Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Diálogos
Este guia mostra como lidar com JavaScript, Abrir/Salvar Arquivo, Cor, Certificados de Cliente e outras caixas de diálogo.
Você pode tratar as caixas de diálogo de forma programática utilizando a API JxBrowser descrita neste guia.
Existem diferentes tipos de diálogos. Quando o diálogo de um tipo específico deve ser apresentado, é invocada a chamada de retorno correspondente. Se a chamada de retorno não for registada, a caixa de diálogo será automaticamente fechada como se o usuário tivesse clicado no botão Cancelar da caixa de diálogo.
Durante a instanciação do BrowserView, a instância do Browser será configurada com as implementações de callback padrão para cada diálogo. A implementação padrão apresenta a caixa de diálogo utilizando a funcionalidade UI-toolkit correspondente.
Diálogos JavaScript
Alert
Quando uma caixa de diálogo de alerta JavaScript deve ser exibida, a chamada de retorno AlertCallback é invocada. Isso acontece quando a função JavaScript window.alert() é chamada.
Nesta chamada de retorno, você pode obter os parâmetros da caixa de diálogo, como o título, a mensagem e o texto localizado da ação “OK”. Quando o diálogo é fechado tell.ok() deve ser chamado. Por exemplo:
browser.set(AlertCallback.class, (params, tell) -> {
// Título do diálogo.
String title = params.title();
// Mensagem de diálogo.
String message = params.message();
// O texto localizado da ação de retorno de chamada "OK".
String okActionText = params.okActionText();
// Criar e apresentar a caixa de diálogo, se necessário.
...
// O diálogo foi fechado.
tell.ok();
});
browser.set(AlertCallback::class.java, AlertCallback { params, tell ->
// Título do diálogo.
val title = params.title()
// Mensagem de diálogo.
val message = params.message()
// O texto localizado da ação de retorno de chamada "OK".
val okActionText = params.okActionText()
// Criar e apresentar a caixa de diálogo, se necessário.
...
// O diálogo foi fechado.
tell.ok()
})
A execução do JavaScript será bloqueada até que a caixa de diálogo Alerta seja fechada.
Confirm
Quando uma caixa de diálogo de confirmação JavaScript deve ser exibida, a chamada de retorno ConfirmCallback é invocada. Isso acontece quando a função JavaScript window.confirm() é chamada.
Nesta chamada de retorno pode obter os parâmetros da caixa de diálogo, como o título, a mensagem, o texto localizado das ações “Sim” e “Não”. Quando o diálogo é fechado tell.ok() ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(ConfirmCallback.class, (params, tell) -> {
// Título do diálogo.
String title = params.title();
// Mensagem de diálogo.
String message = params.message();
// O texto localizado da ação "OK".
String okActionText = params.okActionText();
// O texto localizado da ação "Cancelar".
String cancelActionText = params.cancelActionText();
...
// A ação "OK" foi selecionada.
tell.ok();
});
browser.set(ConfirmCallback::class.java, ConfirmCallback { params, tell ->
// Título do diálogo.
val title = params.title()
// Mensagem de diálogo.
val message = params.message()
// O texto localizado da ação "OK".
val okActionText = params.okActionText()
// O texto localizado da ação "Cancelar".
val cancelActionText = params.cancelActionText()
...
// A ação "OK" foi selecionada.
tell.ok()
})
A execução do JavaScript será bloqueada até que a caixa de diálogo Confirmar seja fechada.
Prompt
Quando uma caixa de diálogo de prompt JavaScript deve ser exibida, a chamada de retorno PromptCallback é invocada. Isso acontece quando a função JavaScript window.prompt() é chamada.
Nesta chamada de retorno pode obter os parâmetros da caixa de diálogo, como o título, a mensagem, o texto, o texto localizado das acções “OK” e “Cancelar”. Quando o diálogo é fechado tell.ok(String) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(PromptCallback.class, (params, tell) -> {
// Título do diálogo.
String title = params.title();
// Mensagem de diálogo.
String message = params.message();
// O texto localizado da ação "OK".
String okActionText = params.okActionText();
// O texto localizado da ação "Cancelar".
String cancelActionText = params.cancelActionText();
...
// Foi introduzido um texto e foi selecionada a ação "OK".
tell.ok("Entered text");
});
browser.set(PromptCallback::class.java, PromptCallback { params, tell ->
// Título do diálogo.
val title = params.title()
// Mensagem de diálogo.
val message = params.message()
// O texto localizado da ação "OK".
val okActionText = params.okActionText()
// O texto localizado da ação "Cancelar".
val cancelActionText = params.cancelActionText()
...
// Foi introduzido um texto e foi selecionada a ação "OK".
tell.ok("Entered text")
})
A execução do JavaScript será bloqueada até que a caixa de diálogo Prompt seja fechada.
BeforeUnload
O evento onbeforeunload é disparado quando a página web está prestes a ser descarregada. Este evento lhe permite apresentar uma mensagem numa caixa de diálogo de confirmação para informar ao usuário se deseja ficar ou sair da página atual.
A chamada de retorno BeforeUnloadCallback é invocada, quando o diálogo de confirmação deve ser exibido. Nesta chamada de retorno pode obter os parâmetros da caixa de diálogo, como o título, a mensagem, o texto localizado das ações “Ficar” e “Sair”. Quando o diálogo é fechado, tell.stay() ou tell.leave() deve ser chamado. Por exemplo:
browser.set(BeforeUnloadCallback.class, (params, tell) -> {
// Título do diálogo.
String title = params.title();
// Mensagem de diálogo.
String message = params.message();
// O texto localizado da ação "Ficar".
String stayActionText = params.stayActionText();
// O texto localizado da ação "Sair".
String leaveActionText = params.leaveActionText();
...
// A ação "Ficar" foi selecionada.
tell.stay();
});
browser.set(BeforeUnloadCallback::class.java, BeforeUnloadCallback { params, tell ->
// Título do diálogo.
val title = params.title()
// Mensagem de diálogo.
val message = params.message()
// O texto localizado da ação "Ficar".
val stayActionText = params.stayActionText()
// O texto localizado da ação "Sair".
val leaveActionText = params.leaveActionText()
...
// A ação "Ficar" foi selecionada.
tell.stay()
})
Esta chamada de retorno não será invocada ao fechar a instância Browser via Browser.close().
Se você deseja apresentar a caixa de diálogo ao fechar o Browser, feche o Browser utilizando a seguinte abordagem:
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build());
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build())
Selecionar cor
Quando uma cor deve ser selecionada, é invocada uma chamada de retorno SelectColorCallback. Acontece quando um utilizador clica no elemento input com o tipo color:
<input type="color" value="#ff0000">
Nesta chamada de retorno, pode obter os parâmetros da caixa de diálogo, como a cor padrão. Quando o diálogo é fechado tell.select(Color) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(SelectColorCallback.class, (params, tell) -> {
// A cor padrão.
Color defaultColor = params.defaultColor();
// A cor selecionada.
Color selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build();
...
// Esta cor foi selecionada.
tell.select(selectedColor);
});
browser.set(SelectColorCallback::class.java, SelectColorCallback { params, tell ->
// A cor padrão.
val defaultColor = params.defaultColor()
// A cor selecionada.
val selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build()
...
// Esta cor foi selecionada.
tell.select(selectedColor)
})
Abrir Arquivo
Quando uma página Web deseja que o usuário escolha um arquivo do seu dispositivo de armazenamento, é invocada a chamada de retorno OpenFileCallback. Acontece quando o usuário clica no elemento input com o tipo file:
<input type="file" accept="image/png, image/jpeg">
Nesta chamada de retorno, pode obter os parâmetros da caixa de diálogo, como o nome do arquivo padrão, as extensões de arquivo aceitáveis e a descrição das extensões de arquivo aceitáveis. Quando o diálogo é fechado tell.open(Path) ou tell.cancel() devem ser chamados. Por exemplo:
browser.set(OpenFileCallback.class, (params, tell) -> {
// O nome do arquivo padrão.
String defaultFileName = params.defaultFileName();
// Extensões aceitáveis.
List<String> acceptableExtensions = params.acceptableExtensions();
...
// Este arquivo deve ser aberto.
tell.open(Paths.get("<path-to-selected-file>"));
});
browser.set(OpenFileCallback::class.java, OpenFileCallback { params, tell ->
// The default file name.
val defaultFileName = params.defaultFileName()
// Extensões aceitáveis.
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
// Este arquivo deve ser aberto.
tell.open(Path("<path-to-selected-file>"))
})
Abrir Arquivos
Quando uma página Web pretende que o usuário escolha vários arquivos do seu dispositivo de armazenamento, é invocada a chamada de retorno OpenFilesCallback. Acontece quando o usuário clica no elemento input com o tipo file e o atributo multiple:
<input type="file" accept="image/png, image/jpeg" multiple>
Nesta chamada de retorno, você pode obter os parâmetros da caixa de diálogo, como o nome do arquivo padrão, as extensões de arquivo aceitáveis e a descrição das extensões de arquivo aceitáveis. Quando o diálogo é fechado tell.open(Path...) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(OpenFilesCallback.class, (params, tell) -> {
// Extensões aceitáveis.
List<String> acceptableExtensions = params.acceptableExtensions();
...
Path file1 = Paths.get("<path-to-selected-file1>");
Path file2 = Paths.get("<path-to-selected-file1>");
// Estes arquivos devem ser abertos.
tell.open(file1, file2);
});
browser.set(OpenFilesCallback::class.java, OpenFilesCallback { params, tell ->
// Extensões aceitáveis.
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
val file1 = Path("<path-to-selected-file1>")
val file2 = Path("<path-to-selected-file1>")
// Estes arquivos devem ser abertos.
tell.open(file1, file2)
})
Abrir a pasta
Quando o Chromium deseja que o usuário escolha uma pasta do armazenamento do seu dispositivo, é invocada a chamada de retorno OpenFolderCallback.
Se necessário, é possível criar e apresentar uma caixa de diálogo onde o usuário pode selecionar a pasta. Quando o diálogo é fechado tell.open(Path) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(OpenFolderCallback.class, (params, tell) -> {
...
// Esta pasta deve ser aberta.
tell.open(Paths.get("<path-to-folder>"));
});
browser.set(OpenFolderCallback::class.java, OpenFolderCallback { params, tell ->
...
// Esta pasta deve ser aberta.
tell.open(Path("<path-to-folder>"))
})
Salvar como PDF
Ao salvar uma página da Web como documento PDF através da caixa de diálogo Prévia de Impressão a chamada de retorno SaveAsPdfCallback é invocada.
Nesta chamada de retorno, é possível obter os parâmetros da caixa de diálogo, como o nome do arquivo padrão. Quando o diálogo é fechado, tell.save(Path) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(SaveAsPdfCallback.class, (params, tell) -> {
// O nome do arquivo sugerido.
String suggestedFileName = params.suggestedFileName();
...
// Este arquivo deve ser salvo.
tell.save(Paths.get("<path-to-file>"));
});
browser.set(SaveAsPdfCallback::class.java, SaveAsPdfCallback { params, tell ->
// The suggested file name.
val suggestedFileName = params.suggestedFileName()
...
// Este arquivo deve ser salvo.
tell.save(Path("<path-to-file>"))
})
Selecionar Certificado de Cliente
Quando o Chromium quer que o usuário selecione um certificado SSL do cliente a partir da lista de certificados disponíveis, é invocada a chamada de retorno SelectClientCertificateCallback.
Nesta chamada de retorno, você pode obter os parâmetros da caixa de diálogo, tais como o título da caixa de diálogo, a mensagem, o texto localizado das ações “Selecionar” e “Cancelar” e a lista de certificados disponíveis.
Quando o diálogo é fechado tell.select(int) ou tell.cancel() deve ser chamado. Por exemplo:
browser.set(SelectClientCertificateCallback.class, (params, tell) -> {
// O título da caixa de diálogo.
String title = params.getTitle();
// A mensagem de diálogo.
String message = params.getMessage();
// O texto localizado da ação "Selecionar".
String selectActionText = params.getSelectActionText();
// O texto localizado da ação "Cancelar".
String cancelActionText = params.getCancelActionText();
// Certificados SSL disponíveis.
List<Certificate> certificates = params.getCertificatesList();
// O índice do último certificado da lista.
int certificateIndex = certificates.size() - 1;
...
// O último certificado da lista foi selecionado.
tell.select(certificateIndex);
});
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell ->
// The dialog title.
val title = params.getTitle()
// A mensagem de diálogo.
val message = params.getMessage()
// O texto localizado da ação "Selecionar".
val selectActionText = params.getSelectActionText()
// O texto localizado da ação "Cancelar".
val cancelActionText = params.getCancelActionText()
// Certificados SSL disponíveis.
val certificates = params.getCertificatesList()
// O índice do último certificado da lista.
val certificateIndex = certificates.size - 1
...
// O último certificado da lista foi selecionado.
tell.select(certificateIndex)
}
)
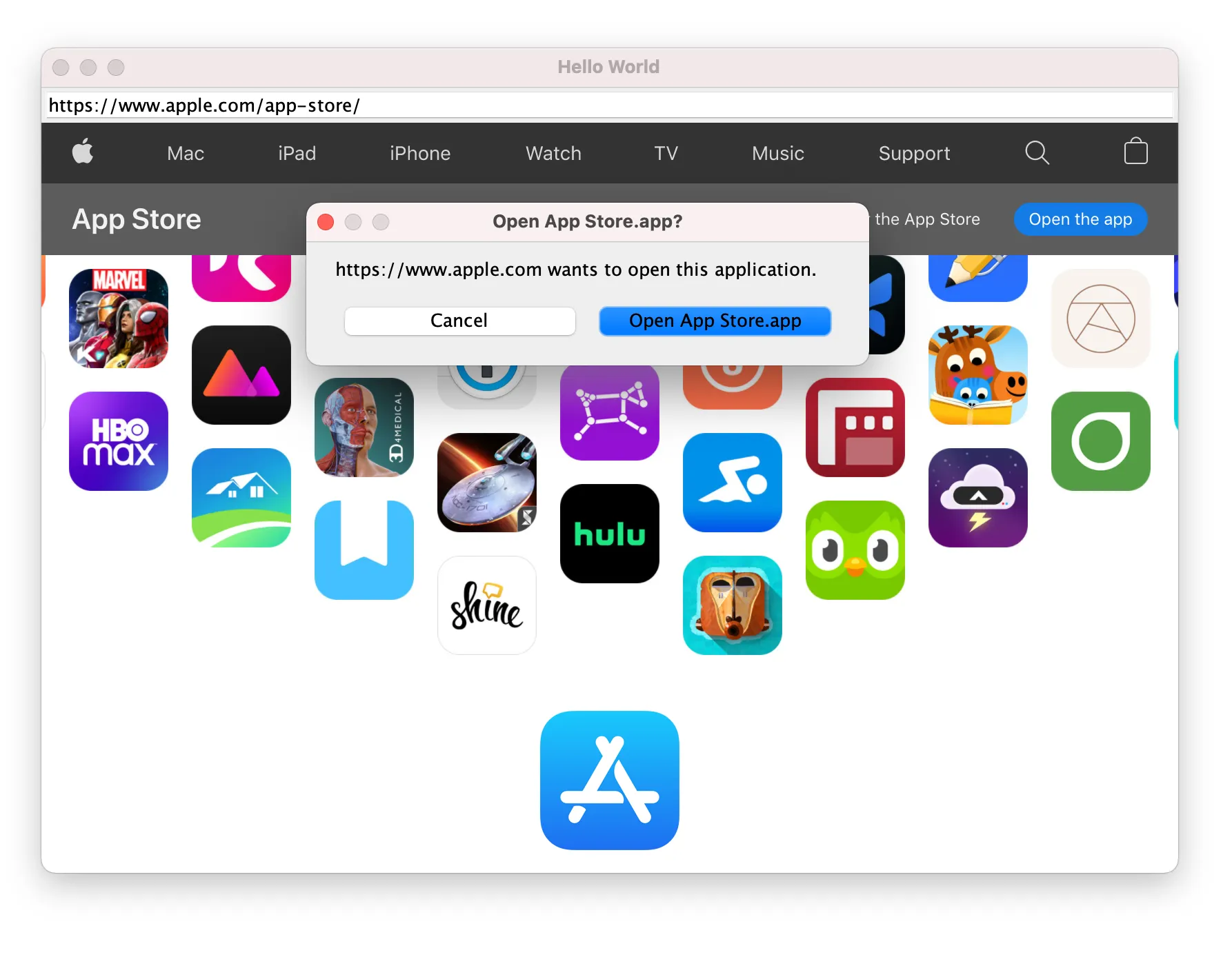
Abrir aplicação externa
Quando uma página Web deseja abrir um link na aplicação externa associada, é invocada a chamada de retorno OpenExternalAppCallback.
Nesta chamada de retorno, você pode obter o título da caixa de diálogo localizada, a mensagem e o texto das ações “Abrir” e “Cancelar”. É possível apresentar uma caixa de diálogo aos usuários finais para que estes decidam se o link pode ser aberto ou abrir a aplicação externa de forma programática, como se mostra no exemplo abaixo:
browser.set(OpenExternalAppCallback.class, (params, tell) -> tell.open());
browser.set(OpenExternalAppCallback::class.java,
OpenExternalAppCallback { params, tell -> tell.open() }
)
Por padrão, os requests de abertura de uma aplicação externa são cancelados.
Se você criar um controle BrowserView e o incorporar na sua aplicação JavaFX, Swing, SWT, será registada a implementação específica UI-toolkit padrão da chamada de retorno. Os usuários finais verão a seguinte caixa de diálogo: