Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Extensões
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Corretor Ortográfico
Este documento mostra como configurar idiomas para verificação ortográfica, adicionar ou remover palavras de um dicionário personalizado, desativar a verificação ortográfica e muito mais.
Por padrão, a verificação ortográfica está ativada. O corretor ortográfico analisa o texto e destaca todas as palavras mal escritas.
Os corretores ortográficos estão associados aos perfis. Para acessar e configurar
o corretor ortográfico para o Profile específico, utilize a classe
SpellChecker:
var spellChecker = profile.spellChecker();
val spellChecker = profile.spellChecker()
Outra opção é utilizar o método
Engine.spellChecker()
que retorna a instância da classe SpellChecker associada ao perfil padrão.
Ao contrário do Windows e do Linux, no macOS, o Chromium utiliza as definições de correção ortográfica e os dicionários fornecidos pelo sistema operacional. Portanto, o serviço SpellChecker comporta-se de forma diferente no macOS, como verá mais adiante neste guia.
Adicionar Idiomas
O corretor ortográfico pode verificar textos em diferentes línguas numa única página Web. No Windows e no Linux, é possível
configurar os idiomas através do método SpellChecker.addLanguage(Language). O Chromium transfere os arquivos do dicionário
automaticamente dos seus servidores e os salva no diretório de dados do usuário.
No macOS, este método apenas verifica se os dicionários necessários estão disponíveis no sistema operacional.
Independentemente do sistema operacional, este método lança uma LanguageNotAvailableException se o Chromium não conseguir encontrar o dicionário
necessário.
Por exemplo:
spellChecker.addLanguage(Language.GERMAN);
spellChecker.addLanguage(Language.of("en", "au"));
spellChecker.addLanguage(Language.GERMAN)
spellChecker.addLanguage(Language.of("en", "au"))
A configuração e os dicionários das línguas ortográficas são armazenados no diretório dados do usuário. Assim, se você configurar o Engine para utilizar um diretório específico de dados do usuário, o Engine se lembrará das definições de idioma e vai restaurá-las da próxima vez que o criar e carregará automaticamente os dicionários correspondentes.
Remoção de Linguagens
No Windows e no Linux, utilize o método SpellChecker.removeLanguage(Language) para interromper a verificação ortográfica de um determinado
idioma:
spellChecker.removeLanguage(Language.GERMAN);
spellChecker.removeLanguage(Language.GERMAN)
No macOS, este método não faz nada.
Dicionário Personalizado
O corretor ortográfico suporta o dicionário personalizado. É possível acessar um dicionário personalizado utilizando o método
SpellChecker.getCustomDictionary().
Por exemplo:
var dictionary = spellChecker.customDictionary();
val dictionary = spellChecker.customDictionary()
Adicionar Palavra
É possível adicionar palavras ao dicionário personalizado utilizando o método add(String):
var success = dictionary.add("John");
val success = dictionary.add("John")
A palavra deve ser UTF-8, com um comprimento entre 1 e 99 bytes e sem espaços em branco ASCII à esquerda ou à direita.
Remoção de Palavras
Para remover uma palavra do dicionário personalizado, utilize o método remove(String):
var success = dictionary.remove("John");
val success = dictionary.remove("John")
Desativar a Correção Ortográfica
Por padrão, a verificação ortográfica está ativada. Para o desativar, utilize o seguinte código:
spellChecker.disable();
spellChecker.disable()
Menu de Contexto
É possível apresentar um menu de contexto com sugestões quando um usuário clica com o botão direito do mouse na palavra com erro ortográfico destacada na página Web carregada. Utilize a chamada de retorno ShowContextMenuCallback para exibir um menu de contexto com sugestões e um item de menu que
permite adicionar a palavra com erro ortográfico ao dicionário personalizado.
Swing
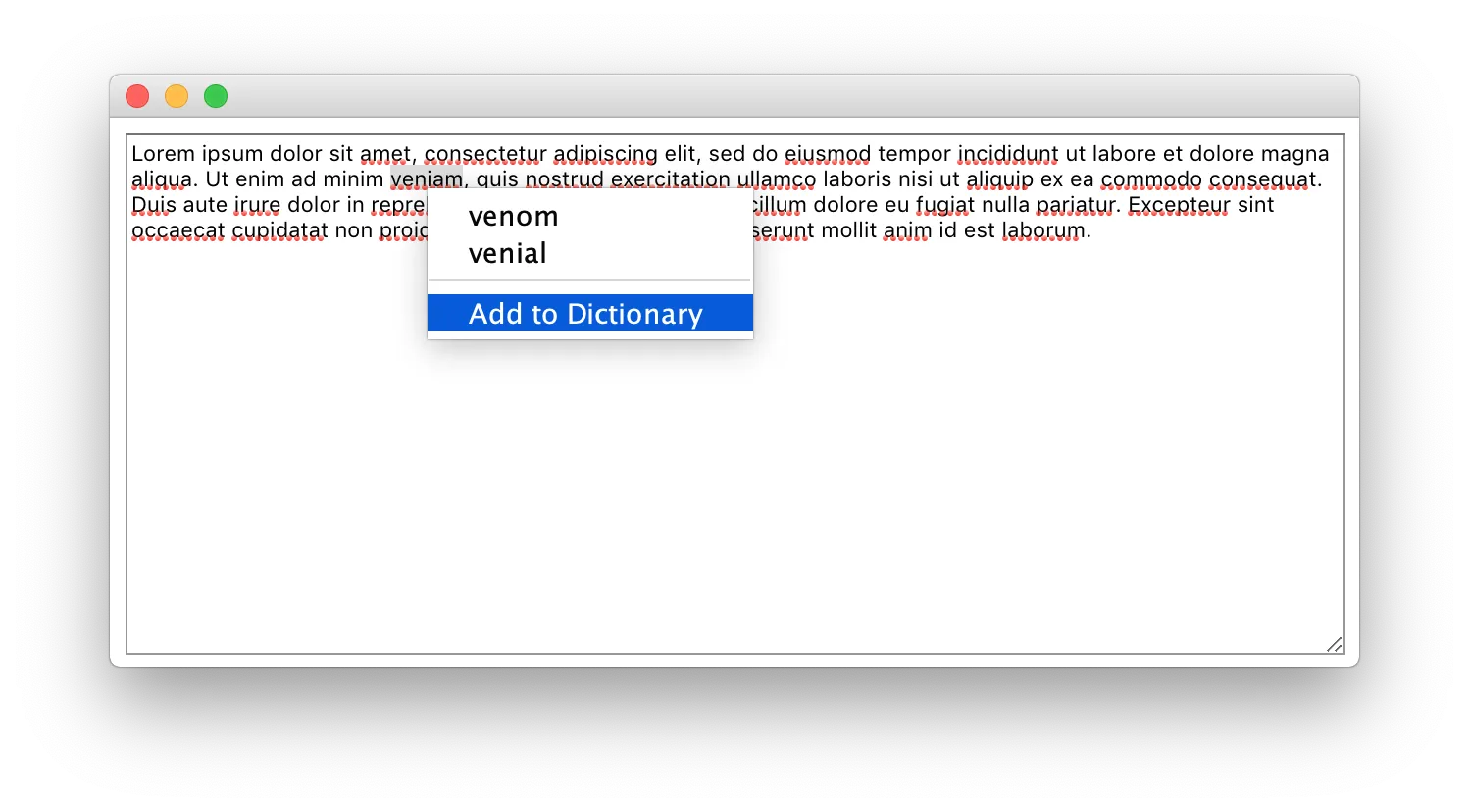
O exemplo seguinte demonstra como criar e apresentar o menu de contexto Swing com sugestões e o item de menu Adicionar ao dicionário. Utilizando este menu de contexto, pode substituir a palavra mal escrita por uma das sugestões ou adicioná-la ao dicionário personalizado.
browser.set(ShowContextMenuCallback.class, (params, tell) ->
invokeLater(() -> {
var popupMenu = new JPopupMenu();
popupMenu.addPopupMenuListener(new PopupMenuListener() {
@Override
public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
}
@Override
public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
}
@Override
public void popupMenuCanceled(PopupMenuEvent e) {
tell.close();
}
});
// Adicione os itens do menu de sugestões.
var spellCheckMenu = params.spellCheckMenu();
var suggestions = spellCheckMenu.dictionarySuggestions();
suggestions.forEach(suggestion -> {
var menuItem = new JMenuItem(suggestion);
menuItem.addActionListener(e -> {
browser.replaceMisspelledWord(suggestion);
tell.close();
});
popupMenu.add(menuItem);
});
// Adicione um separador de menu, se necessário.
if (!suggestions.isEmpty()) {
popupMenu.addSeparator();
}
// Adicione o item de menu "Adicionar ao dicionário".
var addToDictionary = new JMenuItem(
spellCheckMenu.addToDictionaryMenuItemText());
addToDictionary.addActionListener(e -> {
var dictionary = engine.spellChecker().customDictionary();
dictionary.add(spellCheckMenu.misspelledWord());
tell.close();
});
popupMenu.add(addToDictionary);
// Exibir menu de contexto no local especificado.
var location = params.location();
popupMenu.show(view, location.x(), location.y());
}));
browser.register(ShowContextMenuCallback { params, tell ->
SwingUtilities.invokeLater {
val popupMenu = JPopupMenu()
popupMenu.addPopupMenuListener(object : PopupMenuListener {
override fun popupMenuWillBecomeVisible(e: PopupMenuEvent?) {
}
override fun popupMenuWillBecomeInvisible(e: PopupMenuEvent?) {
}
override fun popupMenuCanceled(e: PopupMenuEvent) {
tell.close()
}
})
// Adicionar os itens de menu de sugestões.
val spellCheckMenu = params.spellCheckMenu()
val suggestions = spellCheckMenu.dictionarySuggestions()
suggestions.forEach { suggestion ->
val menuItem = JMenuItem(suggestion)
menuItem.addActionListener {
browser.replaceMisspelledWord(suggestion)
tell.close()
}
popupMenu.add(menuItem)
}
// Adicionar separador de menu, se necessário.
if (suggestions.isNotEmpty()) {
popupMenu.addSeparator()
}
// Adicionar o item de menu "Adicionar ao Dicionário".
val addToDictionary = JMenuItem(spellCheckMenu.addToDictionaryMenuItemText())
addToDictionary.addActionListener {
val dictionary = engine.spellChecker().customDictionary()
dictionary.add(spellCheckMenu.misspelledWord())
tell.close()
}
popupMenu.add(addToDictionary)
// Mostra o menu de contexto na localização especificada.
val location = params.location()
popupMenu.show(view, location.x(), location.y())
}
})
Se clicar com o botão direito do mouse numa palavra mal escrita, será apresentado o seguinte menu de contexto:

JavaFX
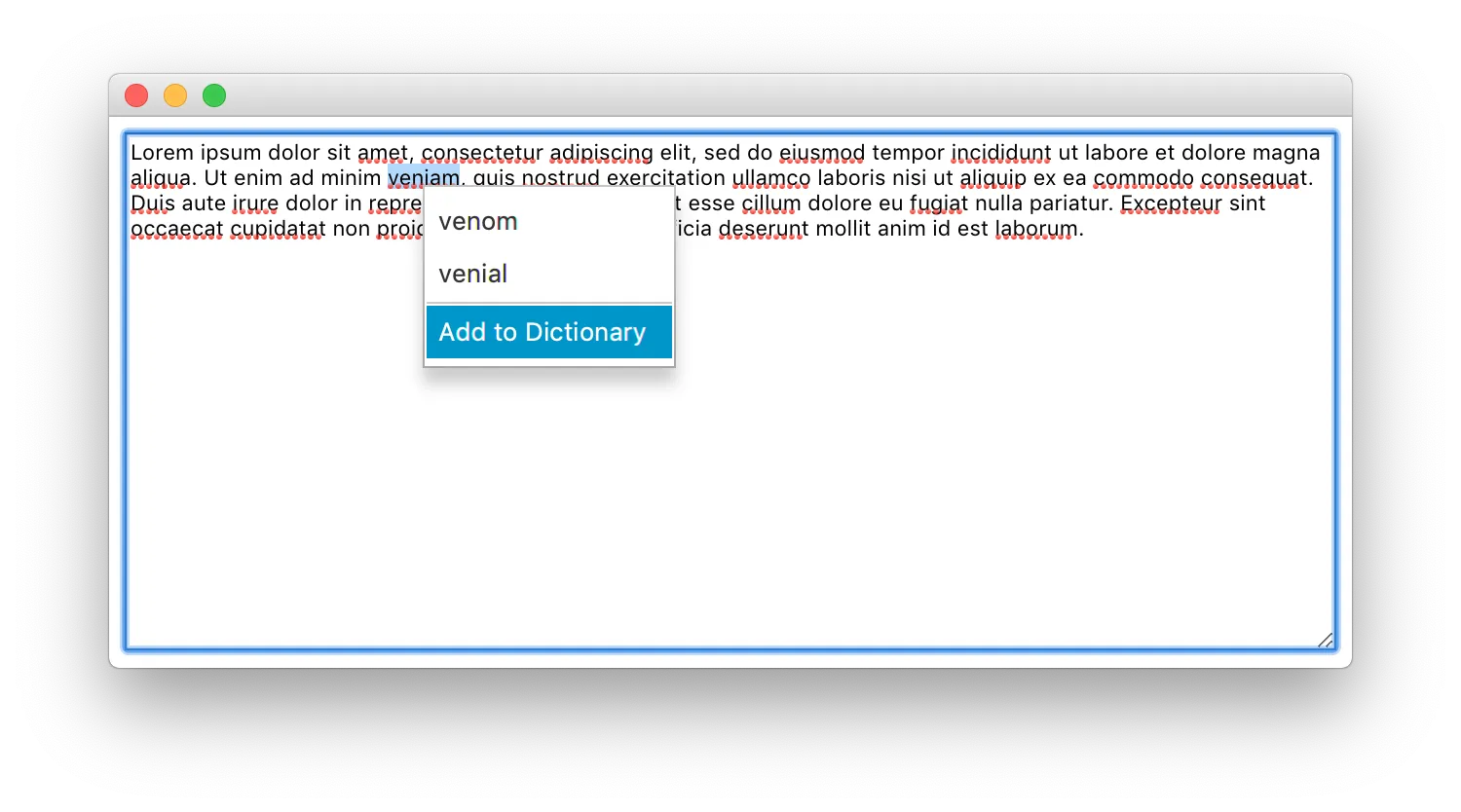
O exemplo seguinte demonstra como criar e apresentar um menu de contexto JavaFX com sugestões e o item de menu Adicionar ao dicionário. Utilizando este menu de contexto, você pode substituir a palavra mal escrita por uma das sugestões ou adicioná-la ao dicionário personalizado.
browser.set(ShowContextMenuCallback.class, (params, tell) ->
runLater(() -> {
var contextMenu = new ContextMenu();
contextMenu.setAutoHide(true);
contextMenu.setOnHidden(event -> {
if (!tell.isClosed()) {
tell.close();
}
});
view.setOnMousePressed(event -> {
if (contextMenu.isShowing()) {
contextMenu.hide();
}
});
//Adicione os itens do menu de sugestões.
var spellCheckMenu = params.spellCheckMenu();
var suggestions = spellCheckMenu.dictionarySuggestions();
suggestions.forEach(suggestion -> {
var item = new MenuItem(suggestion);
item.setOnAction(event -> {
browser.replaceMisspelledWord(suggestion);
tell.close();
});
contextMenu.getItems().add(item);
});
// Adicione um separador de menu, se necessário.
if (!suggestions.isEmpty()) {
contextMenu.getItems().add(new SeparatorMenuItem());
}
// Adicione o item de menu "Adicionar ao dicionário".
var addToDictionary = new MenuItem(
spellCheckMenu.addToDictionaryMenuItemText());
addToDictionary.setOnAction(event -> {
var spellChecker = engine.spellChecker();
var dictionary = spellChecker.customDictionary();
dictionary.add(spellCheckMenu.misspelledWord());
tell.close();
});
contextMenu.getItems().add(addToDictionary);
// Exibir menu de contexto em local especificado na tela.
var location = params.location();
var locationOnScreen = view.localToScreen(location.x(), location.y());
contextMenu.show(view, locationOnScreen.getX(), locationOnScreen.getY());
}));
browser.register(ShowContextMenuCallback { params, tell ->
Platform.runLater {
val contextMenu = ContextMenu()
contextMenu.isAutoHide = true
contextMenu.setOnHidden {
if (!tell.isClosed) {
tell.close()
}
}
view.setOnMousePressed {
if (contextMenu.isShowing) {
contextMenu.hide()
}
}
// Adicionar os itens de menu de sugestões.
val spellCheckMenu = params.spellCheckMenu()
val suggestions = spellCheckMenu.dictionarySuggestions()
suggestions.forEach { suggestion ->
val item = MenuItem(suggestion)
item.setOnAction {
browser.replaceMisspelledWord(suggestion)
tell.close()
}
contextMenu.items.add(item)
}
// Adicionar separador de menu, se necessário.
if (suggestions.isNotEmpty()) {
contextMenu.items.add(SeparatorMenuItem())
}
// Adiciona o item de menu "Add to Dictionary".
val addToDictionary = MenuItem(spellCheckMenu.addToDictionaryMenuItemText())
addToDictionary.setOnAction {
val spellChecker = engine.spellChecker()
val dictionary = spellChecker.customDictionary()
dictionary.add(spellCheckMenu.misspelledWord())
tell.close()
}
contextMenu.items.add(addToDictionary)
// Mostra o menu de contexto na localização especificada no ecrã.
val location = params.location()
val locationOnScreen = view.localToScreen(location.x().toDouble(), location.y().toDouble())
contextMenu.show(view, locationOnScreen.getX(), locationOnScreen.getY())
}
})
Se clicar com o botão direito do mouse numa palavra mal escrita, será apresentado o seguinte menu de contexto:

Eventos do Corretor Ortográfico
Quando um campo de texto ou área de texto na página Web carregada recebe o foco, o corretor ortográfico verifica automaticamente o texto
e destaca as palavras mal escritas. Para receber notificações quando o texto tiver sido verificado, utilize o evento
SpellCheckCompleted.
Por exemplo:
browser.on(SpellCheckCompleted.class, event -> {
// O texto que foi verificado.
var text = event.checkedText();
// A lista dos resultados da correção ortográfica.
event.results().forEach(spellCheckingResult -> {
// A localização do primeiro símbolo na palavra mal escrita
// no texto verificado que é considerado mal escrito
// pelo corretor ortográfico.
var location = spellCheckingResult.location();
// O comprimento da palavra mal escrita no texto verificado.
var length = spellCheckingResult.length();
});
});
browser.subscribe<SpellCheckCompleted> { event ->
// O texto que foi verificado.
val text = event.checkedText()
// A lista dos resultados da correção ortográfica.
event.results().forEach { spellCheckingResult ->
// A localização do primeiro símbolo na palavra mal escrita
// no texto verificado que é considerado mal escrito
// pelo corretor ortográfico.
val location = spellCheckingResult.location()
// O comprimento da palavra mal escrita no texto verificado.
val length = spellCheckingResult.length()
}
}