DOM
SWT
Integração
Registro de logs
IDE
Com o JxBrowser, você pode incorporar e utilizar o Google Maps na sua aplicação desktop Java. Neste caso, o JxBrowser representa uma espécie de camada entre a sua aplicação Java e o Google Maps.
Para incorporar o Google Maps na sua aplicação Java, é necessário criar o arquivo map.html que inicializa e apresenta o mapa, criar e incorporar o componente do navegador Web, carregar o arquivo map.html e comunicar com o mapa carregado utilizando a API JxBrowser e a API JavaScript do Google Maps.
Os passos seguintes descrevem com mais detalhes como incorporar o Google Maps, apresentar uma localização, aumentar ou diminuir o zoom do mapa e definir um novo marcador a partir do código Java.
Em primeiro lugar, é necessário criar um arquivo HTML para incorporar o Google Maps num documento HTML. Siga as instruções em Tutorial do Google Maps para saber como incorporar o Google Maps num documento HTML.
O código fonte do arquivo map.html é o seguinte:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script type="text/javascript">
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(48.209331, 16.381302),
zoom: 4
};
map = new google.maps.Map(
document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Para utilizar este arquivo, substitua API_KEY pela sua chave da API do Google. Consulte a instrução para saber como obter a chave da API.
Agora, vamos criar uma aplicação Java simples, configurá-la para utilizar a biblioteca JxBrowser e incorporar o controle do navegador Web que irá apresentar este arquivo map.html:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public class GoogleMaps {
public static void main(String[] args) {
EngineOptions options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
Engine engine = Engine.newInstance(options);
Browser browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
BrowserView view = BrowserView.newInstance(browser);
JFrame frame = new JFrame("Google Maps");
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
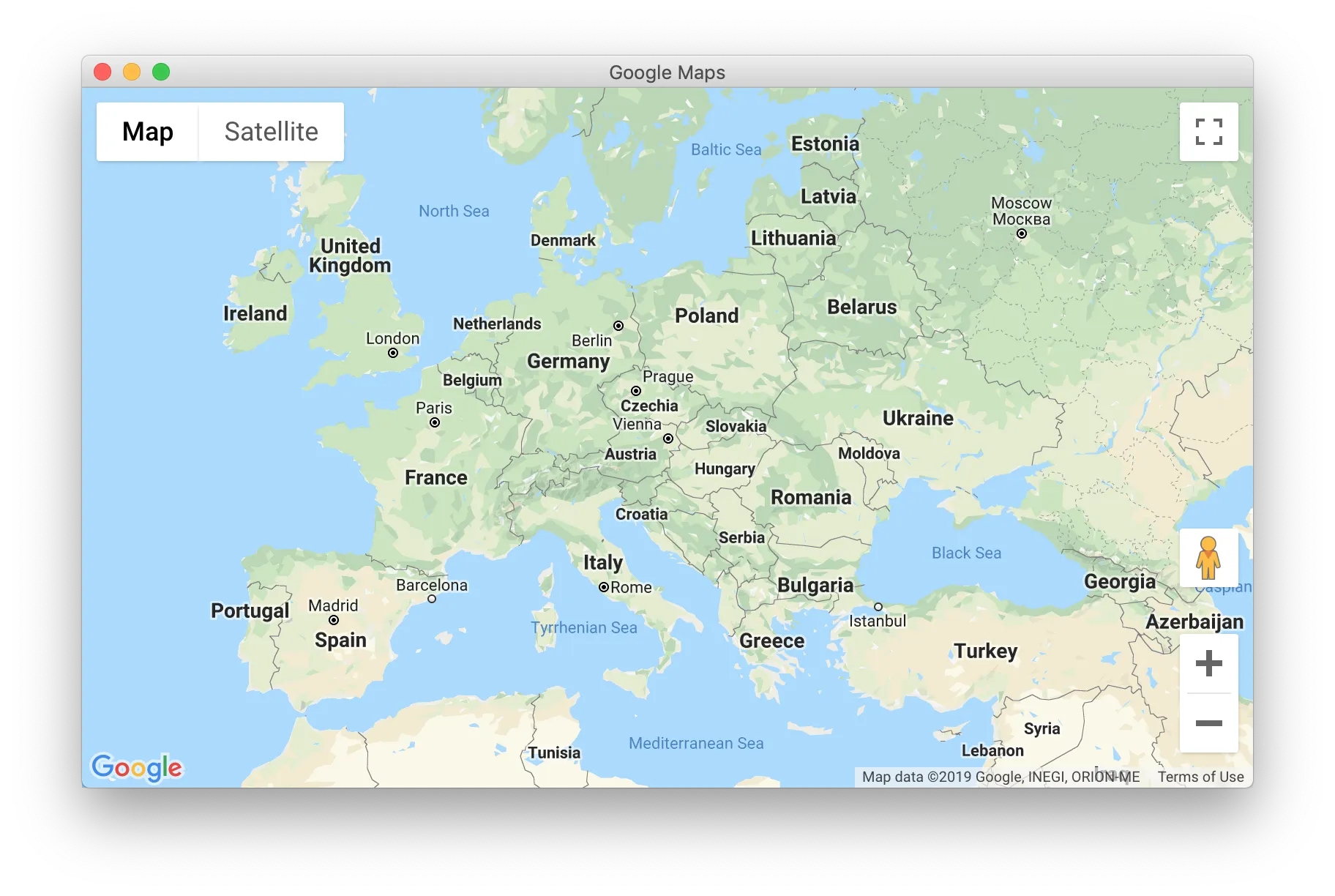
Se executarmos este exemplo, obteremos o seguinte resultado:

Podemos comunicar com o mapa carregado utilizando a sua API JavaScript. Para chamar as funções do mapa e acessar as suas propriedades, podemos utilizar a funcionalidade JxBrowser que permite trabalhar com o JavaScript da página Web carregada. Podemos executar qualquer JavaScript na página Web carregada e obter o resultado da execução.
Para aumentar ou diminuir o zoom do mapa podemos utilizar a função map.setZoom(). Esta função pode ser invocada a partir do lado Java utilizando a API JxBrowser. Por exemplo:
JButton zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
JButton zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
Para criar e definir um novo marcador no mapa deve ser utilizado o objeto google.maps.Marker. O código seguinte demonstra como definir um marcador no mapa a partir do código Java:
JButton setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
Exemplo completo de código-fonte:
import static com.teamdev.jxbrowser.engine.RenderingMode.*;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class GoogleMaps {
private static final int MIN_ZOOM = 0;
private static final int MAX_ZOOM = 21;
private static final String setMarkerScript =
"var myLatlng = new google.maps.LatLng(48.4431727,23.0488126);\n" +
"var marker = new google.maps.Marker({\n" +
" position: myLatlng,\n" +
" map: map,\n" +
" title: 'Hello World!'\n" +
"});";
/**
* No ficheiro map.html, o valor de zoom predefinido está definido para 4.
*/
private static int zoomValue = 4;
public static void main(String[] args) {
EngineOptions options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
Engine engine = Engine.newInstance(options);
Browser browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
BrowserView view = BrowserView.newInstance(browser);
JButton zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
JButton zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
JButton setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
JPanel toolBar = new JPanel();
toolBar.add(zoomInButton);
toolBar.add(zoomOutButton);
toolBar.add(setMarkerButton);
JFrame frame = new JFrame("Google Maps");
frame.add(toolBar, BorderLayout.SOUTH);
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
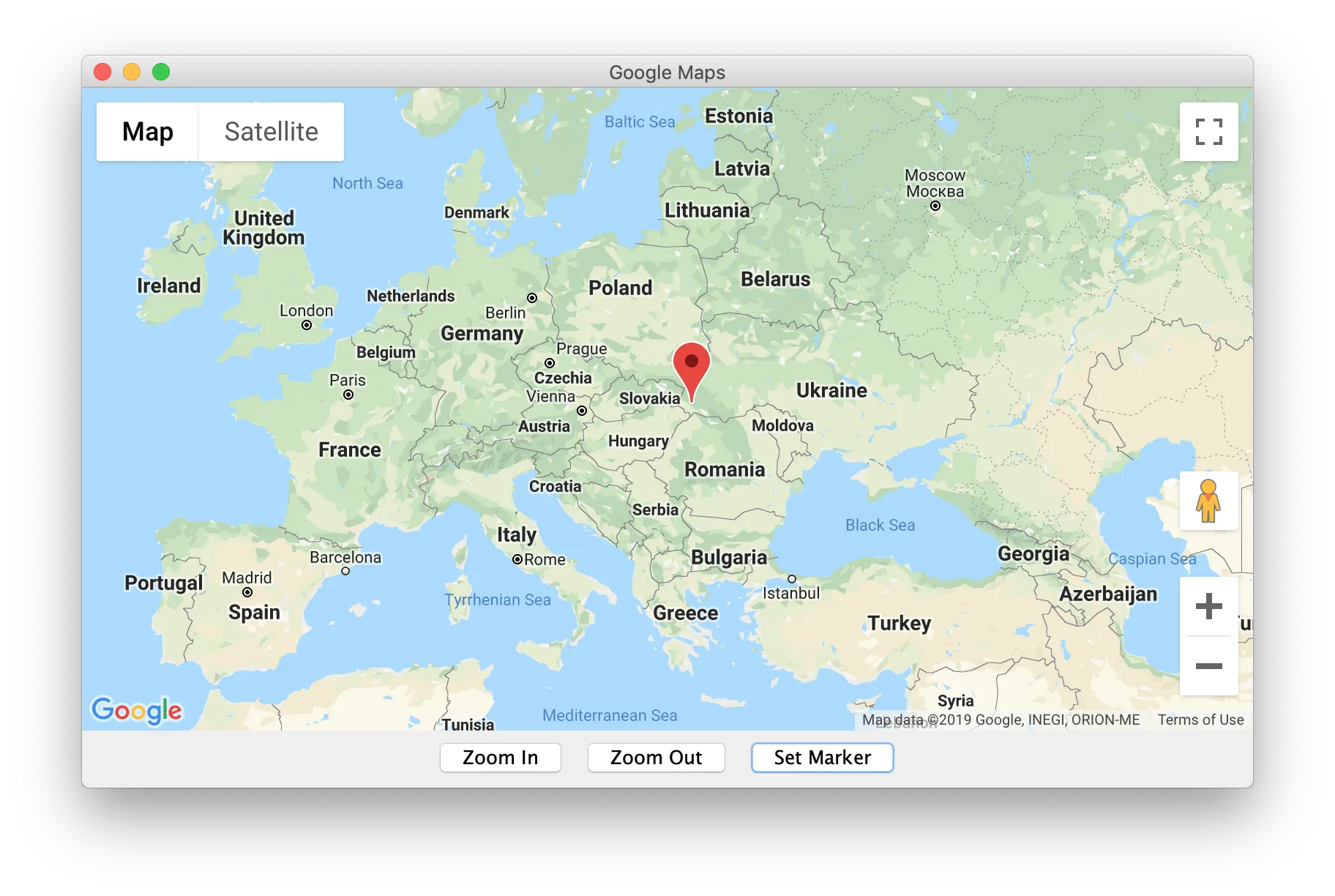
Se você executar e clicar no botão Set Marker, obterá o seguinte resultado: