento local
O WebStorage local está ativado por padrão. Para a desativar e impedir que o JavaScript guarde dados no armazenamento local, utilize a seguinte definição:
browser.settings().disableLocalStorage();
browser.settings.localStorageEnabled = false
Barras de rolagem
Você pode querer ocultar as barras de rolagem numa página Web quando tira o bitmap de uma página Web ou dentro de aplicações Kiosk. Neste caso, utilize a seguinte definição:
browser.settings().hideScrollbars();
browser.settings.scrollbarsHidden = true
Uma vez chamado este método, as páginas web carregadas na instância Browser não exibirão mais barras de rolagem.
Modo de visualização
A funcionalidade de media CSS [display-mode] (https://developer.mozilla.org/en-US/docs/Web/CSS/@media/display-mode) define o modo como a aplicação Web é apresentada num browser normal, no modo de ecrã inteiro, como uma aplicação autónoma ou de outras formas.
Para configurar o display-mode do Browser, utilize este código:
browser.settings().displayMode(DisplayMode.FULLSCREEN);
browser.settings().displayMode(DisplayMode.FULLSCREEN);
Esta definição altera o valor em CSS e afeta as regras CSS aplicáveis.
Em outras palavras, o código acima ativará o CSS sob a consulta multimídia @media (display-mode: fullscreen), mas não
mudará o navegador para o modo tela cheia.
Armazenamento na Web
O JxBrowser lhe permite acessar e trabalhar com o JavaScript Web Storage, que fornece mecanismos através dos quais os navegadores podem armazenar pares chave/valor, de uma forma muito mais intuitiva do que a utilização de cookies.
Existem dois tipos de armazenamento Web:
- O
sessionStoragemantém uma área de armazenamento separada para cada origem dada que está disponível para a duração da sessão da página. - O
localStoragefaz a mesma coisa, mas persiste mesmo quando o navegador é fechado e reaberto.
Para acessar a sessão e o armazenamento Web local, utilize a seguinte abordagem:
var sessionStorage = frame.sessionStorage();
var localStorage = frame.localStorage();
val sessionStorage = frame.sessionStorage
val localStorage = frame.localStorage
O localStorage pode ser desabilitado. Neste caso, os métodos WebStorage lançarão o erro WebStorageSecurityException.
O exemplo a seguir demonstra como colocar um item no localStorage usando a API JxBrowser
WebStorage:
frame.localStorage().putItem("Name", "Tom");
frame.localStorage["Name"] = "Tom"
Você pode acessar o item inserido em JavaScript utilizando o seguinte código:
window.localStorage.getItem('Name'); // <- Retorna "Tom"