Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Perfis de Dados do Usuário
Este guia descreve como salvar, atualizar e gerenciar os dados do usuário, como o nome próprio, o endereço, o e-mail, etc., introduzidos nos formulários Web.
Visão Geral
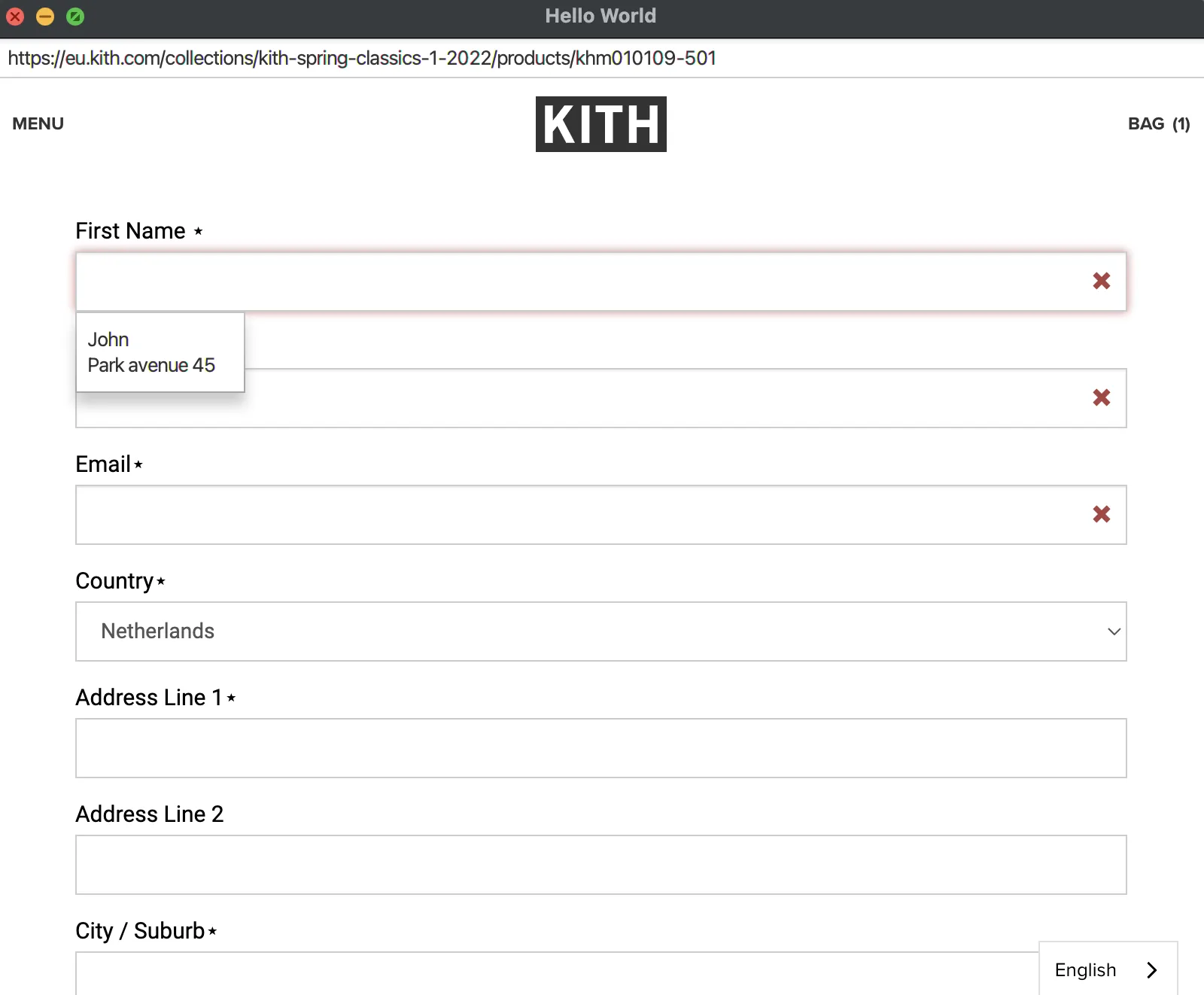
O Chromium tem uma funcionalidade incorporada que permite lembrar os dados do usuário introduzidos em formulários Web. Quando o usuário submete um formulário Web que contém estes dados, a biblioteca perguntará se os quer salvar no armazenamento de dados do usuário.
Se o salvar, da próxima vez que carregar o formulário, a biblioteca irá sugerir que o preencha automaticamente.

A funcionalidade preenchimento automático de formulário Web deve ser ativada neste caso.
Para acessar e gerenciar todos os dados do usuário salvos, utilize UserDataProfiles:
UserDataProfiles userDataProfiles = profile.userDataProfiles();
val userDataProfiles = profile.userDataProfiles()
Salvar Dados do Usuário
Quando o usuário submete um formulário com os dados do usuário, como a cidade, a rua, o código postal, o endereço de email, o número de telefone, etc., a biblioteca pergunta se deseja salvar esses dados através de SaveUserDataProfileCallback. Na chamada de retorno, será pedido para salvar ou negar para salvar os dados do usuário. Por exemplo:
browser.set(SaveUserDataProfileCallback.class, (params, tell) -> tell.save());
browser.set(SaveUserDataProfileCallback::class.java,
SaveUserDataProfileCallback { params, tell -> tell.save() }
)
Se você optar por salvar, estes dados do usuário serão adicionados ao armazenamento de dados do usuário. Da próxima vez que introduzir os mesmos dados do usuário no formulário, a chamada de retorno não será invocada.
Se optar por recusar a gravação dos dados do usuário, estes não serão adicionados ao armazenamento e, da próxima vez que introduzir exatamente os mesmos dados do usuário, a chamada de retorno será novamente invocada.
Atualizar Dados do Usuário
Quando o usuário submete o formulário Web com dados de usuário atualizados, a biblioteca solicita que os atualize no armazenamento de dados do usuário através de UpdateUserDataProfileCallback. Nesta chamada de retorno será solicitado para atualizar ou negar actualize os dados do utilizador em UserDataProfiles. Por exemplo:
browser.set(UpdateUserDataProfileCallback.class, (params, tell) -> tell.update());
browser.set(UpdateUserDataProfileCallback::class.java,
UpdateUserDataProfileCallback { params, tell -> tell.update() }
)
Gerenciar Dados do Usuário
Cada registro no armazenamento de dados do usuário é representado por um objeto separado de UserDataProfile. Ele contém a cidade, o estado, a rua, o código postal, o endereço de email, o nome completo, etc.
Para ler todos os registos, utilize:
userDataProfiles.all().forEach(userDataProfile -> {
String email = userDataProfile.email();
String city = userDataProfile.address().city();
});
userDataProfiles.all().forEach { userDataProfile ->
val email = userDataProfile.email()
val city = userDataProfile.address().city()
}
Para excluir qualquer registo do armazenamento, utilize:
userDataProfiles.remove(userDataProfile);
userDataProfiles.remove(userDataProfile)
Para limpar todo o armazenamento de dados do usuário, utilize:
userDataProfiles.clear();
userDataProfiles.clear()