Introdução
Instalação
Guias
- Engine
- Profile
- Browser
- BrowserView
- Navegação
- Conteúdo
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Plugins
- Impressão
- Senhas
- Perfis de dados do Usuário
- Cartões de Crédito
- Mídia
- Área de transferência
- Zoom
- Corretor Ortográfico
- Implantação
- Chromium
Resolução de Problemas
Autenticação
Este guia fornece a lista de tipos de autenticação suportados e descreve como lidar com vários pedidos de autenticação.
Proxy, Basic, Digest, NTLM
Para lidar com a autenticação Proxy, Basic, Digest ou NTLM, utilize o AuthenticateCallback. Nesta chamada de retorno, pode
fornecer o nome de utilizador e a palavra-passe necessários, apresentar uma caixa de diálogo onde pode pedir ao usuário que forneça as credenciais
necessárias ou simplesmente cancelar um pedido de autenticação.
Para verificar se o pedido de autenticação é emitido por um servidor proxy, utilize o método
AuthenticateCallback.Params.isProxy(). Por exemplo:
network.set(AuthenticateCallback.class, (params, tell) -> {
if (params.isProxy()) {
// Este pedido de autenticação é emitido por um servidor proxy.
}
});
network.set(AuthenticateCallback::class.java, AuthenticateCallback { params, action ->
if (params.isProxy) {
// Este pedido de autenticação é emitido por um servidor proxy.
}
})
O exemplo a seguir demonstra como fornecer as credenciais necessárias:
network.set(AuthenticateCallback.class, (params, tell) ->
tell.authenticate("<username>", "<password>"));
network.set(AuthenticateCallback::class.java,
AuthenticateCallback { params, tell -> tell.authenticate("<username>", "<password>") }
)
Para cancelar um pedido de autenticação, utilize a seguinte abordagem:
network.set(AuthenticateCallback.class, (params, tell) -> tell.cancel());
network.set(AuthenticateCallback::class.java,
AuthenticateCallback { params, tell -> tell.cancel() }
)
Certificado de cliente HTTPS
No início de uma sessão SSL ou TLS, o servidor Web pode exigir que a aplicação cliente apresente um certificado de cliente para autenticação. Ao receber o certificado, o servidor o utiliza para identificar a fonte do certificado e determinar se o cliente deve ter acesso ao mesmo.
Se o servidor Web estiver ativado com a autenticação do certificado de cliente, apenas os usuários que tentarem conectar-se a partir dos clientes
carregados com os certificados de cliente corretos serão bem sucedidos. Se um cliente tiver vários certificados de cliente instalados,
JxBrowser chama a chamada de retorno SelectClientCertificateCallback. Nesta chamada de retorno, pode indicar ao servidor Web qual o certificado de cliente
que deve ser utilizado:
browser.set(SelectClientCertificateCallback.class, (params, tell) -> {
// A lista dos certificados de cliente instalados e disponíveis.
List<Certificate> certificates = params.certificates();
// Selecionar o último certificado de cliente na lista de certificados de cliente
// disponíveis.
tell.select(certificates.size() - 1);
});
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell ->
// A lista dos certificados de cliente instalados e disponíveis.
val certificates = params.certificates()
// Selecionar o último certificado de cliente na lista de certificados de cliente
// disponíveis.
tell.select(certificates.size - 1)
}
)
Nesta chamada de retorno, é possível apresentar uma caixa de diálogo onde se pode pedir ao usuário que selecione o certificado de cliente pretendido a partir da lista dos certificados instalados e disponíveis.
Para cancelar a autenticação de um certificado de cliente, utilize a seguinte abordagem:
browser.set(SelectClientCertificateCallback.class, (params, tell) ->
tell.cancel());
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell -> tell.cancel() }
)
Certificado de cliente personalizado
O JxBrowser permite selecionar um certificado de cliente personalizado que não esteja instalado e, consequentemente, não esteja disponível na lista dos certificados de cliente. O exemplo seguinte demonstra como selecionar um certificado de cliente personalizado:
Path certFile = Paths.get("<cert-file>.p12");
String certPassword = "<cert-password>";
browser.set(SelectClientCertificateCallback.class, (params, tell) ->
tell.select(ClientCertificate.of(certFile,
certPassword, KeyStoreType.PKCS12)));
val certFile = Paths.get("<cert-file>.p12")
val certPassword = "<cert-password>"
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell ->
tell.select(
ClientCertificate.of(certFile,
certPassword, KeyStoreType.PKCS12))
}
)
Neste exemplo, carregamos um certificado de cliente personalizado do <cert-file> utilizando o keystore PKCS12, extraímos sua chave privada
utilizando o <cert-password> e criamos o ClientCertificate com o certificado da entidade final, todos os certificados intermediários e a chave privada.
Autenticação integrada do Windows e Kerberos
A funcionalidade Server Whitelist te permite utilizar a Autenticação Integrada do Windows (IWA) e o Kerberos para os domínios listados.
Com o IWA, o Chromium pode autenticar um usuário num servidor Web ou proxy sem lhe pedir o nome de usuário e a senha. Utiliza as credenciais armazenadas em cache que são estabelecidas quando o usuário inicia sessão na máquina. O IWA é suportado apenas para os desafios Negotiate e NTLM.
Lista branca de autorizações HTTP especifica quais os servidores que devem ser incluídos na lista branca do IWA. Por padrão, o IWA só é ativado quando existe um desafio de autenticação de um proxy ou de um servidor que esteja nesta lista permitida. Se esta lista não estiver definida, o Chromium tenta detetar se um servidor está na Intranet e responde aos pedidos IWA apenas para servidores Intranet. Se o servidor for detectado como Internet, os pedidos IWA deste servidor são ignorados.
Rede Lista Branca delegar HTTP especifica os servidores aos quais o Chromium pode delegar. Se esta lista não estiver definida, o Chromium não delega credenciais de usuário, mesmo que o servidor seja detectado como Intranet.
A autenticação integrada está desativada para o modo de navegação anônima desde o Chromium 81
(7.12). Neste caso,
AuthenticateCallback será invocado para
fornecer o nome de usuário e a senha.
SuisseID, U2F
O JxBrowser suporta a autenticação através dos dispositivos SuisseID e U2F. Não é necessário fazer nada para os ativar. Estes dispositivos serão reconhecidos automaticamente quando carregar uma página Web que exija este tipo de autenticação.
WebAuthn API
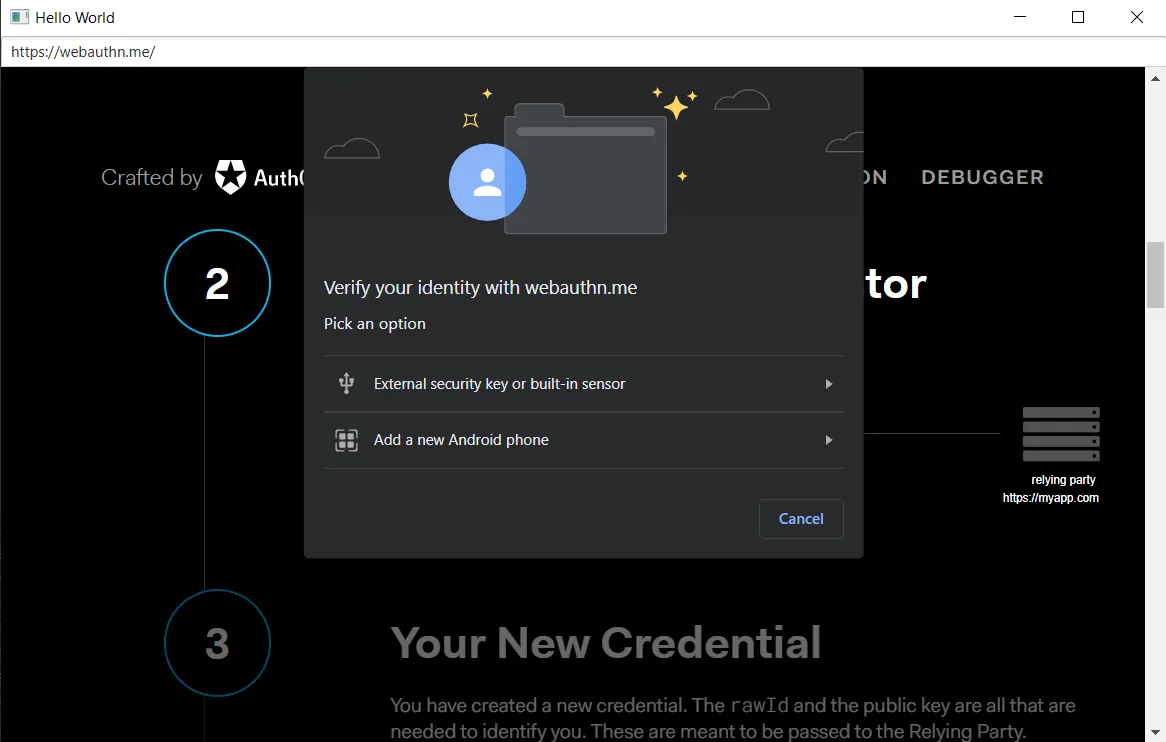
O JxBrowser 7.27 e superior suporta trabalhar com a API WebAuthn. Quando um site pede para criar novas credenciais, seja para registar uma nova conta, seja para associar uma nova credencial de par de chaves assimétricas a uma conta existente, o JxBrowser mostra a caixa de diálogo de autenticação com os mecanismos de autenticação disponíveis:

No macOS, quando se executa o Chromium como uma aplicação de consola, como faz o JxBrowser, só é fornecido um mecanismo de autenticação, que é a utilização do USB com uma chave de segurança.