DOM
SWT
Integração
Registro de logs
IDE
Existem muitas aplicações desktop que integram o controle do navegador Web para apresentar conteúdos HTML modernos e comunicar com serviços Web e aplicações Web diretamente a partir da aplicação: iTunes, Adobe Brackets, Evernote, Amazon Music, Steam Client, etc. Se você desenvolve um tipo semelhante de aplicação desktop utilizando a tecnologia Java e precisar de incorporar um controle de navegador Web seguro, rápido e leve que suporte todas as tecnologias Web modernas, como HTML5, CSS3, JavaScript, Flash, etc., então o JxBrowser é o você que precisa.
Com o JxBrowser, a GUI da sua aplicação desktop Java pode ser construída com HTML/CSS/JavaScript. Isto significa que você pode utilizar qualquer kit de ferramentas HTML5 UI moderno para criar uma interface moderna e de fácil utilização para a sua aplicação desktop Java. Não é necessário contratar programadores Swing/AWT/JavaFX. A GUI da sua aplicação Java pode ser construída por programadores de HTML/CSS/JavaScript. Reduz significativamente o custo de desenvolvimento de projetos Java.
A aplicação simples abaixo demonstra como criar uma caixa de diálogo Java Swing cuja GUI representa uma página Web construída com as tecnologias HTML/CSS/JavaScript.
Primeiro, criamos um documento HTML com o conteúdo da caixa de diálogo. No documento seguinte, utilizamos uma das mais populares estruturas Bootstrap HTML UI para construir a GUI da caixa de diálogo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Formulário de registo</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Roboto:300'
rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style>
body{
font:12px/15px Roboto, "Helvetica Neue", Helvetica, sans-serif;
}
select,
input,
.btn {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
#wrapper{
margin:0 auto;
}
.main-form {
width: 360px;
min-height: 360px;
background: #fff;
border-radius: 60px;
margin:0px auto 20px;
padding: 20px;
}
.form-logo {
font-size: 100px;
color: #708090;
}
</style>
</head>
<body>
<script>
function newAccount() {
var firstName = document.getElementById("firstname").value;
var lastName = document.getElementById("lastname").value;
var phone = document.getElementById("phone").value;
var email = document.getElementById("email").value;
AccountService.createAccount(firstName, lastName, phone, email);
}
</script>
<div id="wrapper">
<div class="main-form">
<form action="#" method="POST">
<fieldset>
<div class="text-center">
<span class="form-logo glyphicon glyphicon-user"></span>
</div>
<div class="form-body">
<h1 class="form-title text-center">New account</h1>
<div class="form-group">
<input class="form-control" type="text" id="firstname"
name="firstname" placeholder="First Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="lastname"
name="surname" placeholder="Last Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="phone"
name="phone" placeholder="Phone">
</div>
<div class="form-group">
<input class="form-control" type="email" id="email"
name="email" placeholder="Email">
</div>
<div class="form-group text-center">
<button class="btn btn-default btn-lg" type="button"
onclick="newAccount();">New account</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</body>
</html>
Esta caixa de diálogo tem os campos de texto Nome próprio, Sobrenome, Telefone, Email e o botão New account. Na nossa aplicação Java, temos que apresentar uma caixa de diálogo com este conteúdo HTML, deixe o usuário preencher todos os campos de texto e clicar no botão New account. No nosso código Java, precisamos ser notificados quando o usuário clicar no botão, ler os valores dos campos de texto para criar uma nova conta na nossa aplicação. O seguinte exemplo Java demonstra como o podemos fazer com o JxBrowser:
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.js.JsAccessible;
import com.teamdev.jxbrowser.js.JsObject;
import com.teamdev.jxbrowser.navigation.event.FrameLoadFinished;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
/**
* O exemplo demonstra como integrar GUI construída com HTML/CSS/JavaScript
* numa aplicação de ambiente de trabalho Java Swing.
*/
public final class HelloWorld {
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
JButton newAccountButton = new JButton("New account...");
newAccountButton.addActionListener(e -> createAccount());
JPanel contentPane = new JPanel();
contentPane.add(newAccountButton);
JFrame frame = new JFrame("HTML GUI Example");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(contentPane, BorderLayout.CENTER);
frame.setSize(300, 75);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
});
}
private static void createAccount() {
JDialog dialog = new JDialog();
dialog.setTitle("New Account");
dialog.setModal(true);
// Criar e inicializar o motor
EngineOptions options = EngineOptions.newBuilder(
RenderingMode.HARDWARE_ACCELERATED).build();
Engine engine = Engine.newInstance(options);
// Criar o Browser
Browser browser = engine.newBrowser();
browser.navigation().on(FrameLoadFinished.class, event -> {
JsObject window = event.frame().executeJavaScript("window");
if (window != null) {
// Injecta o objeto Java em JavaScript
AccountService accountService = new AccountService();
accountService.dialog = dialog;
window.putProperty("AccountService", accountService);
}
});
// Carregar HTML com a GUI HTML/CSS/JavaScript
browser.navigation().loadUrl("file:///Users/me/dialog.html");
dialog.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// Fecha a instância do motor
engine.close();
// Fecha o diálogo
dialog.setVisible(false);
dialog.dispose();
}
});
dialog.setDefaultCloseOperation(WindowConstants.DO_NOTHING_ON_CLOSE);
// Incorpora o componente Swing BrowserView na caixa de diálogo.
dialog.add(BrowserView.newInstance(browser), BorderLayout.CENTER);
dialog.setSize(400, 500);
dialog.setResizable(false);
dialog.setVisible(true);
}
public static final class AccountService {
JDialog dialog;
@JsAccessible
public void createAccount(String firstName, String lastName,
String phone, String email) {
Account account = new Account();
account.firstName = firstName;
account.lastName = lastName;
account.phone = phone;
account.email = email;
SwingUtilities.invokeLater(() -> {
dialog.dispose();
JOptionPane.showMessageDialog(null,
"Created Account: " + account);
});
}
}
public static final class Account {
String firstName;
String lastName;
String phone;
String email;
@Override
public String toString() {
return "Account {" +
"firstName='" + firstName + '\'' +
", lastName='" + lastName + '\'' +
", phone='" + phone + '\'' +
", email='" + email + '\'' +
'}';
}
}
}
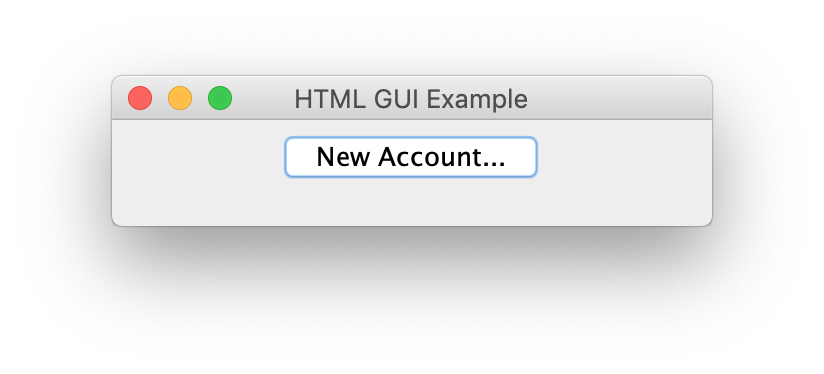
Agora, você pode executar esta aplicação Java e clicar no botão New Account (New account):

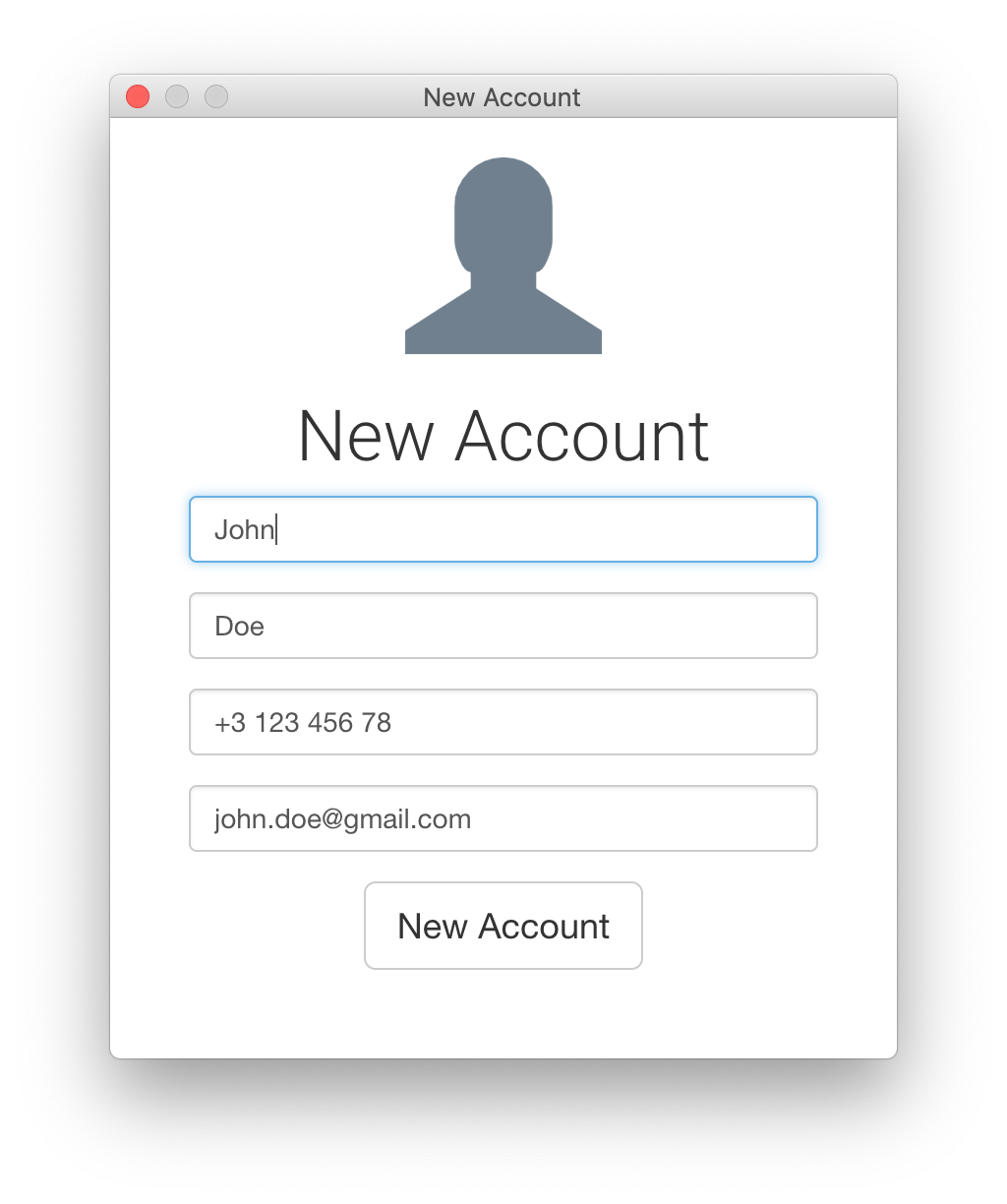
Preencha todos os campos de texto na caixa de diálogo aberta e clique no botão New account:

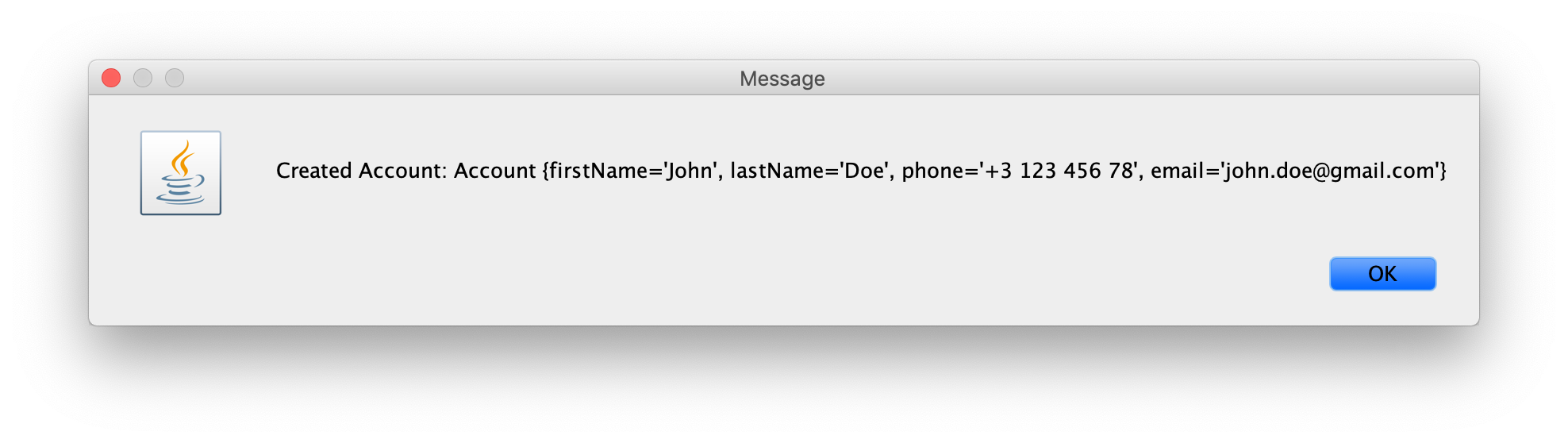
Quando você clica no botão New account, a aplicação Java é notificada do clique e lê as informações da nova conta a partir da caixa de diálogo:

Utilizando esta técnica e a biblioteca JxBrowser, você pode construir e apresentar qualquer GUI HTML/CSS/JavaScript na sua aplicação Java desktop cruzada.