O compartilhamento remoto de tela é utilizado em várias aplicações e serviços, desde conferências Web a aplicações de acesso remoto. Um funcionário de back-office pode utilizá-lo para consultar um colega na linha da frente ou um especialista de suporte técnico pode utilizá-lo para ver exatamente o que o seu cliente vê.
Pode acessar a uma aplicação de terceiros como o TeamViewer. Mas e se você precisar ter as capacidades de acesso remoto diretamente em a sua aplicação Java? Neste caso, pode querer ir em outra direção.
Neste artigo, mostrarei uma abordagem que permite implementar o compartilhamento de tela entre duas aplicações Java executadas em PCs diferentes utilizando as capacidades do JxBrowser.
O JxBrowser é uma biblioteca Java multiplataforma que permite integrar o controle do navegador Web baseado no Chromium nas suas aplicações Java Swing, JavaFX, SWT e utilizar centenas de funcionalidades do Chromium.
Para implementar compartilhamento de tela no Java, vou utilizar o fato de o Chromium suportar compartilhamento de tela de imediato e o JxBrowser fornecer acesso programático a isso.
Visão geral
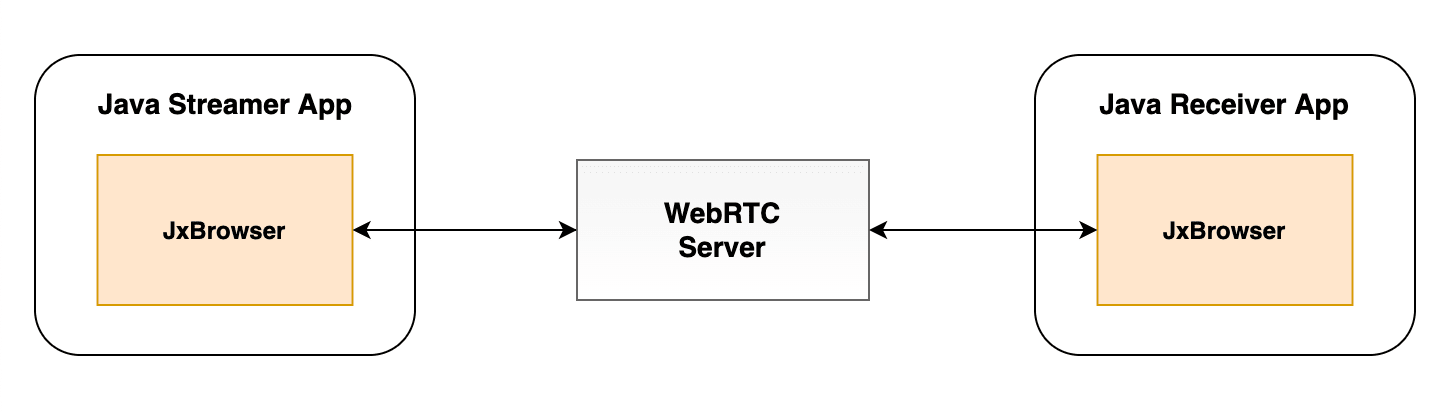
O projeto consiste em duas partes: o servidor em Node.js e duas aplicações Java.
O servidor é uma implementação simplista de um servidor WebRTС. Esta parte do projeto contém o código JavaScript para ligar a o servidor e iniciar a sessão de compartilhamento de tela.
Os clientes Java são duas aplicações de ambiente de trabalho. A primeira é uma janela com um botão. Clicar no botão inicia a sessão de compartilhamento de tela. A segunda aplicação recebe automaticamente o fluxo de vídeo e mostra-o. E existe um botão para parar o compartilhamento de tela.

Servidor WebRTC
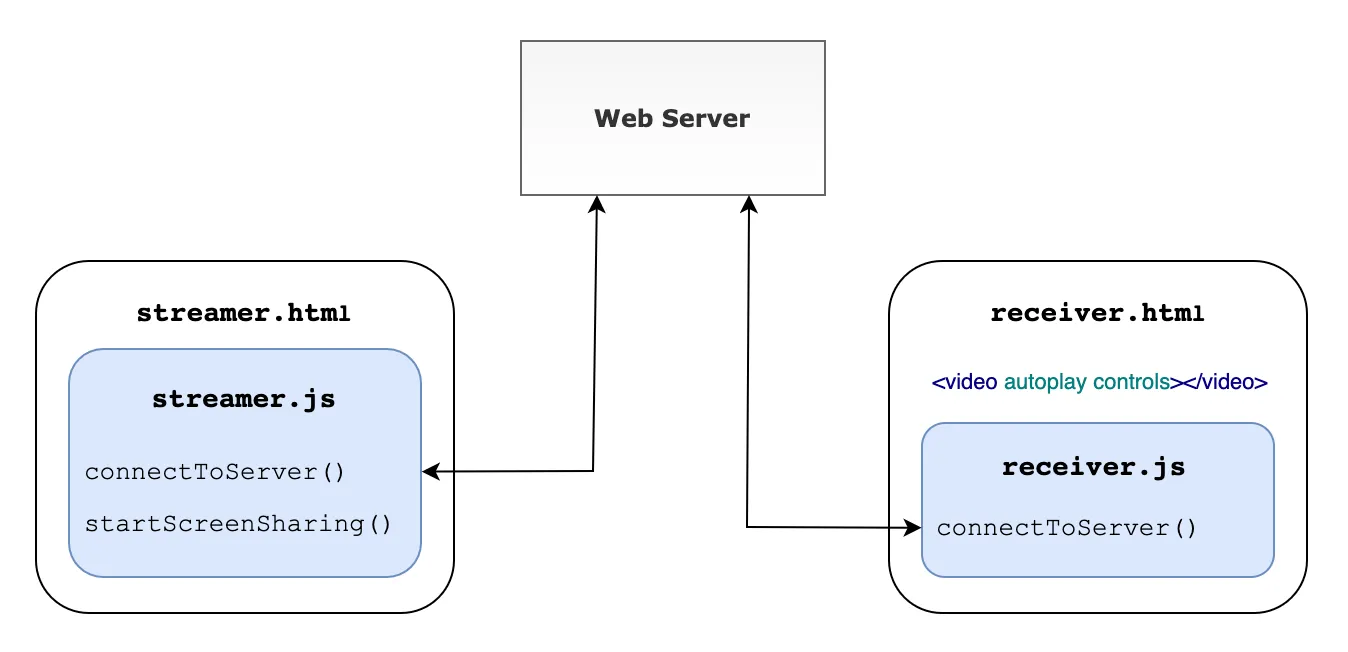
O servidor WebRTC é configurado para interacção entre dois clientes: um streamer e um receptor. Serve duas páginas estáticas, streamer.html e receiver.html, respectivamente.
const app = express();
app.use(express.static('public'));
app.get('/streamer', (req, res) => {
res.sendFile(rootPath + 'public/streamer.html');
});
app.get('/receiver', (req, res) => {
res.sendFile(rootPath + 'public/receiver.html');
});
Cada arquivo HTML contém código JavaScript que liga ao servidor e configura compartilhamento de tela através de WebRTC. Quando um streamer começa a capturar, nós recebemos a sua visualização de tela como um fluxo de vídeo. Para mostrar, utilizamos o leitor de vídeo HTML5 incorporado no lado receptor.

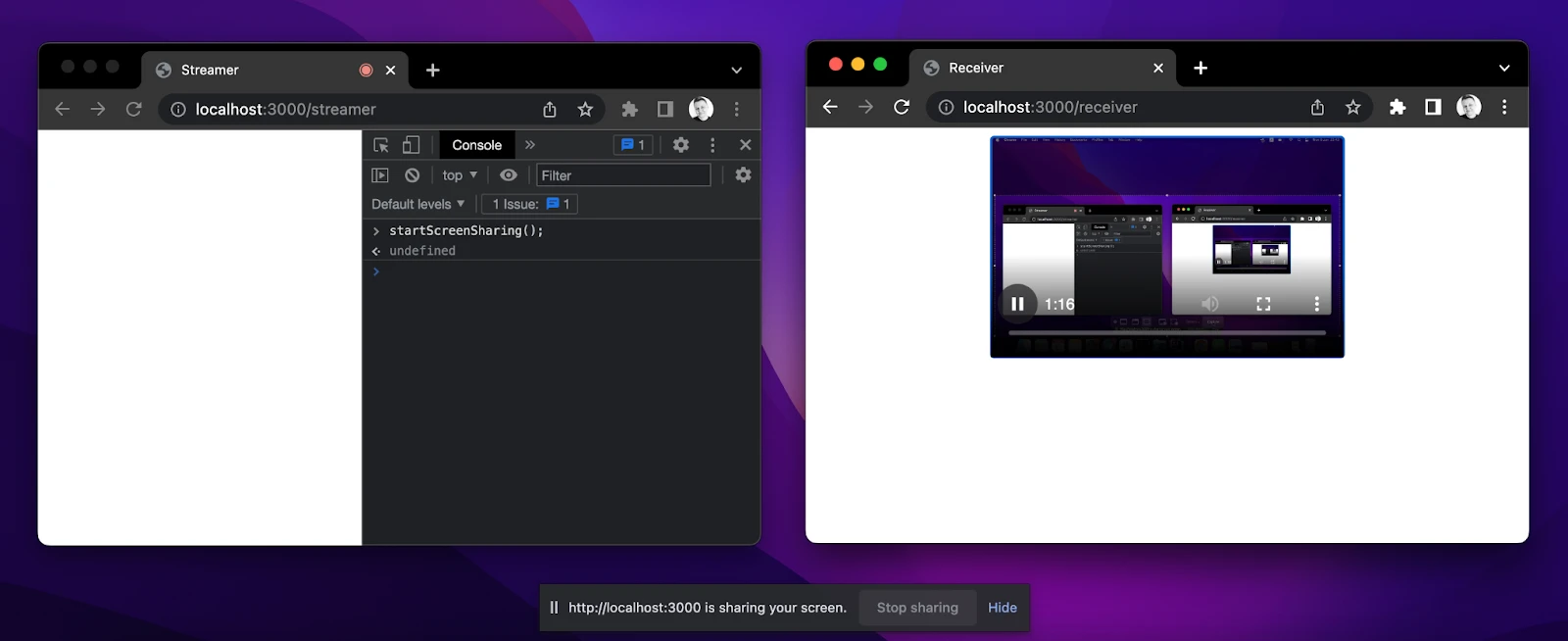
Para verificar se tudo está funcionando bem, vamos abrir duas janelas do browser e ver por nós mesmos.

Clientes Java
Vamos implementar clientes Java e integrá-los com a aplicação JavaScript. Nós precisamos inicializar um projeto Gradle vazio e adicionar dependências do JxBrowser usando JxBrowser Gradle Plug-in.
plugins {
…
id("com.teamdev.jxbrowser") version "1.2.1"
}
jxbrowser {
version = "8.2.1"
}
dependencies {
// Detecta a plataforma atual e adiciona os binários Chromium correspondentes.
implementation(jxbrowser.currentPlatform)
// Adiciona uma dependência à integração do Swing.
implementation(jxbrowser.swing)
}
Aplicação Streamer
Vamos começar com uma aplicação que irá compartilhar a sua tela.
Precisamos ligar ao servidor em nome do streamer. Primeiro, precisamos criar instâncias do Engine e do Navegador:
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
E carregar o URL necessário:
browser.navigation().loadUrlAndWait("http://localhost:3000/streamer");
Assim que o URL é carregado, acessamos o código JavaScript em streamer.html e podemos iniciar o compartilhamento de tela diretamente a partir do Java com um clique no botão:
JButton startSharingButton = new JButton("Partilhe o seu ecrã");
startSharingButton.addActionListener(e -> {
browser.mainFrame().ifPresent(mainFrame ->
mainFrame.executeJavaScript("startScreenSharing()"));
});
Por padrão, quando uma página Web pretende capturar vídeo da tela, o Chromium apresenta uma caixa de diálogo onde podemos escolher uma fonte de captura. Com a API JxBrowser, podemos escolher a fonte de captura no código:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
// Compartilhar a tela inteira.
CaptureSource screen = sources.screens().get(0);
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
Vamos salvar a instância de CaptureSession, para que possamos programaticamente pará-la mais tarde.
private CaptureSession captureSession;
…
browser.on(CaptureSessionStarted.class, event ->
captureSession = event.capture()
);
Precisamos de um botão diferente para este efeito:
JButton stopSharingButton = new JButton("Parar de partilhar");
stopSharingButton.addActionListener(e -> {
captureSession.stop();
});
Aplicação do receptor
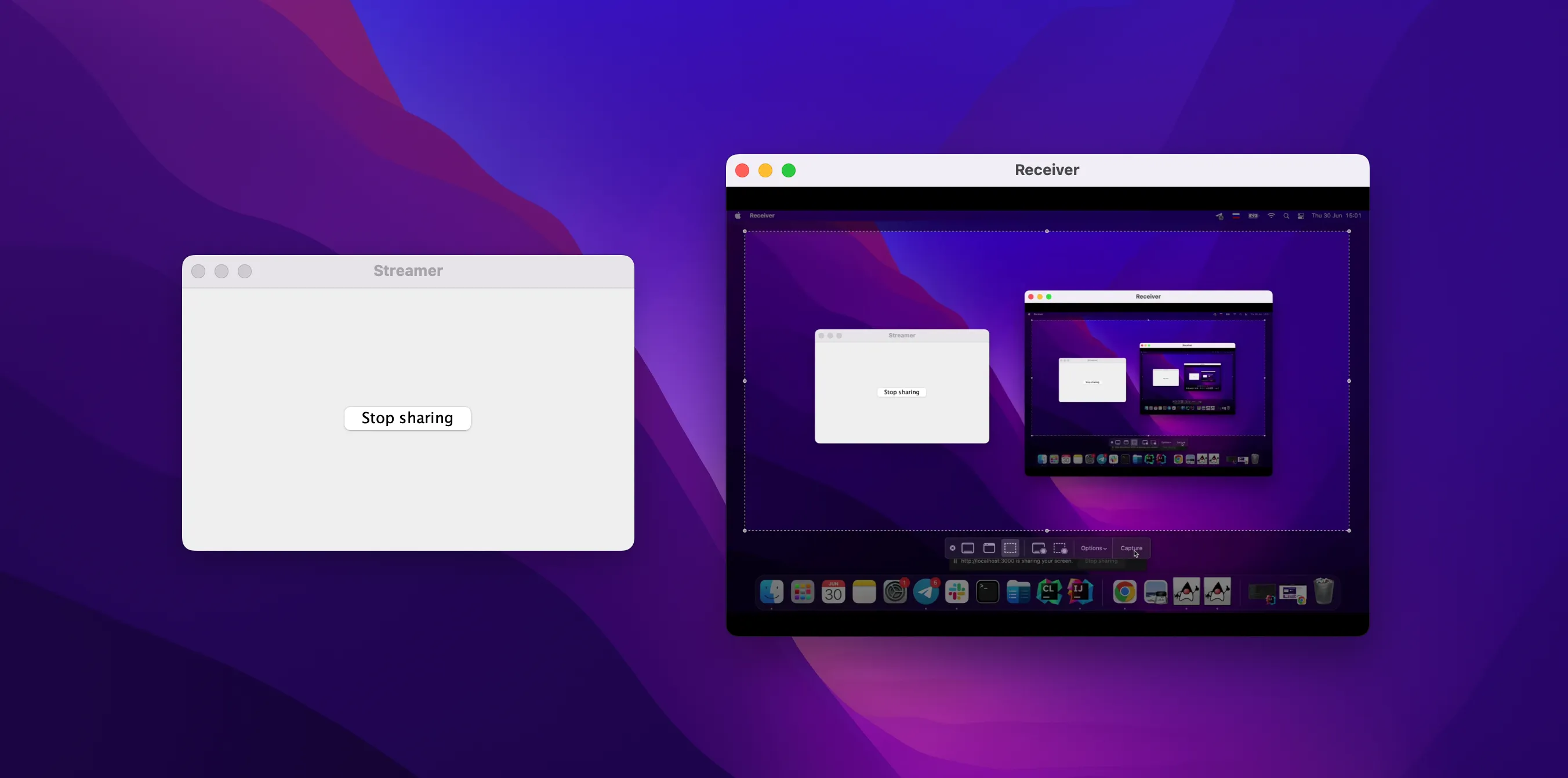
Na aplicação receptora, mostraremos a tela compartilhada.
Tal como na aplicação streamer, precisamos ligar ao servidor WebRTC, mas desta vez como um receptor. Portanto, crie instâncias do Engine e do Navegador e navegue para o URL do receptor:
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
browser.navigation().loadUrlAndWait("http://localhost:3000/receiver");
Para apresentar a tela do streamer numa aplicação Java, vamos criar a componente Swing BrowserView e incorporá-la no JFrame:
private static void initUI(Browser browser) {
BrowserView view = BrowserView.newInstance(browser);
JFrame frame = new JFrame("Receptor");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.setSize(700, 500);
frame.add(view, BorderLayout.CENTER);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
O componente BrowserView apresentará o conteúdo da página Web carregada com o leitor de vídeo HTML5, e poderemos ver a tela do streamer.
É isso!

Os exemplos de código são fornecidos sob a Licença Apache 2.0 e estão disponíveis em GitHub. Pode iniciar o servidor WebRTC e os dois aplicativos Java executando os seguintes comandos em terminais diferentes:
cd server && node server.js
cd clients && ./gradlew runStreamer
cd clients && ./gradlew runReceiver
Código fonte
O código-fonte do projeto está disponível em GitHub.
Conclusão
Neste artigo, mostrei-lhe como fazer o compartilhamento de tela numa aplicação Java e apresentá-lo noutra aplicação utilizando JxBrowser.
Criei uma aplicação JavaScript simples que pode compartilhar a tela. Em seguida, eu integreiu-a em duas aplicações Swing utilizando o JxBrowser.
Com a API de captura fornecida pelo JxBrowser, enriqueci uma aplicação Java normal com a funcionalidade de compartilhamento de tela em pouco tempo.